react-native-diagnose
A react runtime diagnose component
Rationale
- Testing native applications is complicated
- There are features that can only be tested on a device, unless mocked
- You may want to test your app on a production build, before submit it to the stores
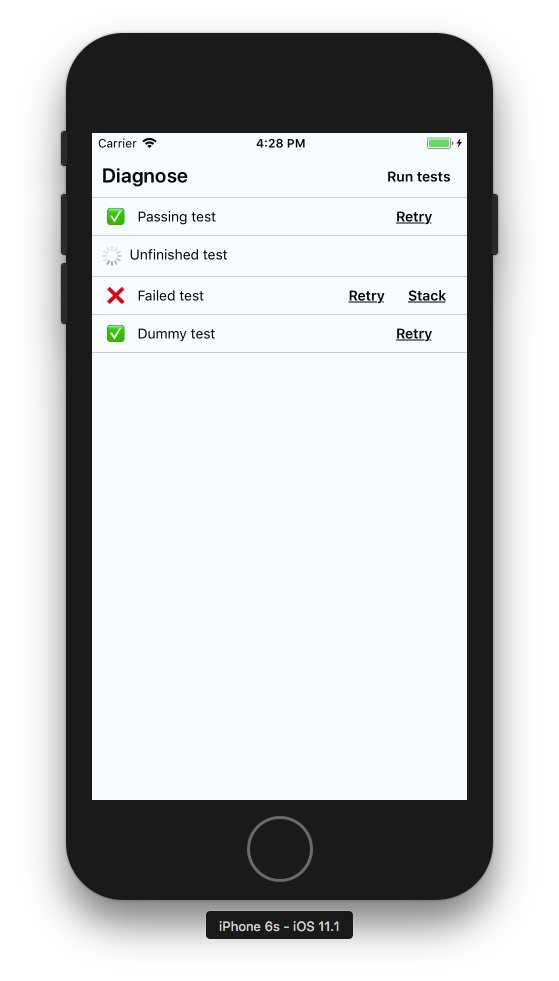
/** * Diagnose will run all test components inside * Test components are going to be marked visually as completed or not * to d */return <Diagnose suiteTitle="Diagnose"> <Test should="Passing test" /> <Test should="Unfinished test" run= { return } /> <Test should="Failed test" run= {throw 'Failing test'} /> <Test should="Dummy test" /> </Diagnose>
Help wanted
- Elapsed time
- Before all
- Before each
- After each
- After all
More documentation is incoming, in the meanwhile please read the source code. It is a single file! PRs and issues are more than welcome.

This package powers Yeti Smart Home and is used in production.
Follow us in Github or https://twitter.com/netbeast_co.