react-native-parallax-background
Installation
npm install --save react-native-parallax-background
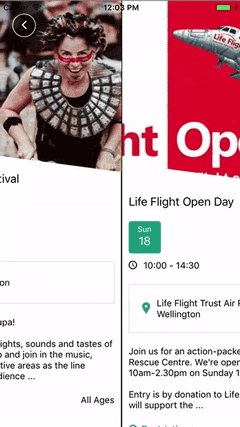
Demo

ParallaxBackground Properties
| Prop | Description |
|---|---|
uri |
string of image url |
maxHeight |
height of the image background. |
; Component { return <View style=stylescontainer> <ParallaxBackground maxHeight=300 uri='http://your_image_url.png' > <View> <Text> content </Text> </View> </ParallaxBackground> </View> ; }HorizontalWrapper Properties
Note: ParallaxBackground elements must be direct descendants of HorizontalWrapper
| Prop | Description | Defaul |
|---|---|---|
offset |
index of the children ParallaxBackground component to be showed. | 0 |
; Component { return <View style=stylescontainer> <HorizontalWrapper offset=1> <ParallaxBackground maxHeight=300 uri='http://your_image_url.jpg'> <View><Text> Content 1</Text> </View> </ParallaxBackground> <ParallaxBackground maxHeight=300 uri='http://your_image_url.jpg'> <View><Text> Content 2</Text> </View> </ParallaxBackground> <ParallaxBackground maxHeight=300 uri='http://your_image_url.jpg'> <View><Text> Content 3</Text> </View> </ParallaxBackground> </HorizontalWrapper> </View> ; }References and Credits
- f8app from Facebook Samples
- react-native-parallax-view by Leland Richardson