react-native-images-preview
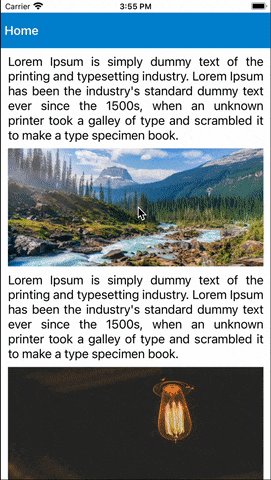
Introducing an image preview built with pure JavaScript and leveraging React Native Reanimated and GesturesHandler, enabling full-screen image previewing and zooming via double-tap and pinch gestures for effortless integration into applications.
Our library is designed to be highly customizable, allowing developers to tailor it to their specific needs, such as changing the colors, styles, and other visual elements. Whether you're an Android or iOS user, our library is compatible with both platform, guaranteeing optimal performance.
🎬 Preview
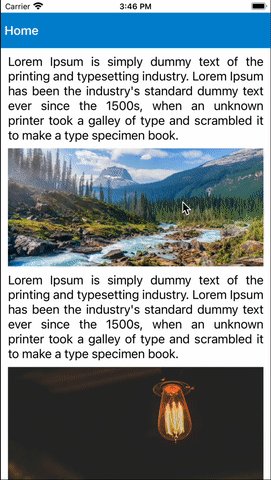
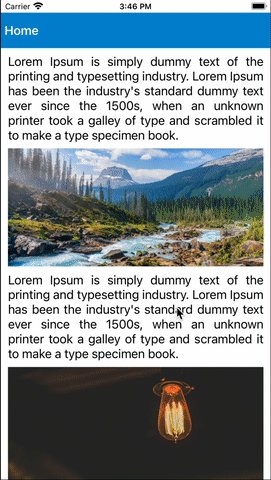
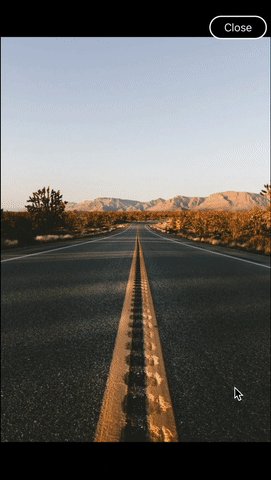
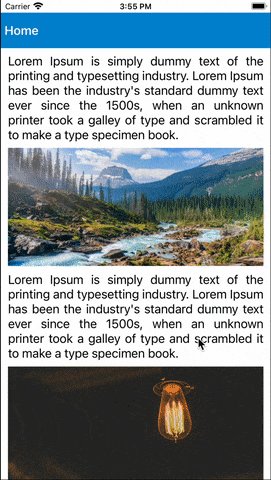
| Simple | SwipeDown Close |
|---|---|
 |
 |
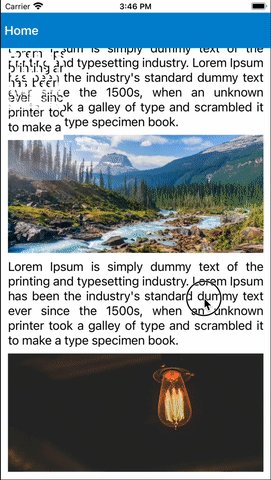
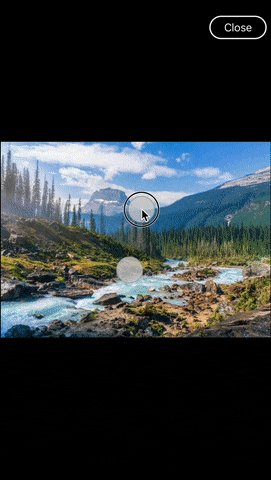
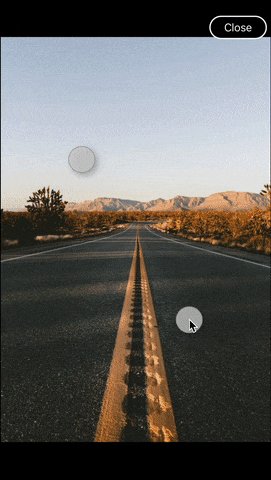
| DoubleTap Zoom | Pinch Zoom |
|---|---|
 |
 |
Quick Access
Getting Started 🔧
Here's how to get started with react-native-images-preview in your React Native project:
Installation
1. Install the package
Using npm:
npm install react-native-images-preview react-native-reanimated react-native-gesture-handlerUsing yarn:
yarn add react-native-images-preview react-native-reanimated react-native-gesture-handler2. Install cocoapods in the ios project
cd ios && pod installNote: Make sure to add Reanimated's babel plugin to your
babel.config.js
module.exports = {
...
plugins: [
...
'react-native-reanimated/plugin',
],
};Note: For React Native 0.61 or greater, add react-native-gesture-handler in index.js file.
import 'react-native-gesture-handler';Know more about react-native-reanimated and react-native-gesture-handler
Usage
import React from 'react';
import { StyleSheet, View } from 'react-native';
import { ImagePreview } from 'react-native-images-preview';
import { images } from './assets';
const App = () => {
return (
<View style={styles.screen}>
<ImagePreview
imageSource={images.forest}
imageStyle={styles.imageStyle}
/>
</View>
);
};
export default App;
const styles = StyleSheet.create({
screen: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
imageStyle: {
height: 150,
width: 250,
},
});🎬 Preview
Properties
| Props | Default | Type | Description |
|---|---|---|---|
| imageSource | - | ImageSourcePropType | Source of image |
| imageStyle | - | StyleProp<ImageStyle> |
Styling of image |
| imageProps | - | ImageProps | Provide image props |
| swipeDownCloseEnabled | true | boolean | Enable/Disable swipe down to close modal |
| doubleTapZoomEnabled | true | boolean | Enable/Disable double tap to zoom |
| pinchZoomEnabled | true | boolean | Enable/Disable pinch to zoom |
| renderHeader | - | function | Call back function to render custom header and provide close() in argument |
| renderImageLoader | - | function | Call back function to render custom image loader |
| errorImageSource | - | ImageSourcePropType | Source of error image |
| imageLoaderProps | - | ActivityIndicatorProps | Provide ActivityIndicator props |
Know more about ImageProps, ActivityIndicatorProps
Example
A full working example project is here Example
yarn
yarn example ios // For ios
yarn example android // For AndroidFind this library useful? ❤️
Support it by joining stargazers for this repository.
Bugs / Feature requests / Feedbacks
For bugs, feature requests, and discussion please use GitHub Issues, GitHub New Feature, GitHub Feedback
🤝 How to Contribute
We'd love to have you improve this library or fix a problem
Awesome Mobile Libraries
- Check out our other available awesome mobile libraries