React-Native-Picker
React-Native-Picker component is a customizable and easy-to-use package for implementing a wheel picker UI in your React Native applications. This component allows users to select options by spinning a wheel-like interface, making it ideal for scenarios where you need to choose values from a list or perform date and time selections.
Suitable for both Android and Iphone
Installation
npm i react-native-picker-component
Usage
import Picker from 'react-native-picker-component'
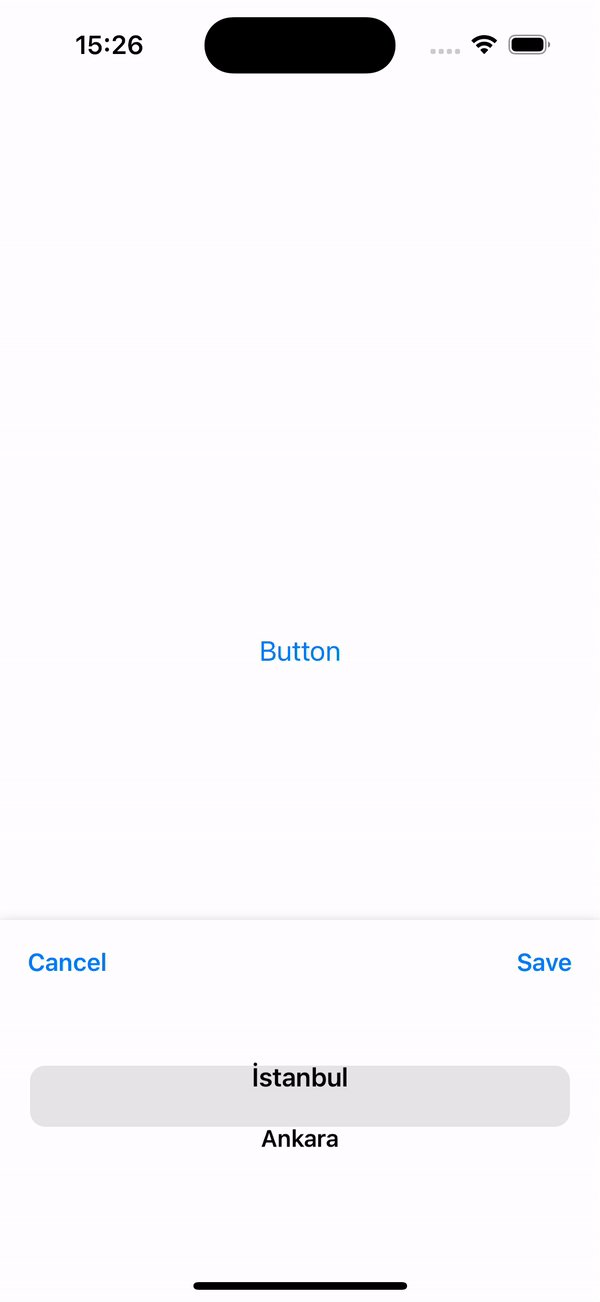
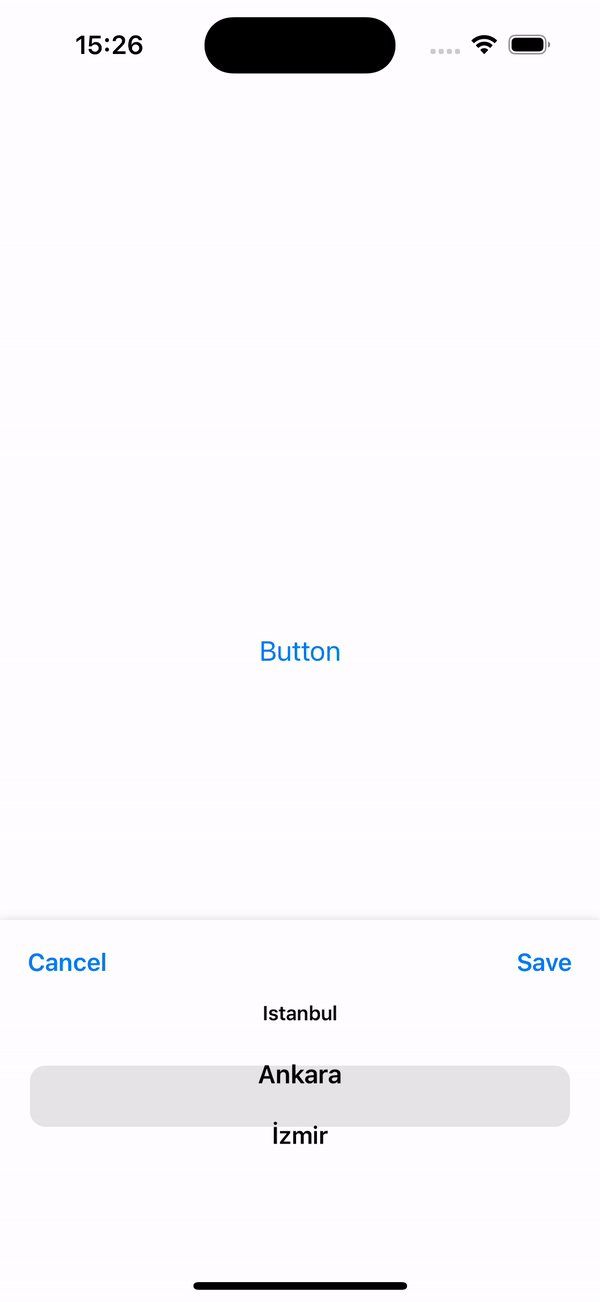
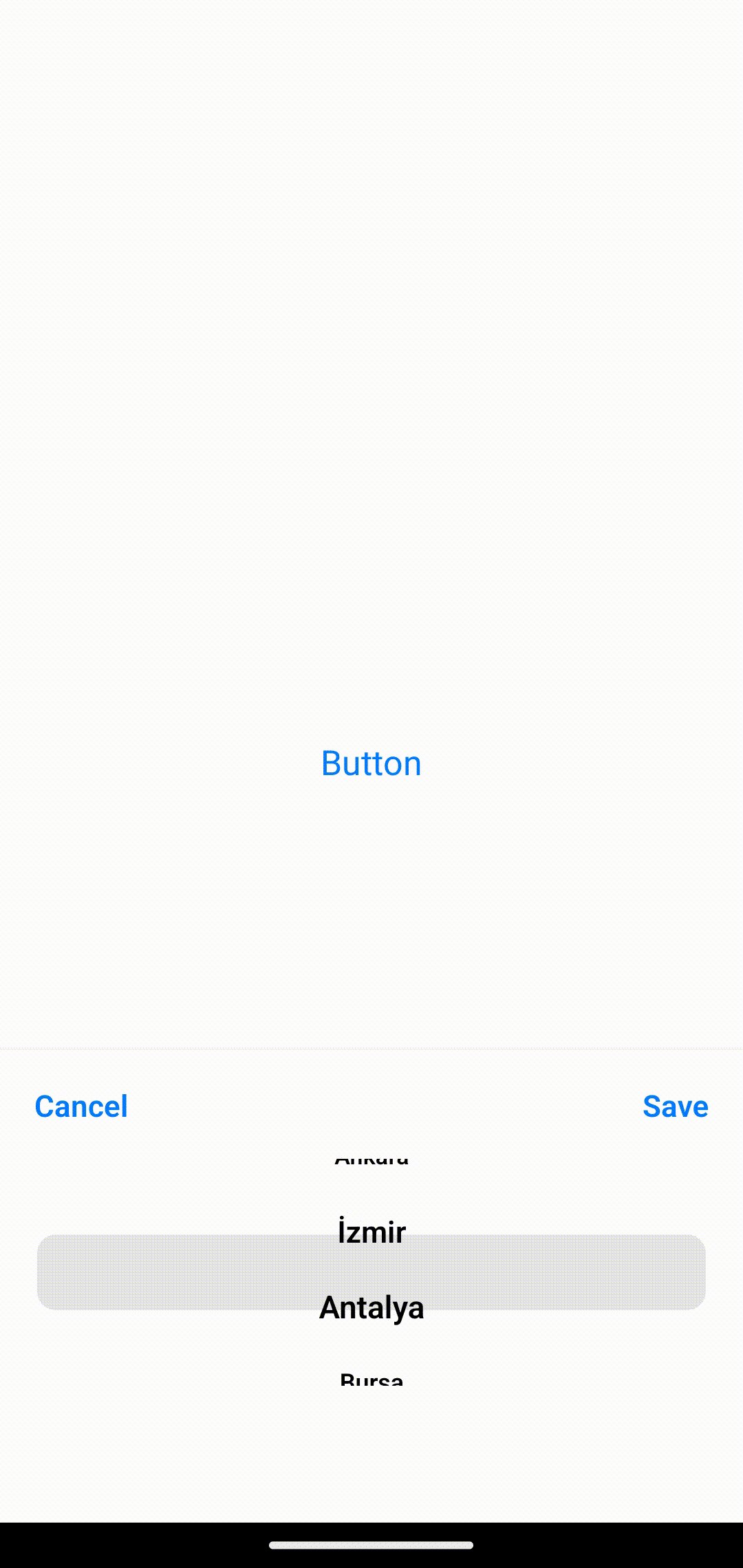
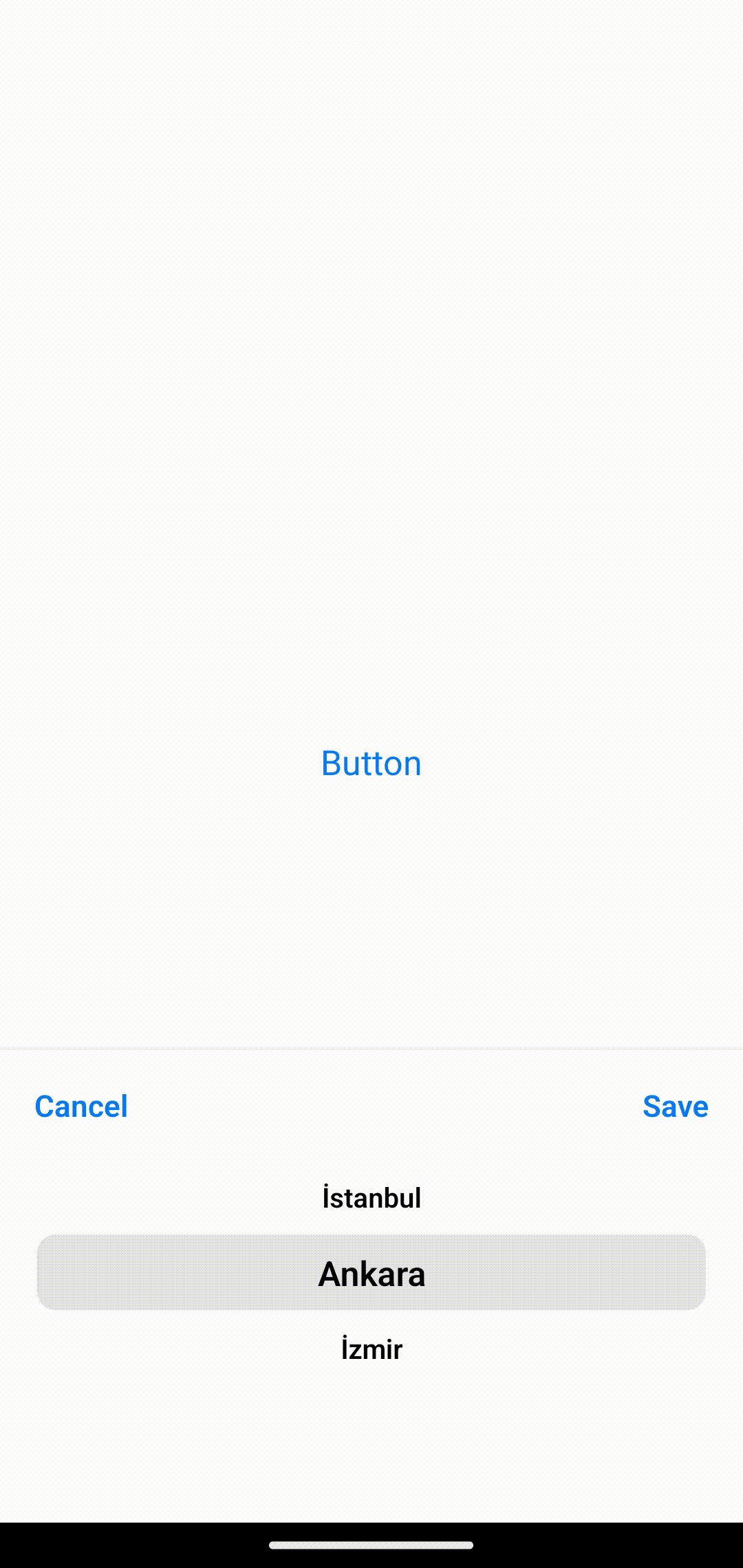
Preview
| IOS | Android |
|---|---|

|

|
Usage
export default function App() {
const data = [
{
id: 1,
city: "İstanbul"
},
{
id: 2,
city: "Ankara"
},
{
id: 3,
city: "İzmir"
},
{
id: 4,
city: "Antalya"
},
{
id: 5,
city: "Bursa"
}
]
const [visible, setVisible] = useState(false)
return (
<View style={styles.container}>
<TouchableOpacity onPress={() => { setVisible(true) }} style={styles.button}>
<Text style={styles.buttonText}>Button</Text>
</TouchableOpacity>
<Picker
data={data}
selectText={"city"}
selectedItem={(item) => { console.log("Selected Item", item) }}
visible={visible}
setVisible={setVisible}
/>
</View>
);
}Props
| Props | Required | Description |
|---|---|---|
| data | true | Array |
| selectedText | true | item of object that will be shown on picker |
| selectedItem | true | returns selected object |
| visible | true | show modal state |
| setVisible | true | close modal state |
| cancelButtonText | false | cancel button text chould change |
| saveButtonText | false | save button text chould change |