react-native-breadcrumb-navigation 
A basic react-native breadcrumb component library for both Android and ios. The component accounts for any number of trails that you input as an array to 'trailData' prop. The component is also dynamic and can handle for custom background colour, fontSize, fontColour, container height, top position from status bar, textSpacing.
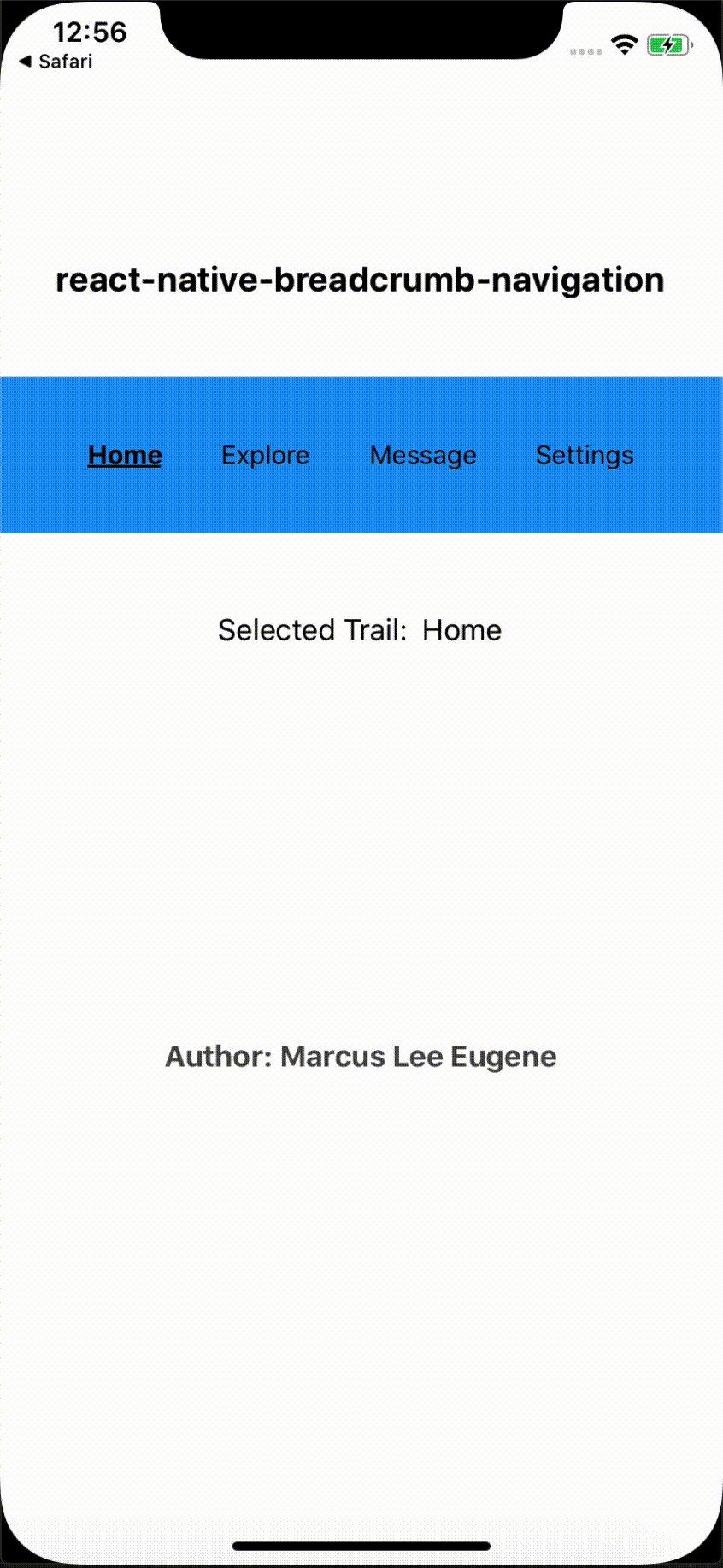
Basic Example:
