React Native Custom Picker
React native customizable picker component.
Installation
Using npm:
npm i -S react-native-custom-picker
or yarn:
yarn add react-native-custom-picker
Props
| Prop Name | Data Type | Default Values | Description |
|---|---|---|---|
| options | any[] | undefined | Option list. |
| value | any | undefined | Current selected item. |
| defaultValue | any | undefined | Default value. When clear button pressed this value become selected item. |
| placeholder | string | 'Pick an item' | Placeholder, as default text to display when no option is selected. |
| modalAnimationType | 'none', 'slide' or 'fade' | 'none' | Modal animation type. |
| headerTemplate | HeaderTemplateFunction | undefined | Assign function to render header. |
| footerTemplate | FooterTemplateFunction | undefined | Assign function to render footer. |
| fieldTemplate | FieldTemplateFunction | Basic/default field view | Assign function to render field view. |
| fieldTemplateProps | FieldTemplateProps | undefined | Props for field template |
| optionTemplate | OptionTemplateFunction | Basic/default option view | Assign function to render option. |
| optionTemplateProps | OptionTemplateProps | undefined | Props for option template |
| getLabel | (selectedItem: any) => string | Returns selectedItem.toString() |
Assign function to return the selected option text to be displayed in field. |
| style | ViewStyle | default | Style of field container. |
| backdropStyle | ViewStyle | default | Style of modal backdrop. |
| modalStyle | ViewStyle | default | Dropdown modal style. |
| maxHeight | ViewStyle | default | Maximum height of modal. |
| refreshControl | RefreshControl | undefined | Component for pull-to-refresh functionality. |
| scrollViewProps | ScrollViewProps | undefined | ScrollView props. See: https://github.com/budiadiono/react-native-custom-picker/issues/3 |
| onValueChange | ViewStyle | undefined | Event fired when value has been changed. |
| onFocus | ViewStyle | undefined | Event fired when modal is opened. |
| onBlur | ViewStyle | undefined | Event fired when modal is closed. |
FieldTemplateProps
| Prop Name | Data Type | Default Values | Description |
|---|---|---|---|
| textStyle | TextStyle | undefined | Style of field text. |
| containerStyle | ViewStyle | undefined | Style of field container. |
| clearImage | JSX.Element | cross icon | Image element for clear button. |
OptionTemplateProps
| Prop Name | Data Type | Default Values | Description |
|---|---|---|---|
| textStyle | TextStyle | undefined | Style of option text. |
| containerStyle | ViewStyle | undefined | Style of option container. |
Example
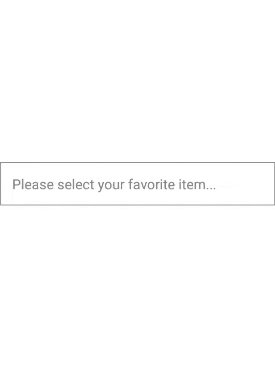
Basic Example (No Custom)
You can use CustomPicker component directly as shown below:

Component { const options = 'One' 'Two' 'Three' 'Four' 'Five' return <View style= flex: 1 flexDirection: 'column' justifyContent: 'center' > <CustomPicker options=options onValueChange= { Alert } /> </View> }Advanced Example (Customized)
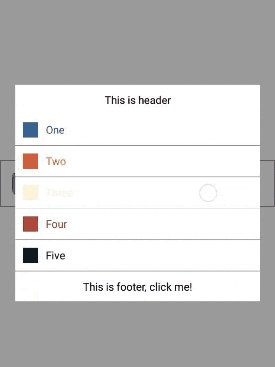
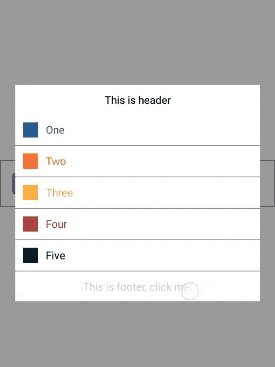
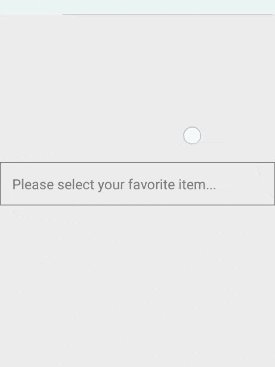
Or customize it your self like this:

Component { const options = color: '#2660A4' label: 'One' value: 1 color: '#FF6B35' label: 'Two' value: 2 color: '#FFBC42' label: 'Three' value: 3 color: '#AD343E' label: 'Four' value: 4 color: '#051C2B' label: 'Five' value: 5 return <View style= flex: 1 flexDirection: 'column' justifyContent: 'center' > <CustomPicker placeholder='Please select your favorite item...' options=options getLabel= itemlabel fieldTemplate=thisrenderField optionTemplate=thisrenderOption headerTemplate=thisrenderHeader footerTemplate=thisrenderFooter onValueChange= { Alert } /> </View> } { return <View style=stylesheaderFooterContainer> <Text>This is header</Text> </View> } { return <TouchableOpacity style=stylesheaderFooterContainer onPress= { Alert } > <Text>This is footer click me!</Text> </TouchableOpacity> } { const selectedItem defaultText getLabel clear = settings return <View style=stylescontainer> <View> !selectedItem && <Text style=stylestext color: 'grey' >defaultText</Text> selectedItem && <View style=stylesinnerContainer> <TouchableOpacity style=stylesclearButton onPress=clear> <Text style= color: '#fff' >Clear</Text> </TouchableOpacity> <Text style=stylestext color: selectedItemcolor > </Text> </View> </View> </View> } { const item getLabel = settings return <View style=stylesoptionContainer> <View style=stylesinnerContainer> <View style=stylesbox backgroundColor: itemcolor /> <Text style= color: itemcolor alignSelf: 'flex-start' ></Text> </View> </View> } const styles = StyleSheetExample Projects
License
MIT
