react-native-animated-message
A message component using animations for react native support for both Android and iOS
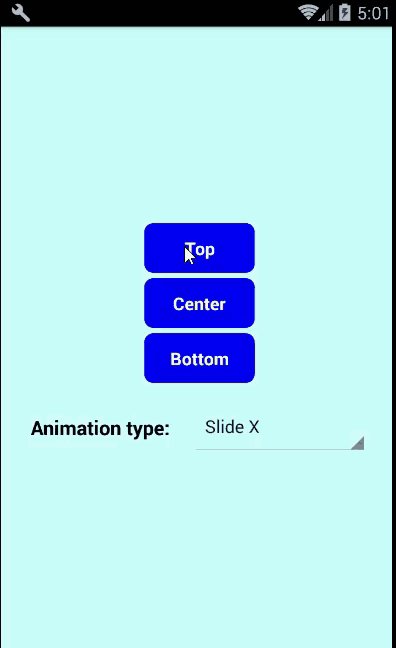
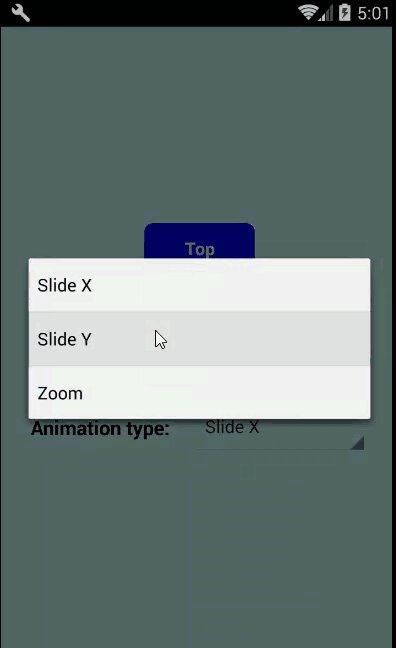
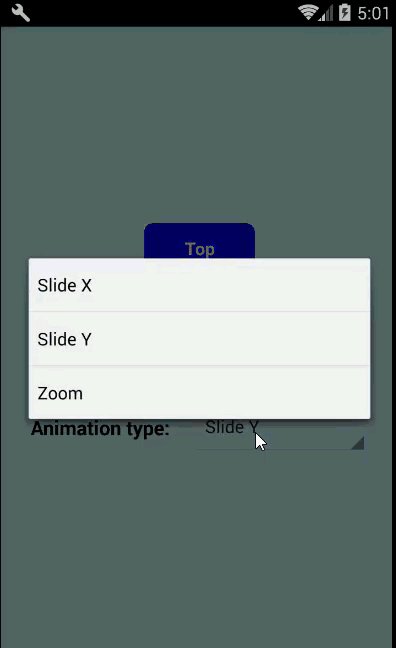
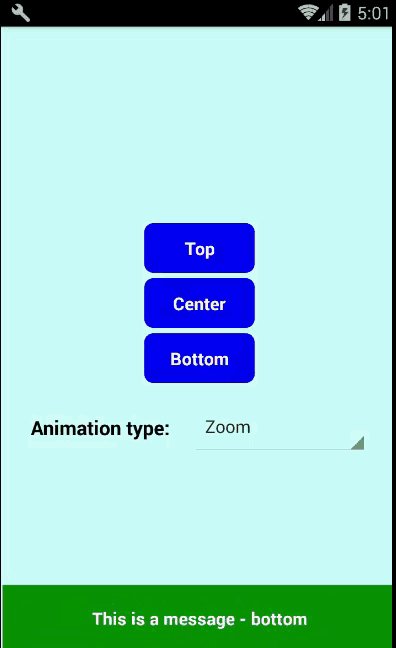
Demo

Installation
npm i react-native-animated-message
Example
Check Example.js file in the example folder. Or you can run the built examples step by step as below:
- Clone the repository:
git clone https://github.com/quocnguyenvan/react-native-animated-message.git
- cd to
example:cd react-native-animated-message/example - Install dependencies:
npm install - Finally, run the apps:
- iOS:
react-native run-ios
- Android:
react-native run-android
Usage
; <View style=stylescontainer> <Button title="Show top" onPress= thismessage /> <Message ref= thismessage = message animation='slideX' position='top'> </Message></View>Method
- showMessage(
message: string,duration: number)
Props
| Prop | Default | Type | Description |
|---|---|---|---|
| animation | slideX | string |
Animation for message (slideX, slideY or zoom) |
| position | top | string |
Determine the position of message (top, center or bottom) |
| messageHeight | 60 | number |
The height of message |
| textStyle | {color: 'white', fontSize: 16, fontWeight: 'bold', textAlign: 'center'} | style |
Style for message text |
| messageStyle | {backgroundColor: 'green'} | style |
Style applied to the message |