React Native CountDown
currently Android only

Install
npm i react-native-mauron85-countdown --save
react-native link react-native-mauron85-countdown
Append to android/app/build.gradle:
repositories {
flatDir {
dirs "../../node_modules/react-native-mauron85-countdown/lib/libs"
}
}
dependencies {
...
compile(name: 'richpath-release', ext:'aar')
}
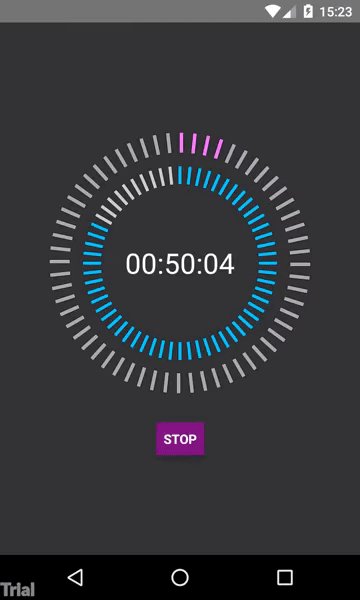
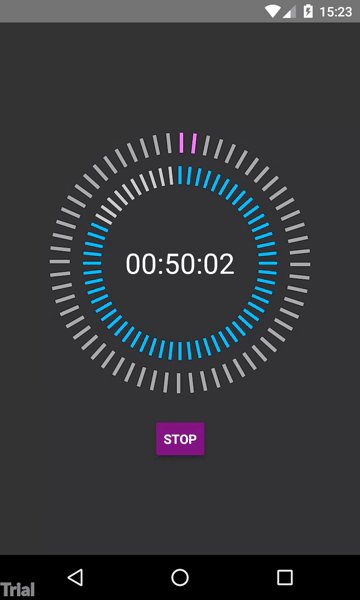
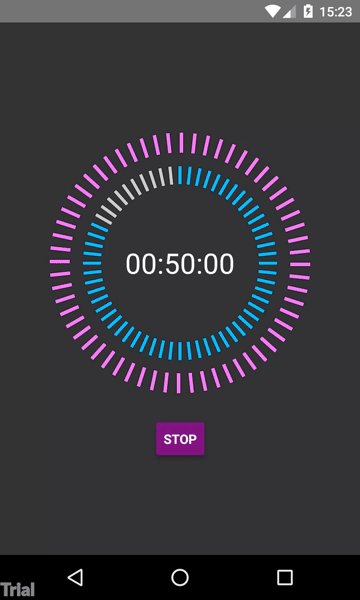
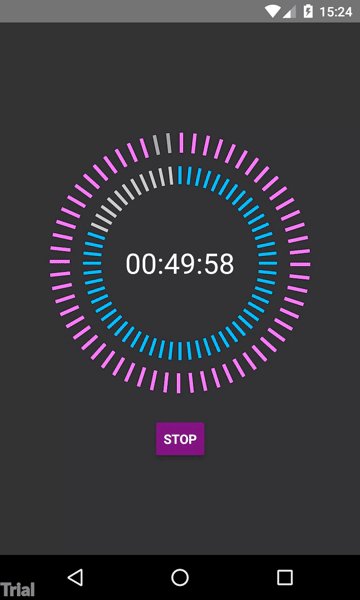
Example
;;; { superprops; thisonPress = thisonPress; thisonFinish = thisonFinish; thisstate = isStarted: false ; } { const isStarted = thisstate; if isStarted thiscountDown; else thiscountDownstart; this; } { this; } { return <View style=stylescontainer> <CountDownView style=stylescountdown millisInFuture=3014000 intervalMillis=1000 secondColor="#f57df5" secondColorDim="#aaaaaa" minuteColor="#00bfff" minuteColorDim="#cccccc" textColor="#ffffff" textSize=30 onFinish=thisonFinish ref= { thiscountDown = component; } /> <Button onPress=thisonPress title=thisstateisStarted ? 'Stop' : 'Start' color="#841584" accessibilityLabel="Starts countdown" /> </View> ; } const styles = StyleSheet;More examples can be found in examples directory.