react-native-art-hcdwave
A concise water wave animation process view writed by React Native Art.


Install
npm i react-native-art-hcdwave
Run Example
yarnyarn startyarn run-iosyarn run-android
Dependency
Android
Don't need any dependency. Android incloud the ART library.
iOS
- Right click on the project -> Add Files to
Your Project Name-> SelectProject path/node_modules/react-native/Libraries/ART/ART.xcodeproj. - Add
libART.ato 'Link Binary With Libraries'.
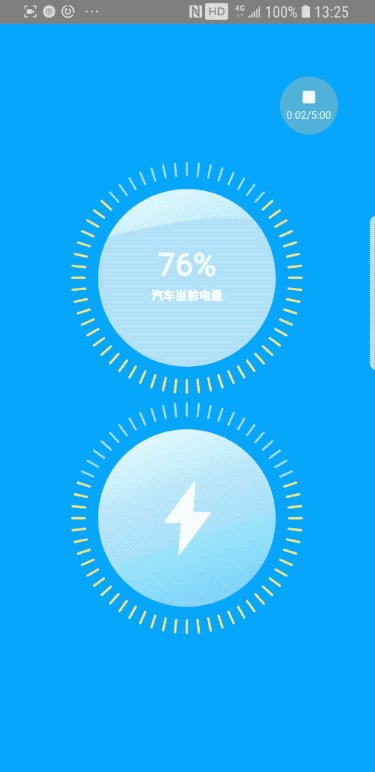
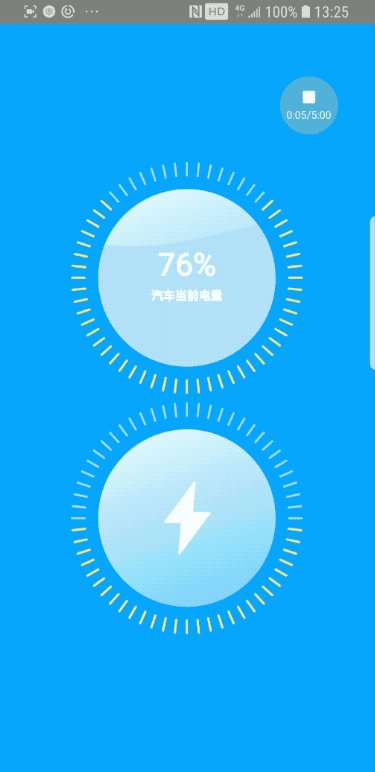
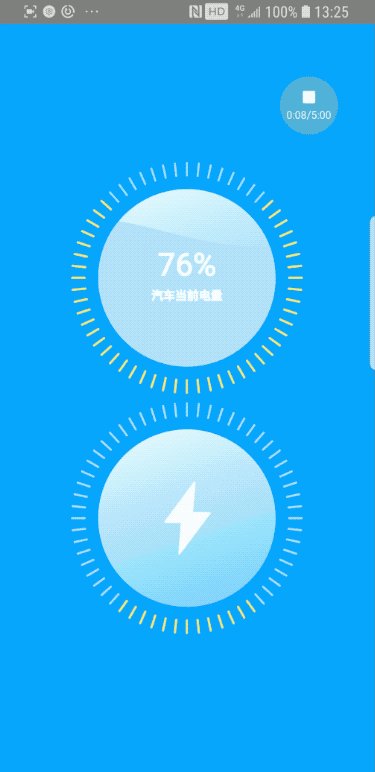
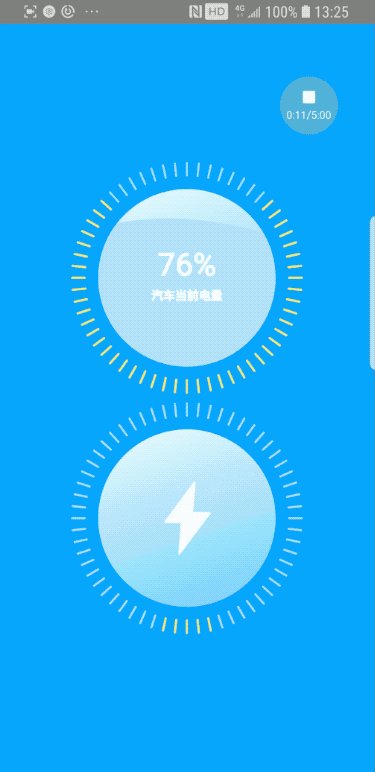
Example
;;{return<View style=stylescontainer><HcdWaveViewsurfaceWidth = 230surfaceHeigth =230powerPercent = 76type="dc"style = backgroundColor:'#FF7800'></HcdWaveView><HcdWaveViewsurfaceWidth = 230surfaceHeigth =230powerPercent = 76type="ac"style = backgroundColor:'#FF7800'></HcdWaveView></View>}const styles = StyleSheet;