🚚 react-native-google-maps-directions 🚲
🚕 Get direction using Google Maps in React Native 🚗
Table of Contents
About
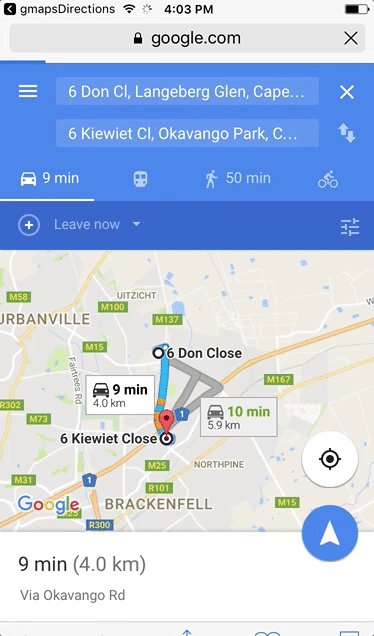
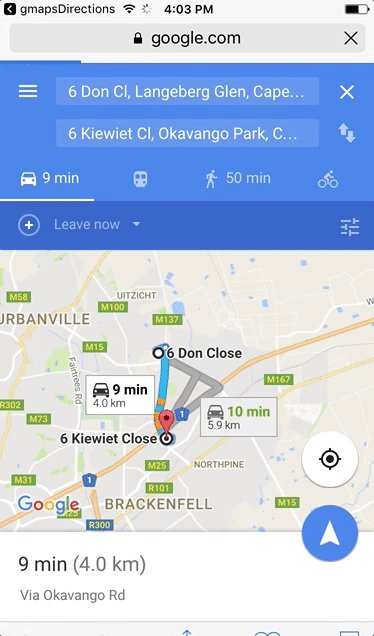
A tiny module that uses the React Native Linking API to get directions using Google Maps by opening it in the default browser or app if installed.
Install
$ npm install --save react-native-google-maps-directions$ yarn add react-native-google-maps-directionsUsage
{ const data = source: latitude: -338356372 longitude: 186947617 destination: latitude: -338600024 longitude: 18697459 params: key: "travelmode" value: "driving" // may be "walking", "bicycling" or "transit" as well key: "dir_action" value: "navigate" // this instantly initializes navigation using the given travel mode waypoints: latitude: -338600025 longitude: 18697452 latitude: -338600026 longitude: 18697453 latitude: -338600036 longitude: 18697493 } { return <View style=stylescontainer> <Button onPress=thishandleGetDirections title="Get Directions" /> </View> ; }
API
The module exports a single getDirections function that takes a object as its argument. The object may have destination (Where you're going to) and source (Where you're coming from) both of which have latitude and longitude number properties. If source is undefined, it defaults to the user's current location. If destination is undefined, it leaves it blank in Google Maps and the user will be able to enter a destination.
Additionaly parameters can be added as key-value pairs to the params array (optional). The supported parameters are listed here.
Waypoints
Waypoints should be passed as an array of objects:
latitude: -338600025 longitude: 18697452 latitude: -338600026 longitude: 18697453 Contribute
Contributions are welcome. Please open up an issue or create PR if you would like to help out.
Note: If editing the README, please conform to the standard-readme specification.
License
Licensed under the MIT License.



