React Native Reponsive UI
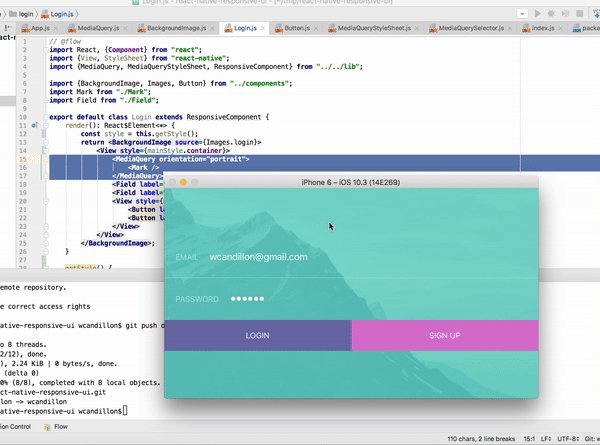
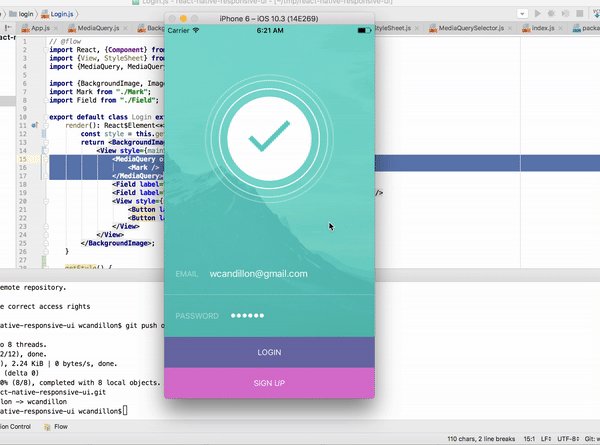
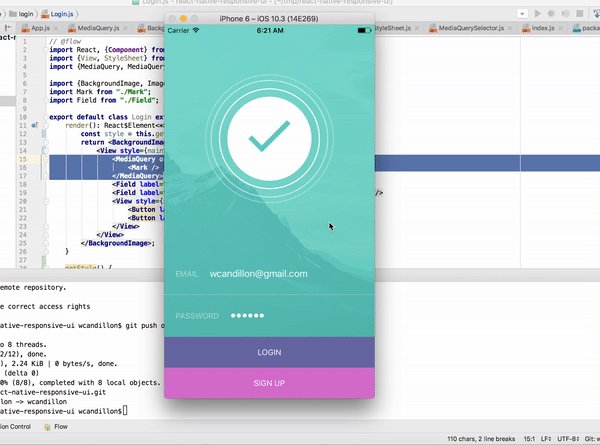
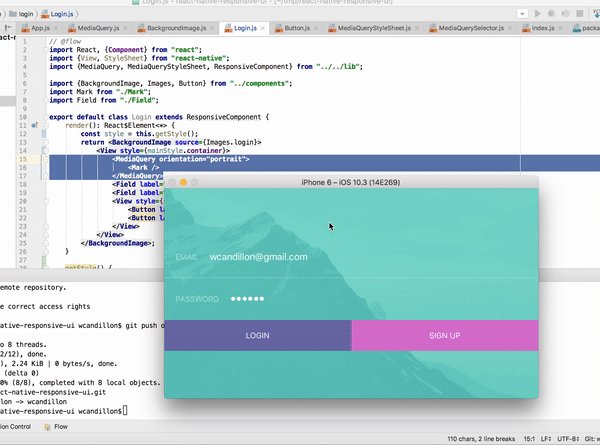
Building responsive UIs in React Native.
An example is available via expo here.
Installation
npm install react-native-responsive-ui --saveUsage
The MediaQuery component renders its children only if the query evaluates to true (see list of properties below).
This component listens to changes in the window dimensions.
In the example below, we render the Logo component if the window's height has a minimum size of 450dp and if the device orientation is in portrait mode (height is larger than width).
Media Queries
// @flow
import React, {Component} from "react";
import {View} from "react-native";
import {MediaQuery} from "react-native-responsive-ui";
export default class Login extends Component {
render(): React$Element<*> {
return <View>
<MediaQuery minHeight={450} orientation="portrait">
<Logo />
</MediaQuery>
</View>;
}
}Properties
| Name | Type | Description |
|---|---|---|
| minHeight | dp | Minimum height of the window. |
| maxHeight | dp | Maximum height of the window. |
| minWidth | dp | Minimum width of the window. |
| maxWidth | dp | Maximum width of the window. |
| minAspectRatio | number | Minimum aspect ration of the window (ratio of horizontal pixels to vertical pixels). |
| maxAspectRatio | number | Maximum aspect ration of the window (ratio of horizontal pixels to vertical pixels). |
| minPixelRatio | number | Minimum device pixel density. See PixelRatio. |
| maxPixelRatio | number | Maximum device pixel density. See PixelRatio. |
| orientation |
portrait or landspace
|
Indicates whether the viewport is in landscape (the display is wider than it is tall) or portrait (the display is square or taller than it is wide) mode. |
| platform | string | Platform of the device. See Platform. |
| condition | boolean | Abritrary boolean value that must be true for the media query to pass. |
useDimensions
import React from "react";
import {useDimensions} from "react-native-responsive-ui";
export default ({ children }) => {
const {width, height} = useDimensions();
console.log(`New window dimensions: ${width}x${height}`);
return children;
};useStylesheet
import React from "react";
import {useStylesheet} from "react-native-responsive-ui";
export default class Buttons extends ResponsiveComponent {
render() {
const style = useStylesheet(staticStyle)
return <View style={style.btns}>
<Button label="Login" primary style={style.btn} />
<Button label="Sign Up" style={style.btn} />
</View>;
}
}
const staticStyle = [
{
query: { orientation: "landscape" },
style: {
btns: {
flexDirection: "row"
},
btn: {
flex: 1
}
}
},
{
query: { orientation: "portrait" },
style: {
btns: {
alignSelf: "stretch"
},
btn: {
flex: 0
}
}
}
];Media Query
mediaQuery() evaluates a media query and return true or false.
See example below.
import {mediaQuery, useDimensions} from "react-native-responsive-ui";
const {width, height} = useDimensions();
mediaQuery({ orientation: "portrait", minHeight: 450 }, width, height)ResponsiveComponent
ResponsiveComponents extends React.Component and add the window dimensions to the state of the component.
import React from "react";
import {ResponsiveComponent} from "react-native-responsive-ui";
export default class Debug extends ResponsiveComponent {
render() {
const {width, height} = this.state.window;
console.log(`New window dimensions: ${width}x${height}`);
return null;
}
}getStylesheet
import React from "react";
import {ResponsiveComponent, getStylesheet} from "react-native-responsive-ui";
export default class Debug extends ResponsiveComponent {
render() {
const {width, height} = this.state.window;
const styles = [
{
query: { minHeight: 500 },
style: { container: { backgroundColor: "red" } }
}
];
const style = getStylesheet({width, height}, styles)
return <View style={style.container} />
}
}