react-native-app-intro-slider
Easy-to-use yet very configurable app introduction slider/swiper based on FlatList
npm i react-native-app-intro-slider --save |
 |
Table of contents
Usage
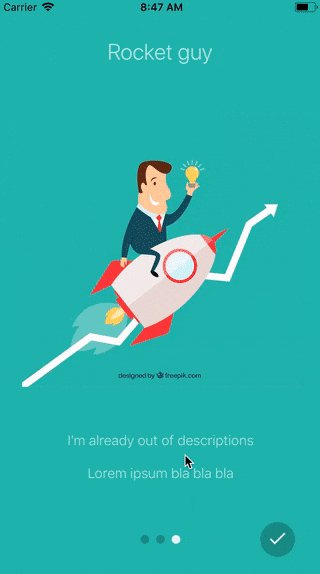
Basic example
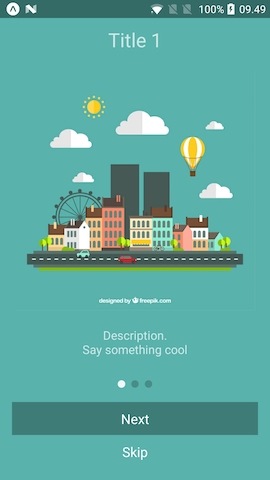
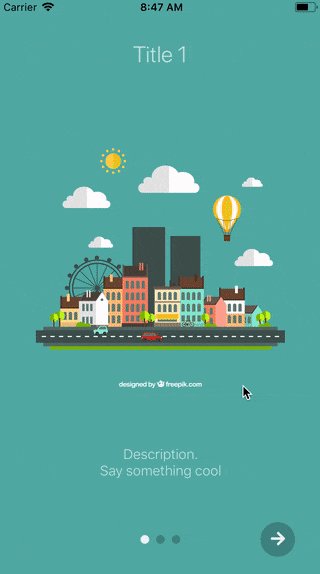
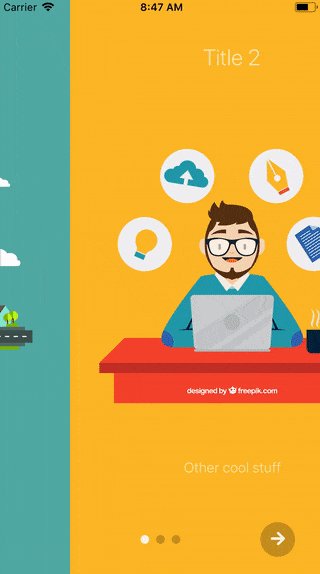
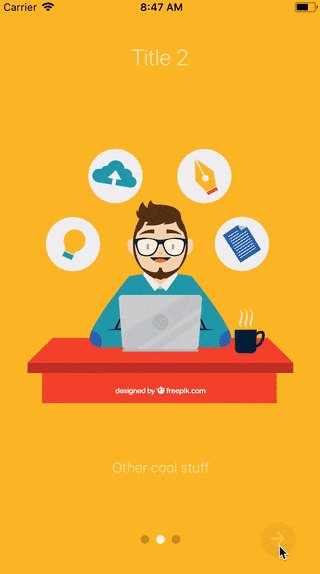
| No configuration | showSkipButton |
bottomButton and showSkipButton |
|---|---|---|
 |
 |
 |
The component is based on FlatList so usage is very similar. Pass a data-array to AppIntroSlider along with a renderItem-function (or you can use the default basic layout).
