react-native-geo-fencing
Native modules to determine if a location is within defined geographical boundaries using Google Geometry library for ios and android.
Usage
;// with navigator geolocation { const polygon = lat: 31336599385978805 lng: 10131866455078125 lat: 33091633559540123 lng: 10166198730468757 lat: 3091150714460597 lng: 10192977905273438 lat: 27222113428196213 lng: 10174850463867188 lat: 27153526167685347 lng: 10147933959960938 lat: 31336599385978805 lng: 10131866455078125 // last point has to be same as first point ; navigatorgeolocation;}// with only point and polygon { const polygon = lat: 31336599385978805 lng: 10131866455078125 lat: 33091633559540123 lng: 10166198730468757 lat: 3091150714460597 lng: 10192977905273438 lat: 31336599385978805 lng: 10131866455078125 // last point has to be same as first point ; let point = lat: 2951269758090068 lng: 101964111328125 ; GeoFencing }Installation
$ npm install --save react-native-geo-fencing
ios
Within ios/ directory of your react-native app:
-
Create a
Podfilemanually or simply$ pod init
# Podfile for cocoapods 1.0 platform :ios, '7.0' target 'yourAppTarget' do pod 'React', path: '../node_modules/react-native' pod 'react-native-geo-fencing', path: '../node_modules/react-native-geo-fencing' end# for older version of CocoaPods pod 'React', path: '../node_modules/react-native'pod 'react-native-geo-fencing', path: '../node_modules/react-native-geo-fencing'-
Then
$ pod install -
Add
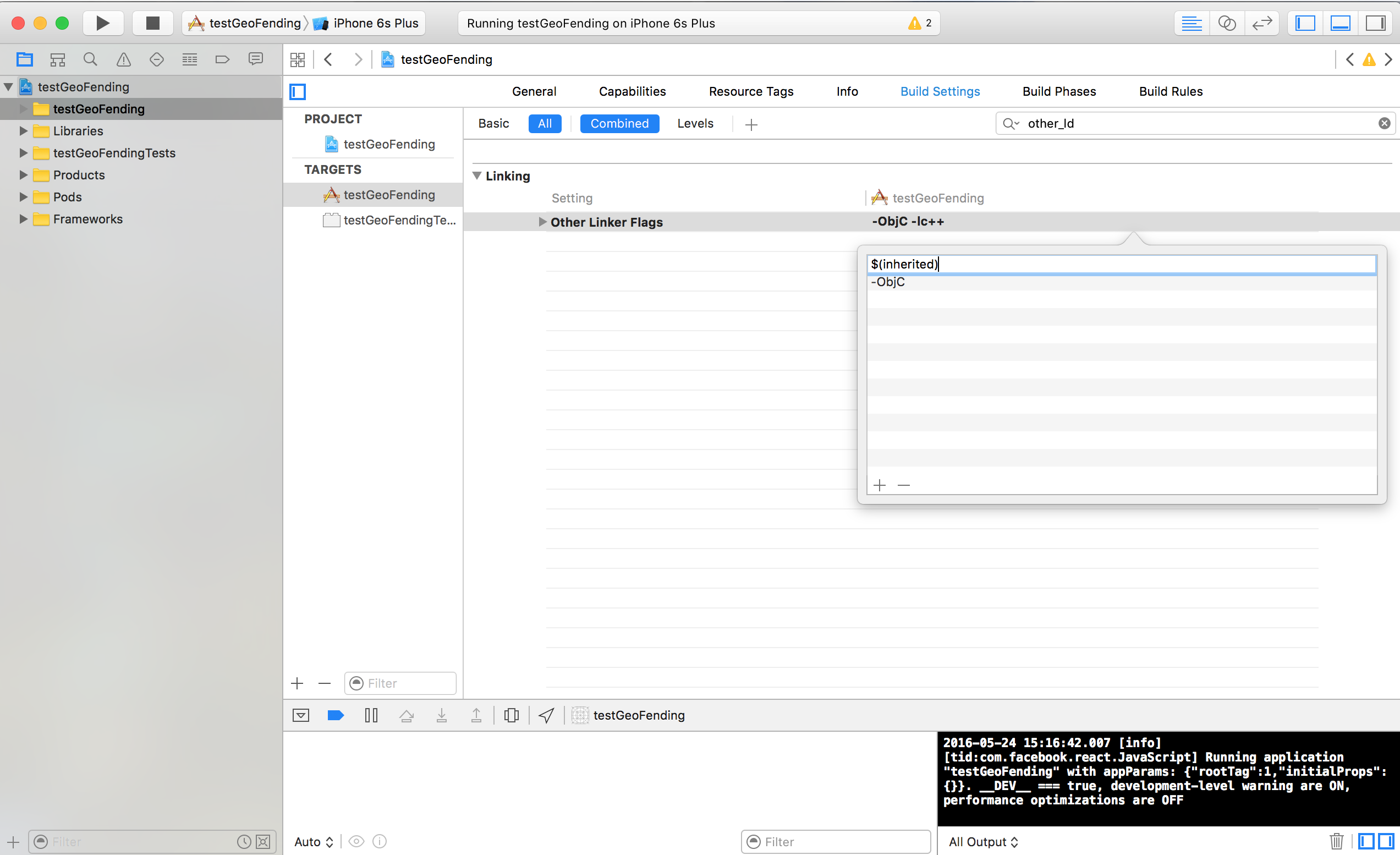
$(inherited)forOther Linker Flagsto your project'sbuild settings
-
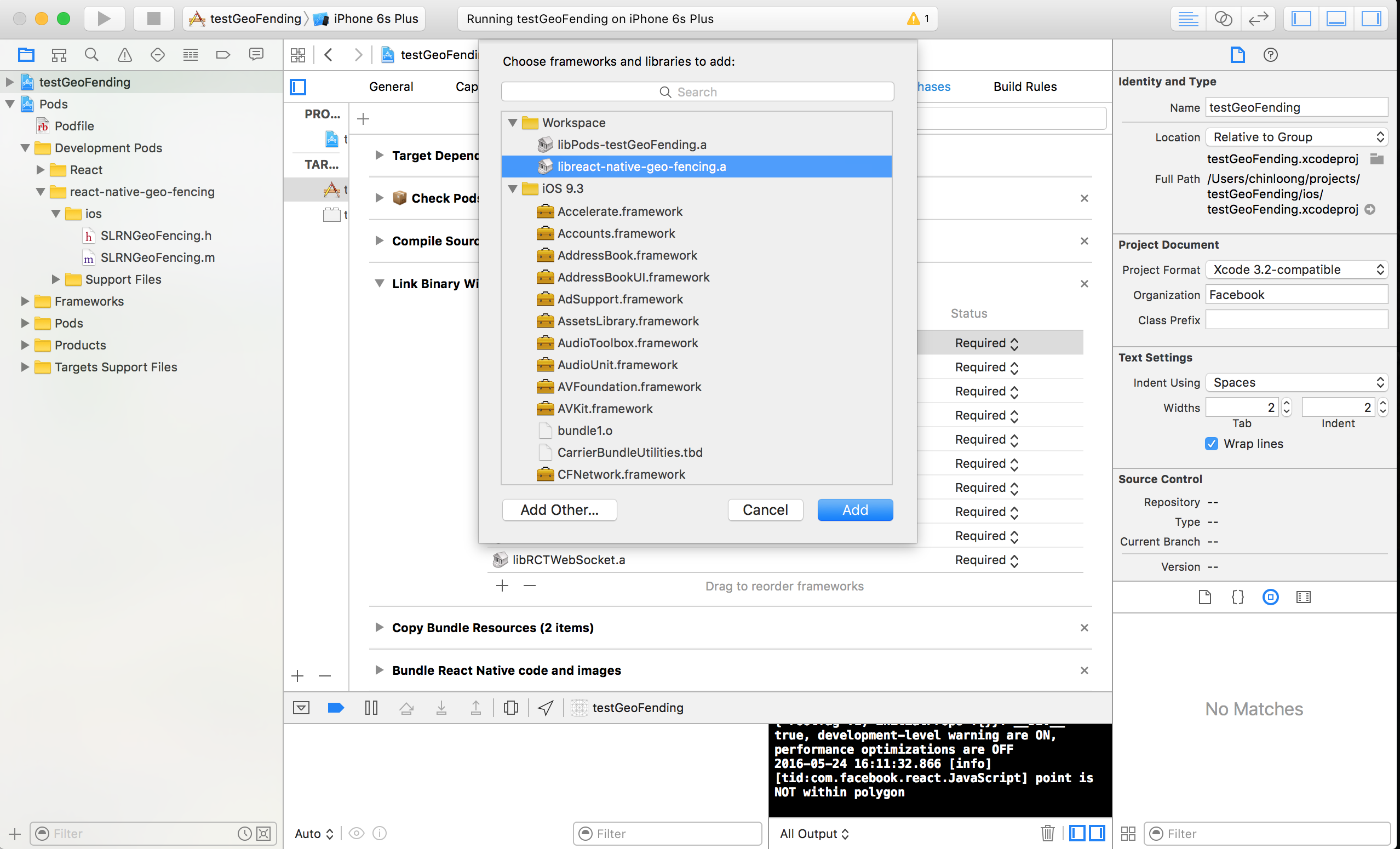
Link the static library

android
- Add the following to
android/settings.gradle
include ':react-native-geo-fencing'.projectDir = new File(settingsDir, '../node_modules/react-native-geo-fencing/android')- Add the following to
android/app/build.gradle
dependencies { // ... compile }- Edit
android/src/.../MainActivity.java
// ... // <-- -
Enable access to location when using the app from your
AndroidManifest.xml<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />