React Native Redux Toast
Features
- Cross platform.
- Triggered dispatching redux actions
- 100% written in js. No need to link native dependencies
- Easy to customize
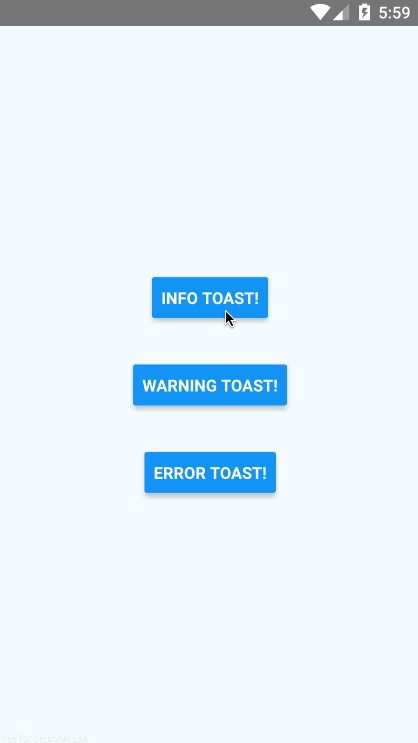
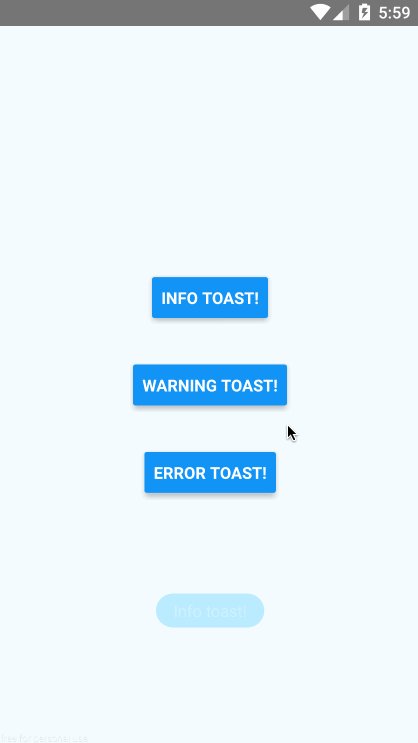
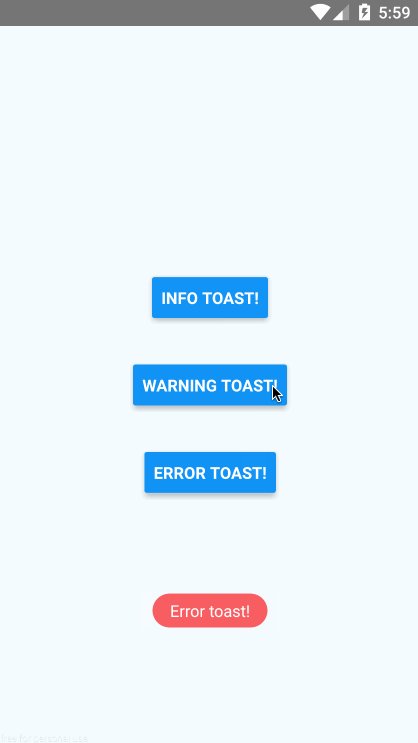
| Android | iOS |
|---|---|
 |
 |
Installation
npm
npm install --save react-native-redux-toastyarn
yarn add react-native-redux-toastUsage
1- Add the toast reducer to your store
;; const reducers = ; reducers;2- Mount the toast component where you want to use it. (Usually at the root level of the app)
;;;; ;; { return <Provider store=store> <View style= flex: 1 > <App /> <Toast messageStyle= color: 'white' /> </View> </Provider> ;} 3- Dispatch actions
{ thisprops; }; { thisprops; }; { thisprops; }; { return <View> <Button title='Info Toast!' onPress=thisdisplayInfoToast /> <Button title='Warning Toast!' onPress=thisdisplayWarningToast /> <Button title='Error Toast!' onPress=thisdisplayErrorToast /> </View> ; } API
Props
-
containerStyle: (View.propTypes.style) Styles to apply to the View that wraps the Toast
-
messageStyle: (Text.propTypes.style) Styles to apply to the Text component of the Toast
-
errorStyle: (View.propTypes.style) Same as containerStyle, only applied when the error Toast is being used
-
warningStyle: (View.propTypes.style) Same as containerStyle, only applied when the warning Toast is being used
-
getMessageComponent: (React.PropTypes.func) Function that returns a component to be used inside the Toast. Receives two params: message and an object: { error: bool, warning: bool }. Default value:
ToastdefaultProps = { return <Text style=thismessageStyle> message </Text> ; };Contributing
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
About
This project is maintained by Sebastian Balay and it was written by Wolox.

License
react-native-redux-toast is available under the MIT license.
Copyright (c) 2017 Sebastián Balay <sebastian.balay@wolox.com.ar>
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.