react-native-infinite-scroll-grid
Features
- Pull to refresh
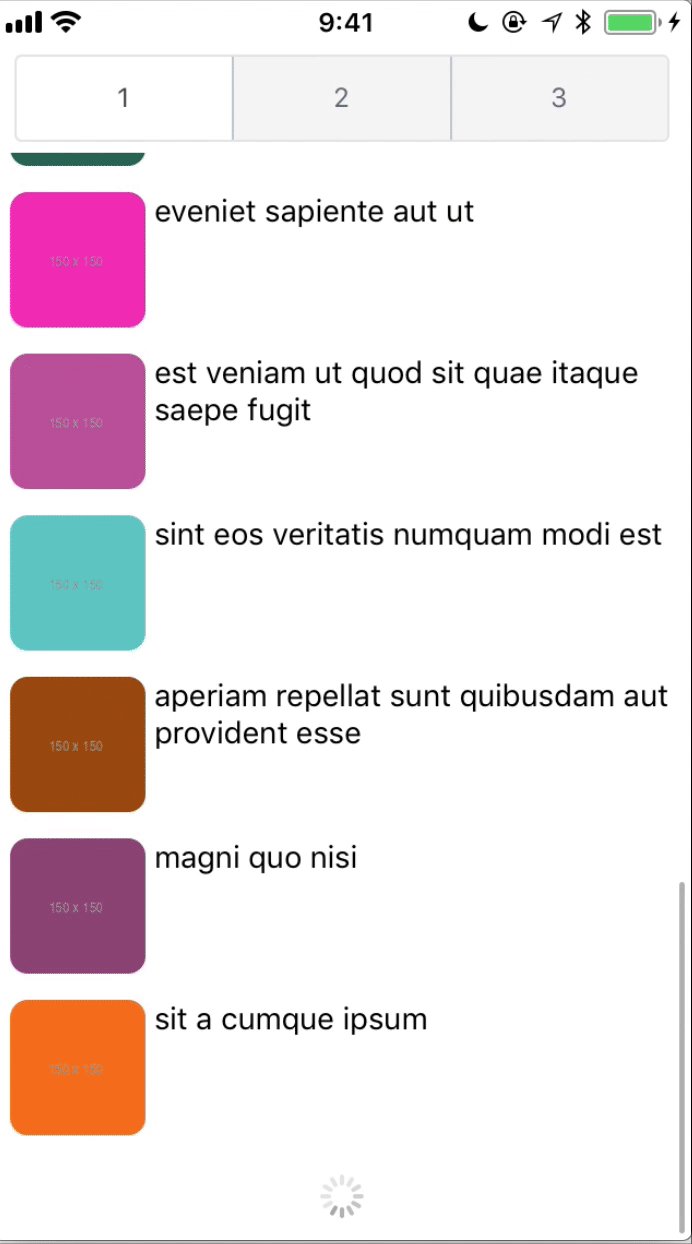
- Scroll to load more
- Multi-column
- Easy to set internal/external margins of grid
- Avoid FlatList's layout bug that sets wrong width to the last row item (cf. stackoverflow)

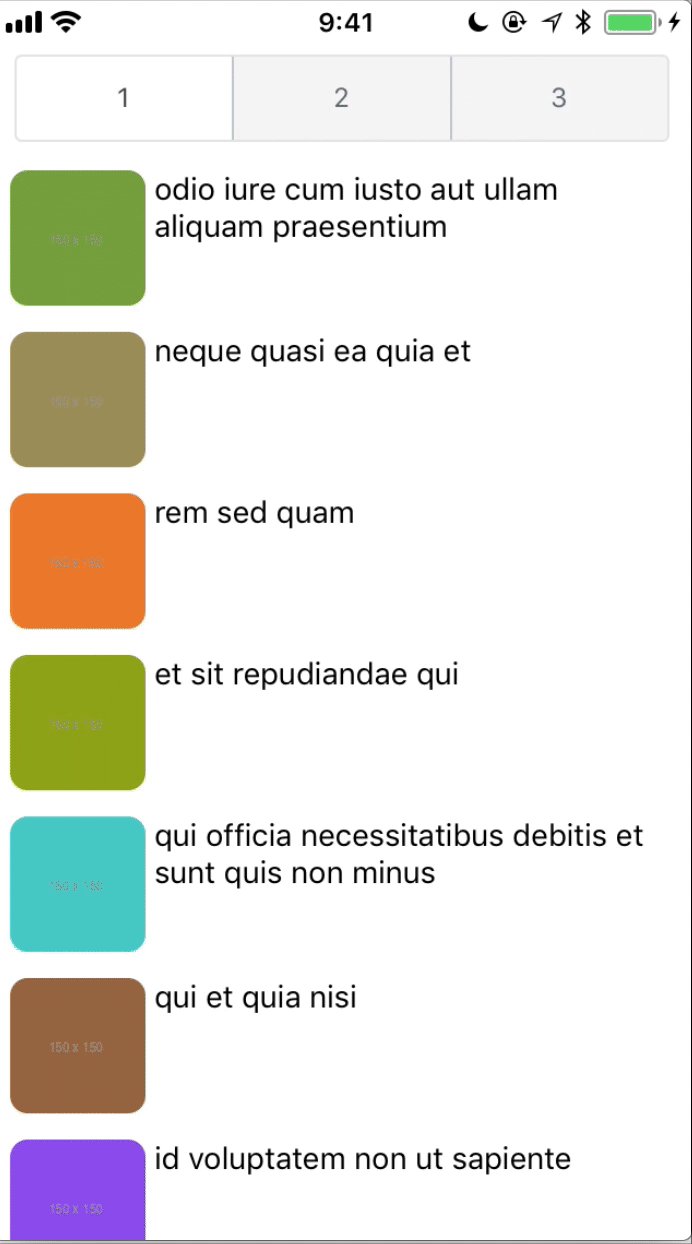
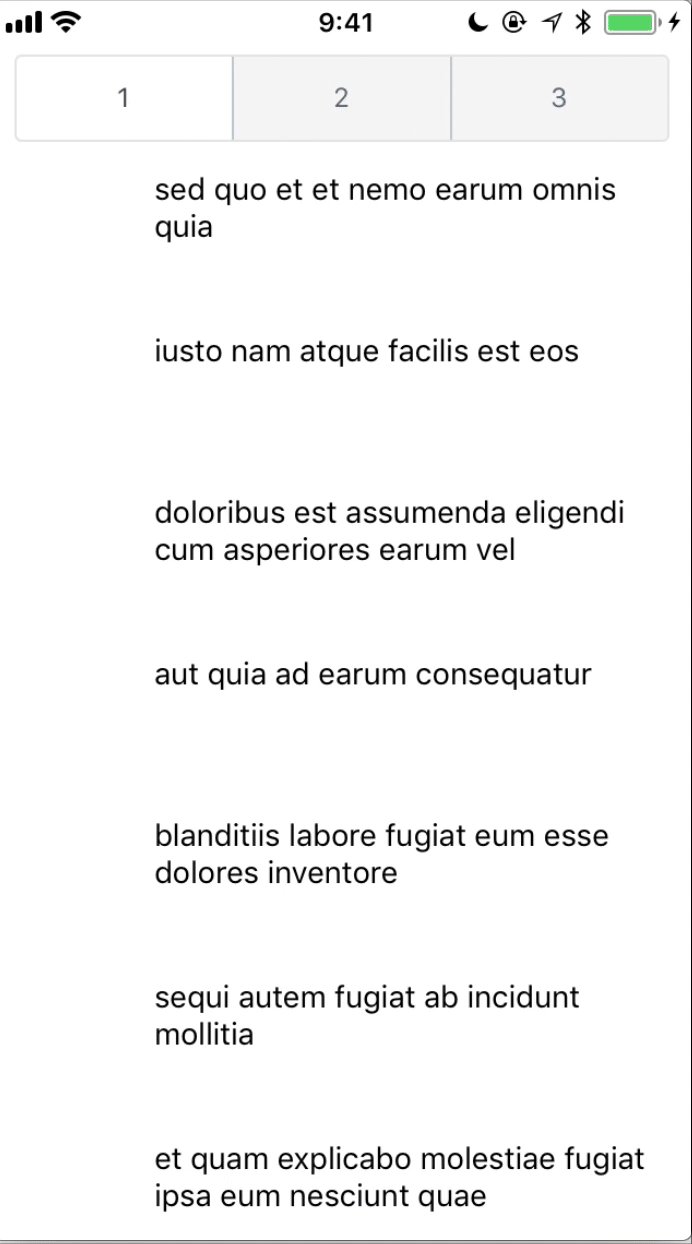
