 |
 |
|---|
Installation
Open a Terminal in the project root and run:
yarn add react-native-popup-navigation
Install and link react-native-gesture-handler
Usage
Navigator
const height = Dimensions { return <Navigator pages= screen: Home props: {} name: 'home' init: true screen: Popup props: {} name: 'popup' snapPoints: 0 height /> }Props
| name | required | description |
|---|---|---|
| screen | yes | React.Component |
| props | no | your props |
| name | yes | name to navigate |
| init | no | inital page |
| snapPoints | no | |
| popupStyle | no | form popup styles |
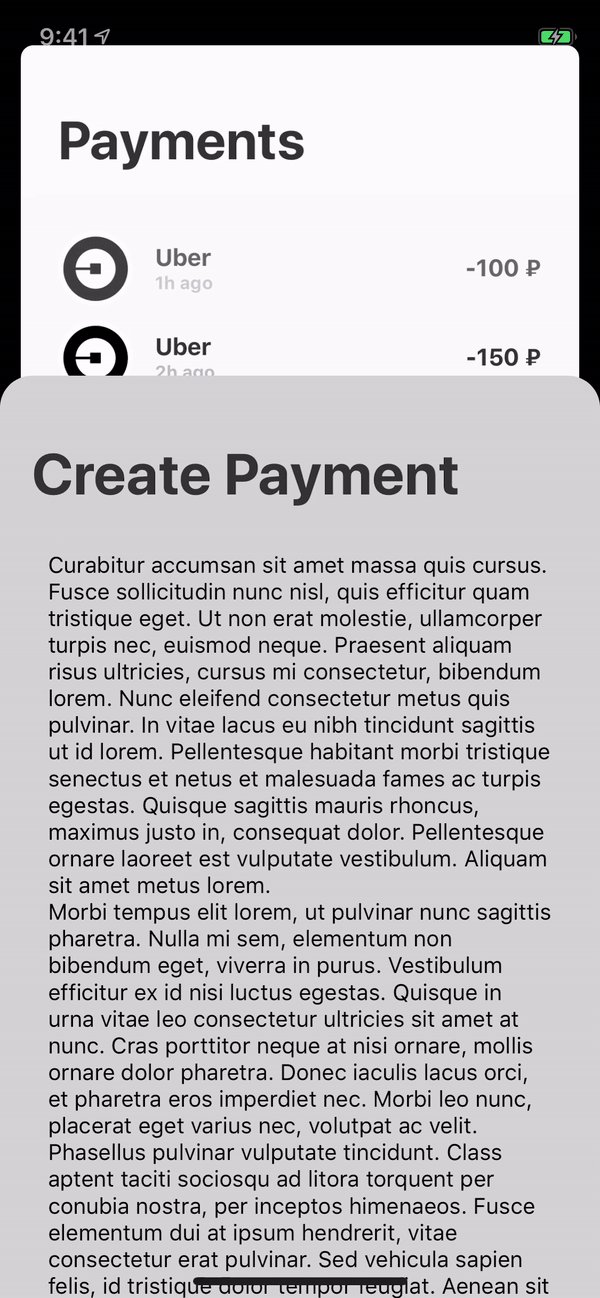
Moving between screens
; const width height = Dimensions const Home = { return <View style=stylescontainer> <TouchableOpacity onPress= { props } style=stylesbtn> <Text>Present</Text> </TouchableOpacity> </View> } const PopUp = { return <View style=stylescontainer> <TouchableOpacity onPress= { props } style=stylesbtn> <Text>Present</Text> </TouchableOpacity> </View> } const styles = container: flex: 1 alignItems: 'center' justifyContent: 'center' backgroundColor: '#fff' btn: padding: 20 backgroundColor: 'green'