;;; const slides = key: 'somethun' title: 'Title 1' text: 'Description.\nSay something cool' image: backgroundColor: '#59b2ab' key: 'somethun-dos' title: 'Title 2' text: 'Other cool stuff' image: backgroundColor: '#febe29' key: 'somethun1' title: 'Rocket guy' text: 'I\'m already out of descriptions\n\nLorem ipsum bla bla bla' image: backgroundColor: '#22bcb5' ; Component thisstate = showRealApp: false { return <View style=stylesslide> <Text style=stylestitle>itemtitle</Text> <Image source=itemimage /> <Text style=styletext>itemtext</Text> </View> ; } { // User finished the introduction. Show real app through // navigation or simply by controlling state this; } { if thisstateshowRealApp return <App />; else return <AppIntroSlider renderItem=this_renderItem slides=slides onDone=this_onDone/>; }Configuring buttons

;;;; const styles = StyleSheet; // slides = [...] Component { return <View style=stylesbuttonCircle> <Ionicons name="md-arrow-round-forward" color="rgba(255, 255, 255, .9)" size=24 style= backgroundColor: 'transparent' /> </View> ; }; { return <View style=stylesbuttonCircle> <Ionicons name="md-checkmark" color="rgba(255, 255, 255, .9)" size=24 style= backgroundColor: 'transparent' /> </View> ; }; { return <AppIntroSlider slides=slides renderDoneButton=this_renderDoneButton renderNextButton=this_renderNextButton /> ; }Custom slide layout

;;;;; const styles = StyleSheet; const slides = key: 'somethun' title: 'Quick setup, good defaults' text: 'React-native-app-intro-slider is easy to setup with a small footprint and no dependencies. And it comes with good default layouts!' icon: 'ios-images-outline' colors: '#63E2FF' '#B066FE' key: 'somethun1' title: 'Super customizable' text: 'The component is also super customizable, so you can adapt it to cover your needs and wants.' icon: 'ios-options-outline' colors: '#A3A1FF' '#3A3897' key: 'somethun2' title: 'No need to buy me beer' text: 'Usage is all free' icon: 'ios-beer-outline' colors: '#29ABE2' '#4F00BC' ; Component <LinearGradient style= stylesmainContent width: propswidth height: propsheight colors=propscolors start= x: 0 y: 01 end= x: 01 y: 1 > <Ionicons style= backgroundColor: 'transparent' name=propsicon size=200 color="white" /> <View> <Text style=stylestitle>propstitle</Text> <Text style=stylestext>propstext</Text> </View> </LinearGradient> ; { return <AppIntroSlider slides=slides renderItem=this_renderItem bottomButton />; }Here a custom renderItem is supplied and the bottomButton-props has been set to true. Notice how the setup of slides has been configured to support icons and gradient backgrounds.
Props and options
The component extends FlatList so all FlatList-props are valid.
Configure looks
| Name | Type | Default | Description |
|---|---|---|---|
| skipLabel | string |
Skip |
Custom label for Skip button |
| doneLabel | string |
Done |
Custom label for Done button |
| nextLabel | string |
Next |
Custom label for Next button |
| prevLabel | string |
Back |
Custom label for Prev button |
| bottomButton | boolean |
false |
Enable to show a full-width button under pagination |
| buttonStyle | style |
null |
Styling of outer button component |
| buttonTextStyle | style |
null |
Styling of button text component |
| dotStyle | style |
{backgroundColor: 'rgba(0, 0, 0, .2)'} | Style of inactive pagination dots |
| activeDotStyle | style |
{backgroundColor: 'rgba(255, 255, 255, .9)'} | Style of active pagination dot |
| paginationStyle | style |
null |
Styling of the pagination dots |
| hidePagination | boolean |
false |
Enable to hide the pagination |
| renderNextButton | function |
renders a Text-component | Use to supply your own next button |
| renderPrevButton | function |
renders a Text-component | Use to supply your own prev button |
| renderDoneButton | function |
renders a Text-component | Use to supply your own done button |
| renderSkipButton | function |
renders a Text-component | Use to supply your own skip button |
| renderItem | function |
renders DefaultSlide |
(FlatList's renderItem)[https://facebook.github.io/react-native/docs/flatlist.html#renderitem]. Receives {item, index, dimensions} where dimensions contains height and width of the slides. |
Configure behavior
| Name | Type | Default | Description |
|---|---|---|---|
| slides | object |
No default, required | An array of objects (they should either contain a unique key-prop or you should pass a keyExtractor-function to the component) |
| showSkipButton | boolean |
false |
Enable to show a skip button to the left of pagination dots. When bottomButton == true the skip button is a small text under the full-width next button |
| showPrevButton | boolean |
false |
Enable to show a previous button. If showSkipButton is true, the skip button will be displayed on the first page and prev button on subsequent one |
| showNextButton | boolean |
true |
Disable to hide the next button |
| showDoneButton | boolean |
true |
Disable to hide the done button |
| onSlideChange | function |
void |
Called when user goes changes slide (by swiping or pressing next/prev). Function called with arguments index: number, lastIndex: number |
| onDone | function |
void |
Called when user ends the introduction by pressing the done button |
| onSkip | function |
Scroll the list to the end | Called when user presses the skip button |
Slide object
If you want to use the default slide layout, your slides can contain the following information:
| Name | Type | Note |
|---|---|---|
| title | string |
The title |
| titleStyle | Style-prop |
Styling for the title (e.g color, fontSize) |
| text | string |
Main text of slide |
| textStyle | Style-prop |
Styling for the text (e.g color, fontSize) |
| image | Image-source prop |
Slide image |
| imageStyle | Style-prop |
Styling for the image (e.g. size) |
| backgroundColor | string |
Slide background color |
Methods
| Method Name | Arguments | Description |
|---|---|---|
| goToSlide | number |
Change to slide with specified index |
| getListRef | none |
Returns the Flat List ref |
Example
You can run the example Expo-app by cloning the repo:
git clone https://github.com/Jacse/react-native-app-intro-slider.gitcd react-native-app-intro-slider/Exampleyarnyarn start