Animated header ScrollView
IN DEVELOPMENT.
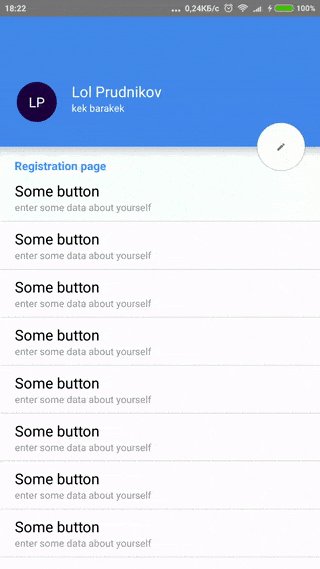
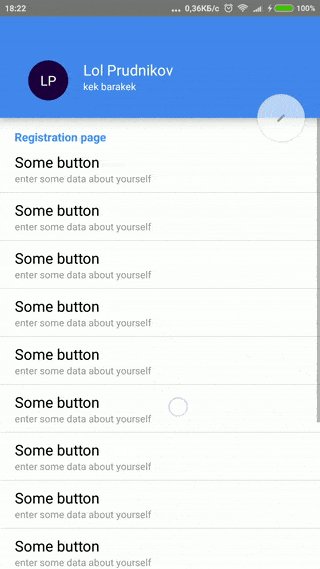
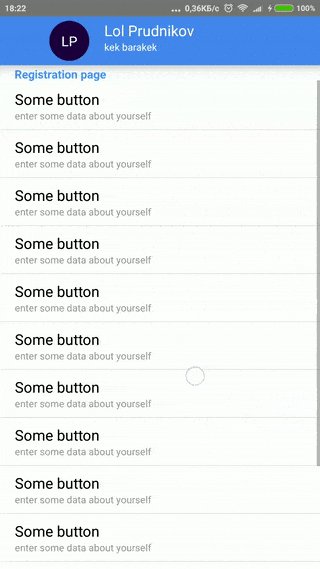
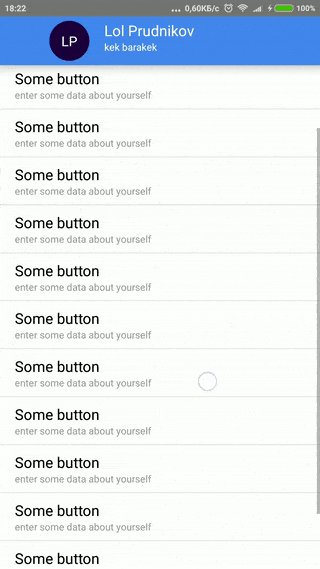
Built on using useNativeDriver=true, runs on 60fps, so it's smooth af, comparing to regular Animated. Works, but has funky boilerplate (I'm working on it). Check out the example (gif is only 25fps).

Props:
| Prop name | Description |
|---|---|
| headerChildren | contents placed into the header |
| rootChildren | contents placed below the header (suitable for some buttons) |
onScroll() |
integrated ScrollView onScroll() callback |
| headerMaxHeight | as name says |
| headerMinHeight | as name says |
| rootChildrenHeight | as name says |
Basic example
import AnimatedHeaderScrollView from 'react-native-animated-header-scroll-view' //// your component code here// { let headerChildren = <Text>Hello World!</Text>; return <AnimatedHeaderScrollView => // your list contents here </AnimatedHeaderScrollView> Extended example
Just to show all functionaliy. Much rubbish code here, sorry. I'll update it later.
import React from 'react';import Animated StyleSheet View from 'react-native'; import * as styles from "../@styles";import * as colors from "../tools/colors";import AnimatedHeaderScrollView from 'react-native-animated-header-scroll-view'import DwText from "../comp/DwText";import Icon from "react-native-vector-icons/Ionicons";import CircleButton from "../comp/CircleButton";import Avatar from "../comp/Avatar"; const arr = 1 2 3 4 5 6 7 8 9 10 11 12 13; Component data = ; state = controlsOpacity: 1 headerX: 20 headerY: 20 ; { ; } { if thisdatascroll || !elem return; let conf = elem; let scroll = elem; thisdatascroll = scroll; this; } { let headerChildren = <Animated.View => <Avatar = ='Lol Prudnikov' =/> <View> <DwText =>Lol Prudnikov</DwText> <DwText =>kek barakek</DwText> </View> </Animated.View>; let rootChildren = <Animated.View => <CircleButton> <Icon ="md-create"/> </CircleButton> </Animated.View>; return <AnimatedHeaderScrollView = = = = > <View => <DwText => Registration page </DwText> arr </View> </AnimatedHeaderScrollView>; } const _styles = StyleSheet;