A basic example where you can see the change in the breadcrumb trail. Source Code

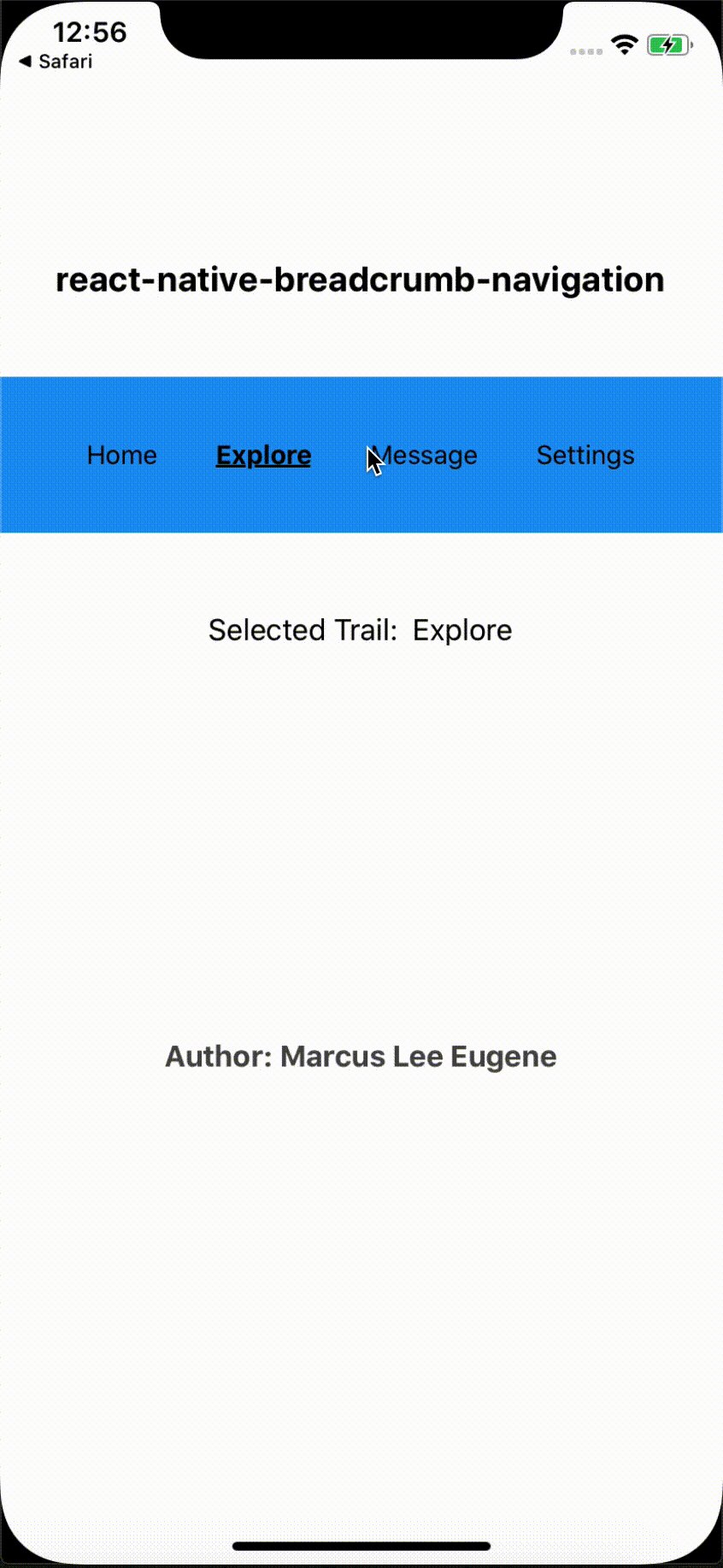
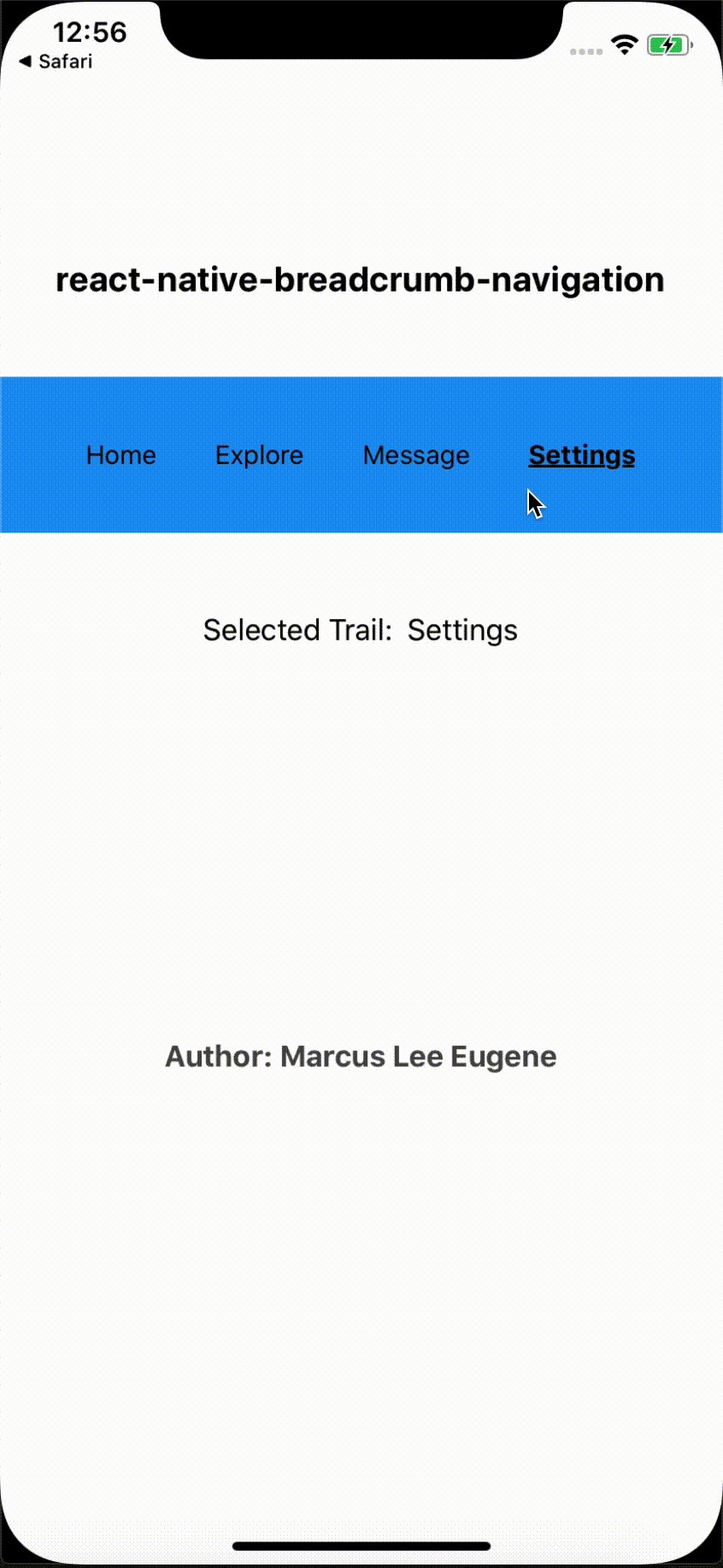
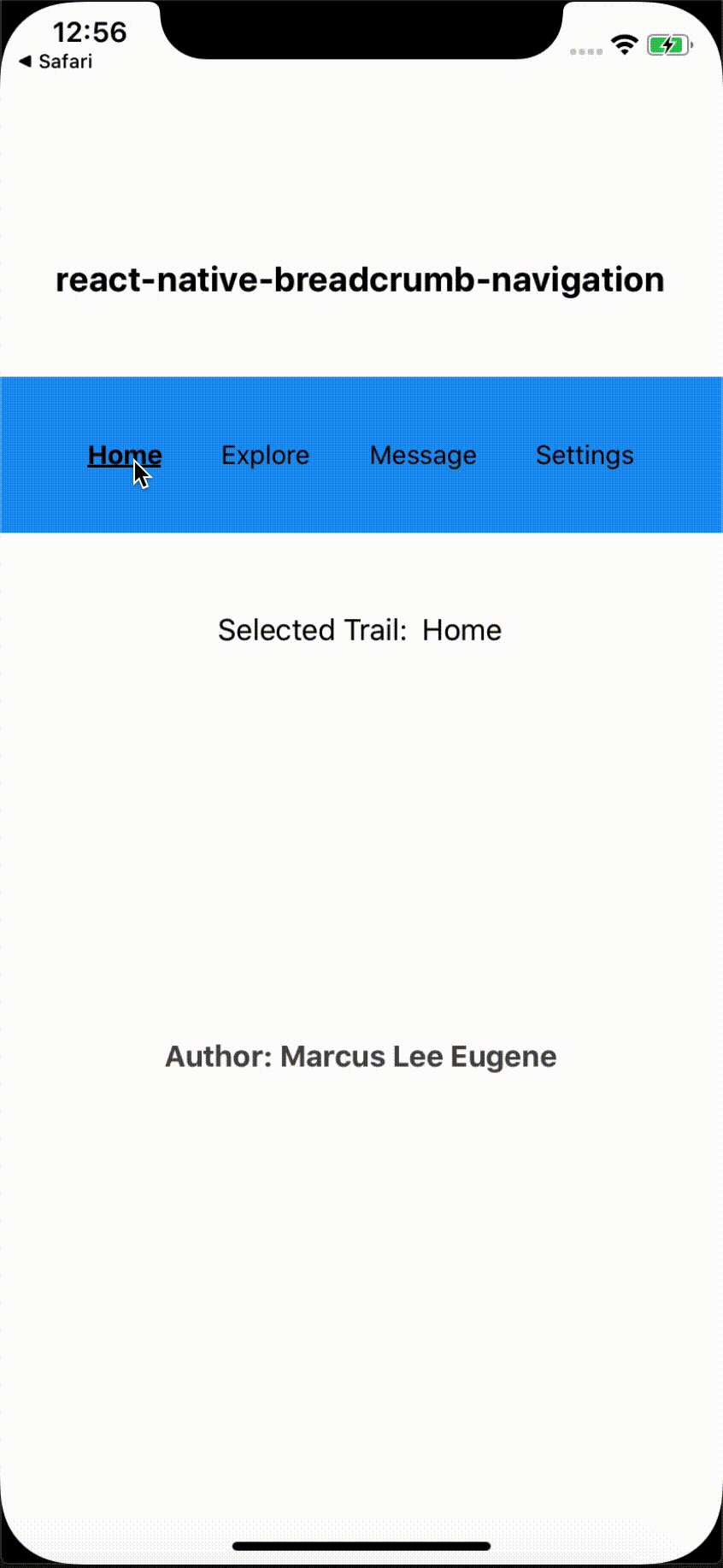
React Navigation Example:
An example using react navigation. Clicking on each breadcrumb trail will navigate user to destination screens. Source Code

Installation
Installing with Npm:
npm i react-native-breadcrumb-navigation
Usage
; <BreadCrumb trailData='Home' 'Explore' 'Message' 'Settings' selectedIndex=0 onPress=updateSelection backgroundColor='#2196f3' fontColor='#000000' fontSize=15 height='10%' top='24%' textSpacing='4%'/>Props
| Name | Type | Description |
|---|---|---|
| trailData | Array | Array of destination trails for BreadCrumb |
| selectedIndex | int | indicates selected crumb where index starts from 0 |
| onPress | Function | Returns selected crumb index |
| backgroundColor | String | Background colour of BreadCrumb where you may also set to 'transparent' if preferred |
| fontColor | String | Colour of font |
| fontSize | int | Size of font |
| height | String | Height of container for BreadCrumb |
| top | String | Position of BreadCrumb from Status Bar |
| textSpacing | String | Spacing between each crumb text |
License
react-native-breadcrumb-navigation is MIT Licensed