react-native-mobile-browser
This project was forked from react-native-webbrowser but with ability to run on latest RN.
A cross-platform (iOS / Android), full-featured in-app web browser component for React Native that is highly customizable. Currently you can hide the address-, status- and toolbar. Additionally the foreground and background colors can be modified.
Install
npm i react-native-mobile-browser --saveUsage
Here is an extensive overview of the component usage.
{ return <View => <Webbrowser ="https://your-url.com" = = = = = = /> </View> ; }Props
url - stringrequired, web addresshideAddressBar - booloptional, hides the address bar / address inputhideStatusBar - booloptional, hides the status bar / site titlehideToolbar - booloptional, hides the toolbar (nav bar)hideHomeButton - booloptional, hides just the home button from the toolbarhideActivityIndicator - booloptional, hides the activity indicator (loading) overlayforegroundColor - stringoptional, sets the forground color of text and icon elementsbackgroundColor - stringoptional, sets the background coloronNavigationStateChange - function(navState)optional, url change callbackonShouldStartLoadWithRequest - function(event)optional, return false if the request should be stopped
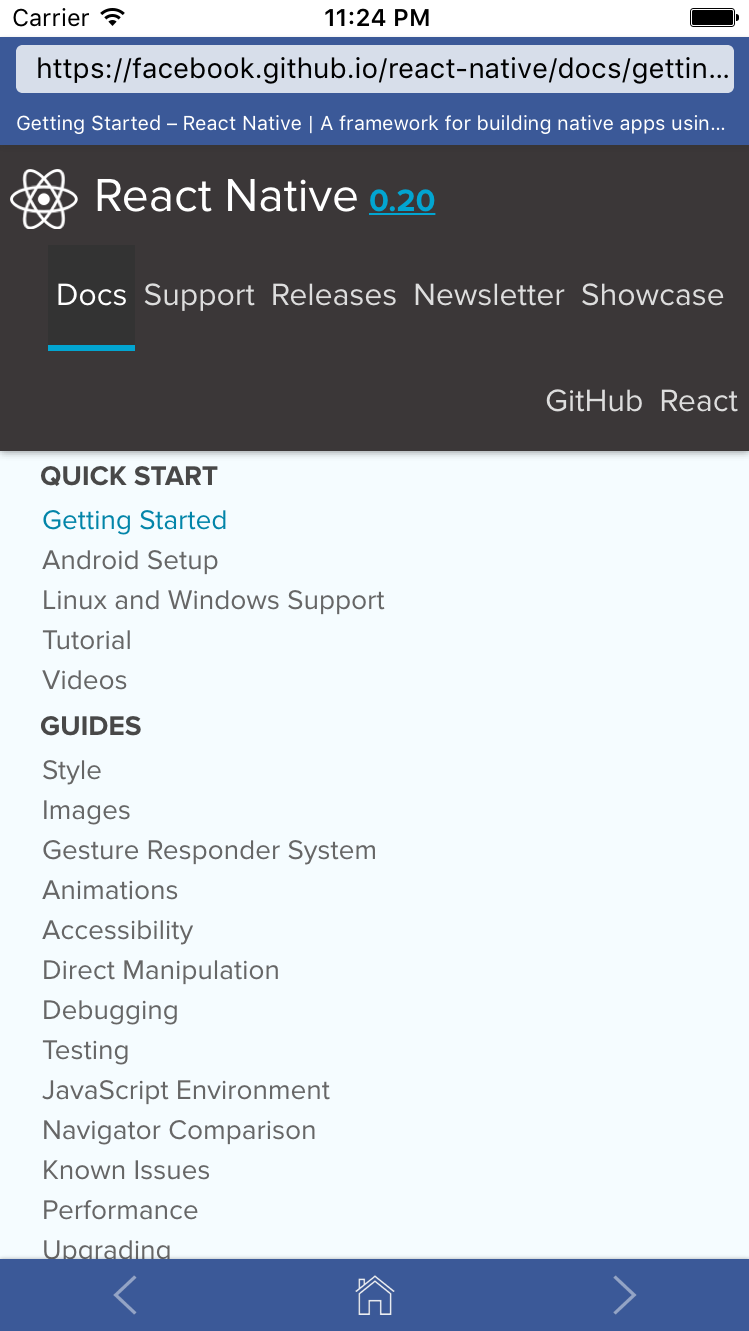
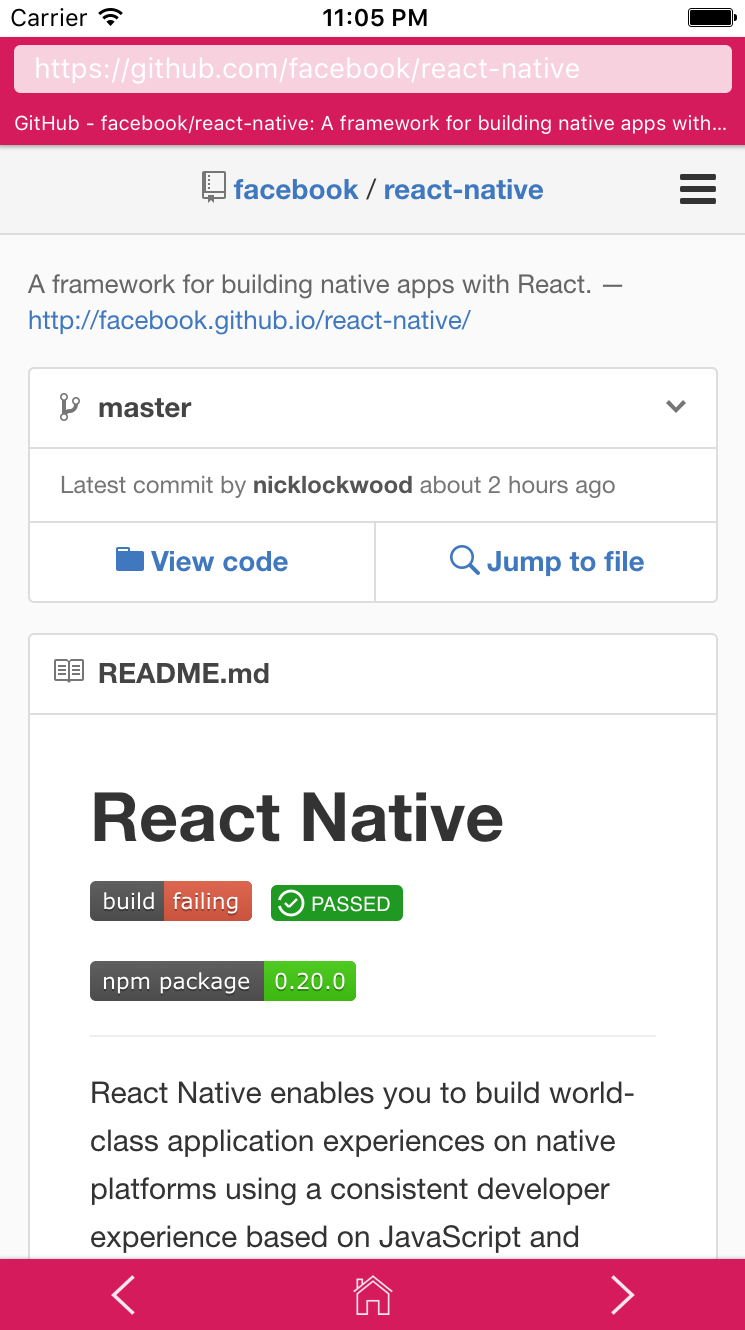
Screenshots