react-native-google-pay
Accept Payments with Google Pay for React Native apps.

Versions
| 1.x | 2.x |
|---|---|
| Android support | AndroidX support |
Getting started
$ yarn add react-native-google-pay
Linking
>= 0.60
Autolinking will just do the job.
< 0.60
Mostly automatic installation
$ react-native link react-native-google-pay
Manual installation
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.busfor.RNGooglePayPackage;to the imports at the top of the file - Add
new RNGooglePayPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-google-pay' project(':react-native-google-pay').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-google-pay/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:implementation project(':react-native-google-pay')
Enable Android Pay in your Manifest
To enable Google Pay in your app, you need to add the following Google Pay API meta-data element to the <application> element of your project's AndroidManifest.xml file.
Usage
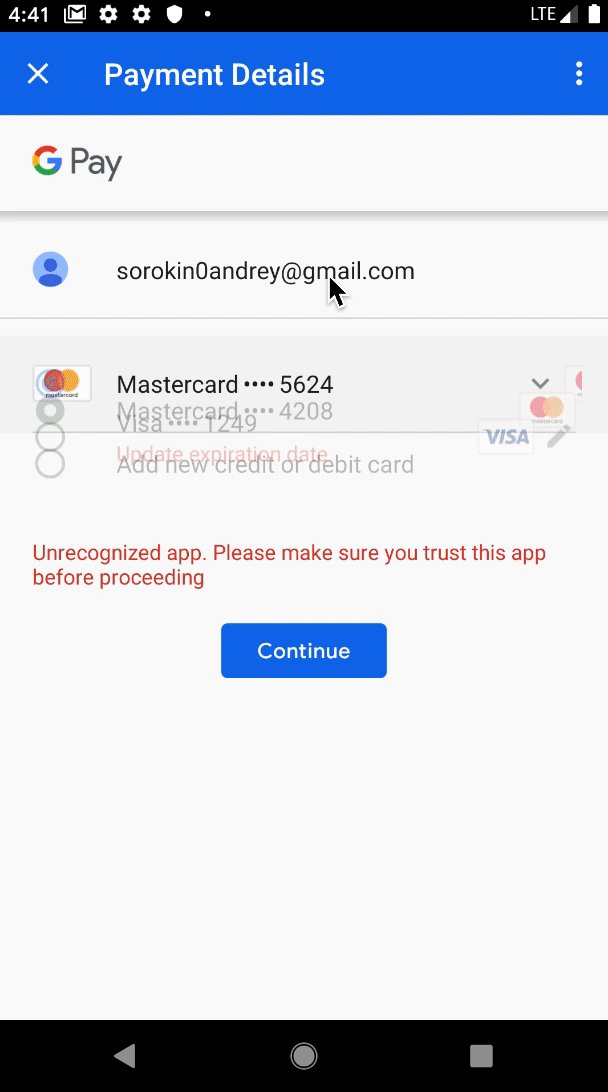
; const allowedCardNetworks = 'VISA' 'MASTERCARD';const allowedCardAuthMethods = 'PAN_ONLY' 'CRYPTOGRAM_3DS'; const requestData = cardPaymentMethod: tokenizationSpecification: type: 'PAYMENT_GATEWAY' // stripe (see Example): gateway: 'stripe' gatewayMerchantId: '' stripe: publishableKey: 'pk_test_TYooMQauvdEDq54NiTphI7jx' version: '2018-11-08' // other: gateway: 'example' gatewayMerchantId: 'exampleGatewayMerchantId' allowedCardNetworks allowedCardAuthMethods transaction: totalPrice: '10' totalPriceStatus: 'FINAL' currencyCode: 'USD' merchantName: 'Example Merchant'; // Set the environment before the payment requestGooglePay; // Check if Google Pay is availableGooglePay Demo
You can run the demo by cloning the project and running:
$ yarn demo