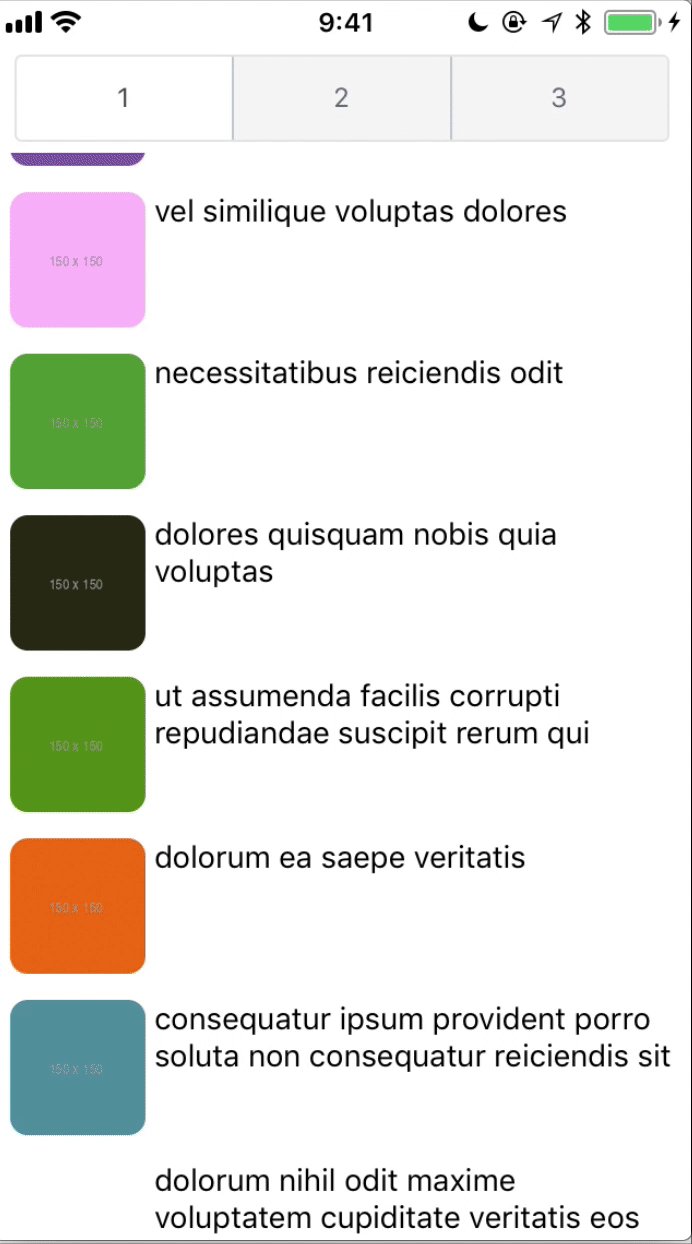
| 2 column | 3 column |
|---|---|
 |
 |
Usage
Similar to FlatList.
example
<Grid numColumns=3 data=thisstatedata keyExtractor= itemid renderItem= this onRefresh= this refreshing=thisstaterefreshing onEndReached= this loadingMore=thisstateloadingMore marginExternal=4 marginInternal=4/>For details, see demo directory.
Development
How to run demo application
git clone git@github.com:morishin/react-native-infinite-scroll-grid.gitcd react-native-infinite-scroll-gridyarn installyarn run build-for-demo:watchcd demoyarn installyarn run startAfter the above steps, you can launch demo app on your device via expo. The app reloads automatically when the source code has changed.
