react-native-canvas-signature
React native signature component (Android + iOS)
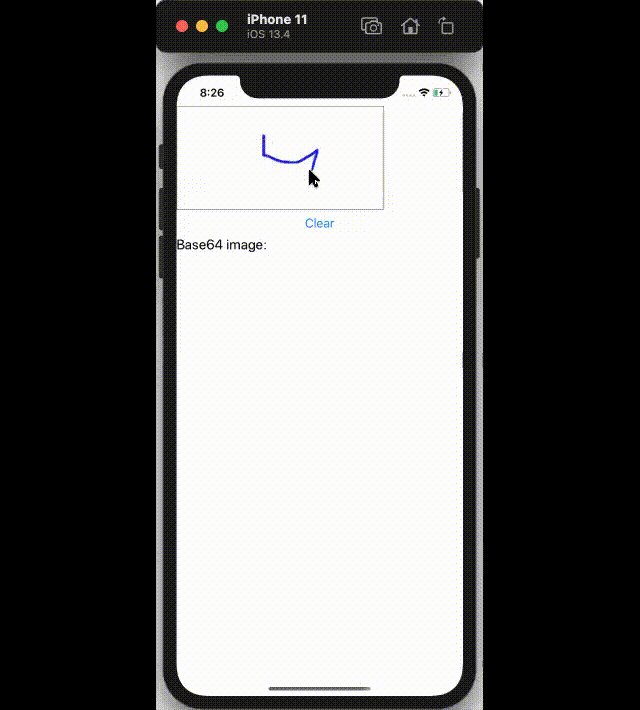
This package provides a React Native component for hand-drawn signatures. Developers can use this package in their apps where they want to take hand-drawn signature from the user.
This library uses react-native-canvas.
Installation
This package uses react-native-canvas under the hood. Please follow react-native-canvas's installation guidelines to install it, then install this package using the following commands
# using yarn
yarn add react-native-canvas-signature
# using npm
npm install react-native-canvas-signatureUsage
import React, { useRef } from 'react';
import { Button } from 'react-native';
import Signature from 'react-native-canvas-signature';
const Example = () => {
const ref = useRef();
return (
<>
<Signature
ref={ref}
lineWidth={3}
lineColor="blue"
canvasStyle={{ borderWidth: 1, borderColor: 'grey' }}
onBegin={() => console.log('begin')}
onEnd={() => console.log('end')}
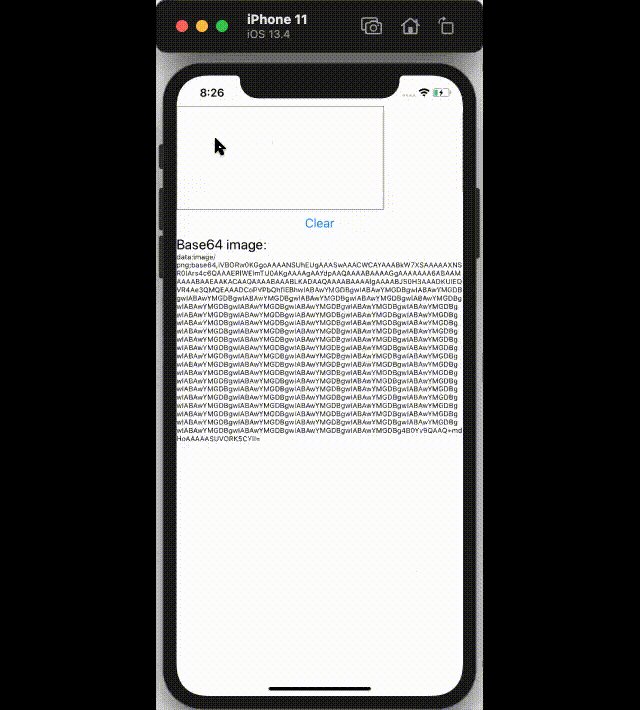
onChange={(signature) => console.log(signature)}
/>
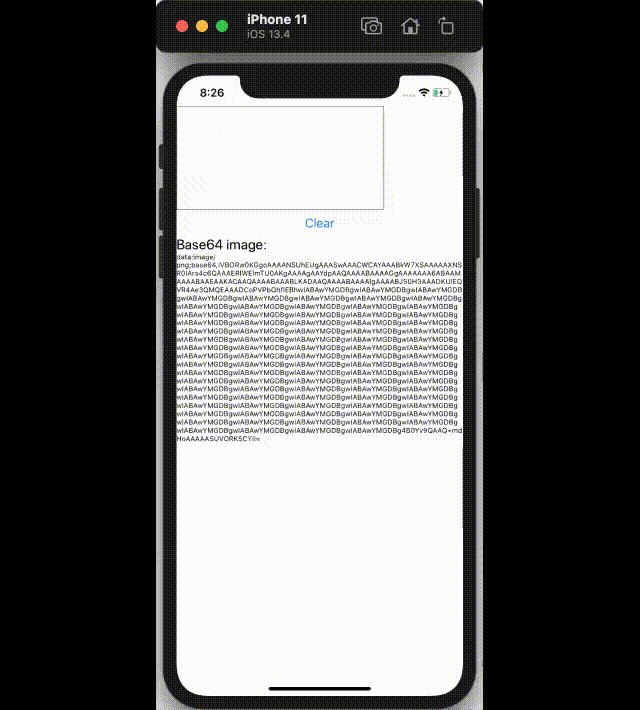
<Button title="Clear" onPress={() => ref.current?.clearSignature?.()} />
</>
);
};
export default Example;Available props
| Name | Type | Default | Description |
|---|---|---|---|
| containerStyle | style | {} | Style of the view container |
| canvasStyle | style | {} | Style of the canvas |
| lineWidth | number | 3 | Width of the line |
| lineColor | string | 'black' | Color of the line |
| onChange | function | Function called on signature change with base64 encoded string as argument | |
| onBegin | function | Function called when user starts drawing the signature | |
| onEnd | function | Function called when user end drawing the signature |
Methods
| Name | Description |
|---|---|
| readSignature | Reads the current signature on the canvas and triggers onChange
|
| clearSignature | Clears the current signature on the canvas |
Issues
Report any issues here
License
This project is licensed under the terms of the MIT license.