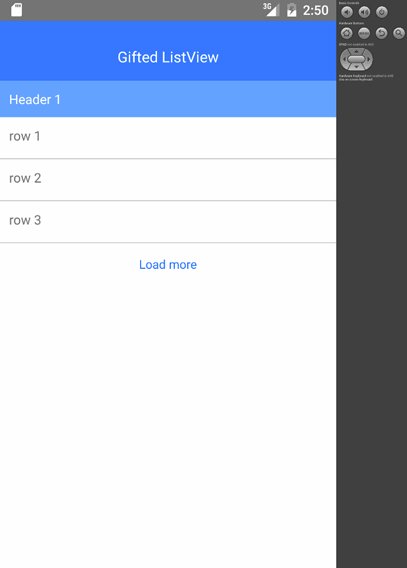
Gifted ListView
A ListView with pull-to-refresh, infinite scrolling and more for Android and iOS React-Native apps


Changelog
0.0.13
- Use RefreshControl instead of own implementation for pull-to-refresh (PR @SpaceK33z)
Simple example
var React = ;var StyleSheet Text View TouchableHighlight = React; var GiftedListView = ; var Example = React; var styles = container: flex: 1 backgroundColor: '#FFF' navBar: height: 64 backgroundColor: '#CCC' row: padding: 10 height: 44 ;Advanced example
See GiftedListViewExample/example_advanced.js
Installation
npm install react-native-gifted-listview --save
Features
- Pull-to-refresh in iOS
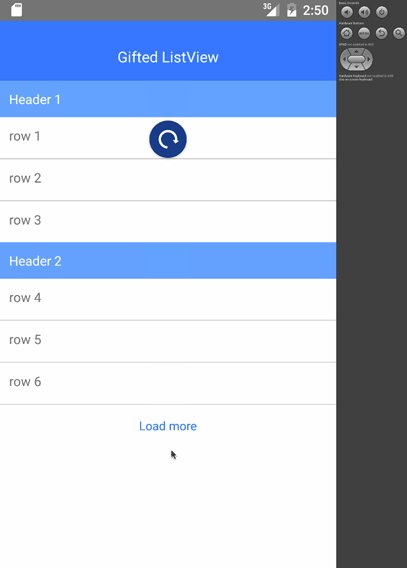
- Touch-to-refresh in Android
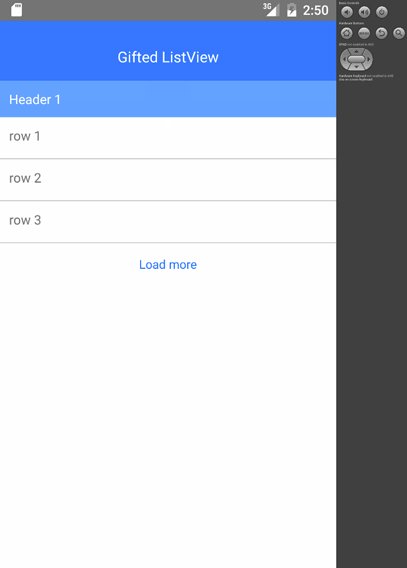
- Infinite scrolling using touch to load more
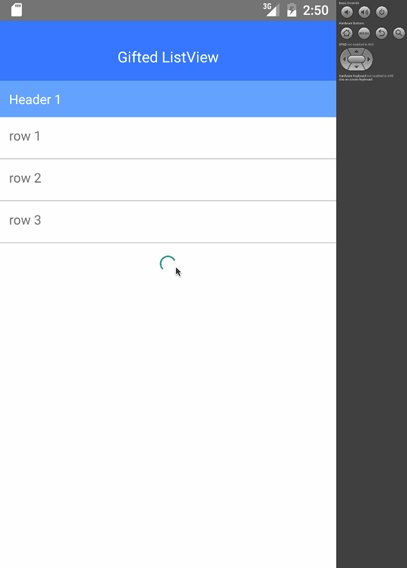
- Loader for first display
- Default view when no content to display
- Customizable (see advanced example)
- Support for section header
- Pull-to-refresh in Android
License
Feel free to ask me questions on Twitter @FaridSafi !