react-native-multimedia-picker(Android Only)
Gallery View for React Native to pick images from device storage.
Installation
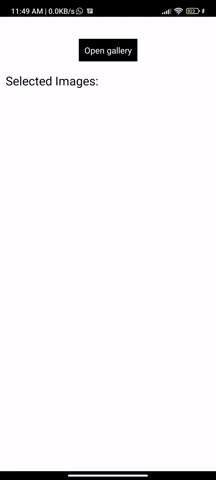
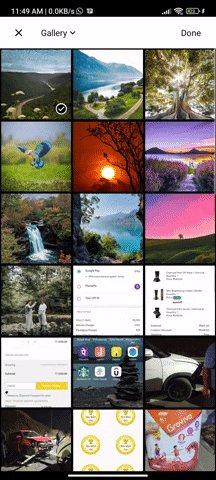
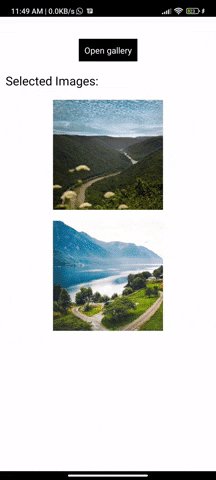
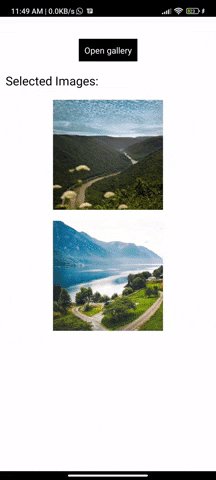
npm install react-native-multimedia-pickerCheckout below gif.
Required Installation steps
npm install @react-native-camera-roll/camera-roll --save`
- Open up
android/app/src/main/java/[...]/MainApplication.java(Auto link, ^RN0.69 does not required)
- Add
import com.reactnativecommunity.cameraroll.CameraRollPackage;to the imports at the top of the file - Add
new CameraRollPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':@react-native-camera-roll_camera-roll' project(':@react-native-camera-roll_camera-roll').projectDir = new File(rootProject.projectDir, '../node_modules/@react-native-camera-roll/camera-roll/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:implementation project(':@react-native-camera-roll_camera-roll')Starting with Android 10, the concept of scoped storage is introduced. Currently, to make it working with that change, you have to addandroid:requestLegacyExternalStorage="true"toAndroidManifest.xml:
<manifest ... >
<application android:requestLegacyExternalStorage="true" ... >
...
</application>
</manifest>Usage
import MultiMediaPicker from 'react-native-multimedia-picker';
// ...
return (
<MultiMediaPicker
type="All"
selectionlimit={10}
onSelectImages={(files)=>console.log(files)}>
{ childern }
</MultiMediaPicker>
)List of props that you can pass down to the ProgressBar Component:
| Property | Description | Default Value | Type |
|---|---|---|---|
| type | Specifies filter on Asset type | 'All' | enum("Photo","Video","All") |
| selectionlimit | Limit on media selection | 1 | integer |
| onSelectImages | onSelectImages is event handler function which gets executed when clicked on done after selecting files,first parameter will return array of files. | (files) => void; | Function |