React Native Action Sheet Component
React Native Action Sheet Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide Airbnb JavaScript
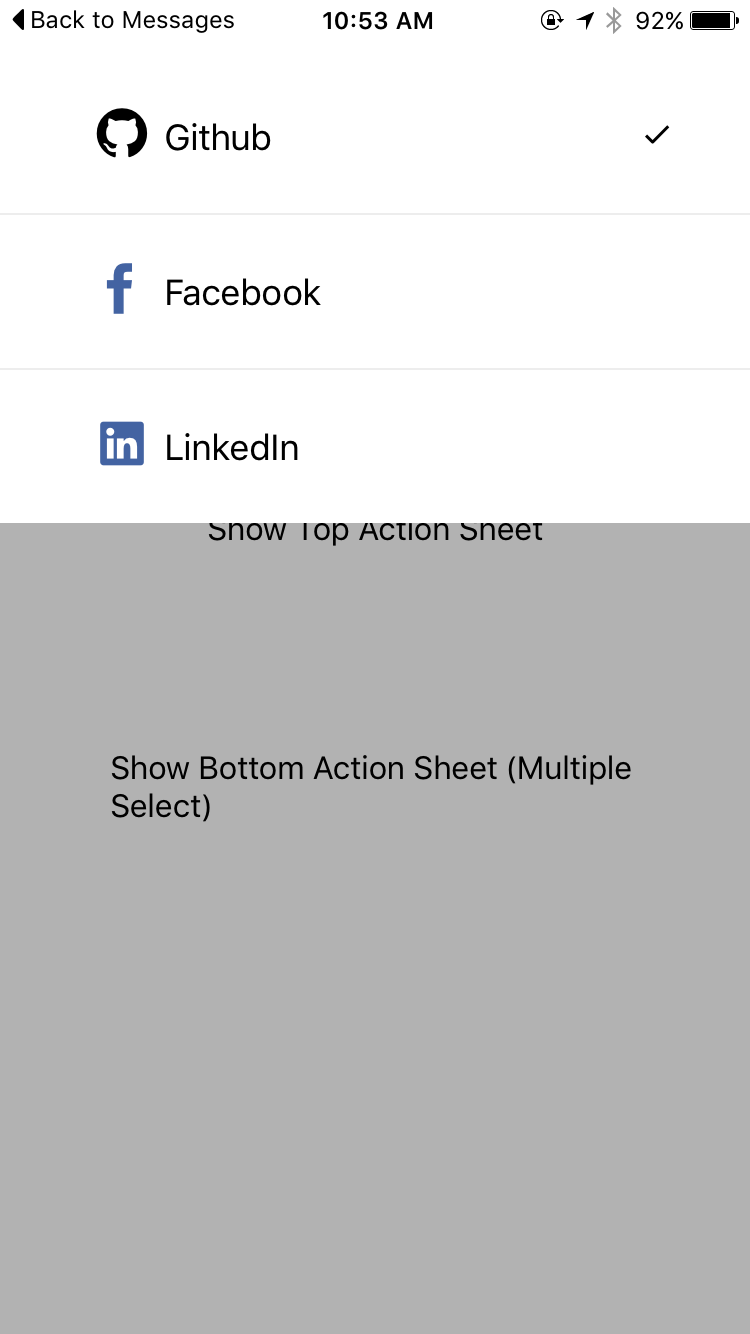
Preview


Installation
yarn
yarn add react-native-action-sheet-component
npm
npm install --save react-native-action-sheet-component
Usage with ActionSheetManager
;;Options
const actionSheetItems = <ActionSheetItem key='item-1' text="Github" value="github" selectedIcon=checkedIcon icon= <EvilIcons name="sc-github" size=42 /> onPress=thisonItemPress /> <ActionSheetItem key='item-2' text="Facebook" value="facebook" selectedIcon=checkedIcon icon= <EvilIcons name="sc-facebook" color="#4363A2" size=42 /> onPress=thisonItemPress />; const options = defaultValue: 'github' children: actionSheetItems { }Show
ActionSheetManager;Update
ActionSheetManager;Hide
ActionSheetManager;Usage with ActionSheet
;; { superprops thisstate = defaultSelectedValues: 'github' } { return <View style= flex: 1 alignItems: 'center' justifyContent: 'center' > <ActionSheet ref= { thistopActionSheet = actionSheet; } position="top" onChange=thisonChange defaultValue=thisstatedefaultSelectedValues multiple > <ActionSheetItem text="Github" value="github" selectedIcon=checkedIcon icon= <EvilIcons name="sc-github" size=42 /> onPress=thisonItemPress /> <ActionSheetItem text="Facebook" value="facebook" selectedIcon=checkedIcon icon= <EvilIcons name="sc-facebook" color="#4363A2" size=42 /> onPress=thisonItemPress /> </ActionSheet> </View> }Show
actionSheetHide
actionSheetProps
ActionSheet
| Prop | Type | Default | Note |
|---|---|---|---|
value? |
any |
null |
|
defaultValue? |
any |
null |
|
onShow? |
Function |
() => {} |
|
onHide? |
Function |
() => {} |
|
style? |
any |
null |
|
onChange? |
Function |
() => {} |
|
show? |
boolean |
false |
|
showSelectedIcon? |
boolean |
true |
|
multiple? |
boolean |
false |
|
hideOnSelceted? |
boolean |
true |
|
hideOnHardwareBackPress? |
boolean |
true |
|
showSparator? |
boolean |
true |
|
animationDuration? |
number |
250 |
|
overlayOpacity? |
number |
0.3 |
|
position? |
string |
top |
|
maxHeight? |
number |
Dimensions.get('window').height / 2 |
|
children? |
any |
null |
ActionSheetItem
| Prop | Type | Default | Note |
|---|---|---|---|
text |
any |
null |
|
icon? |
any |
null |
|
index? |
number |
null |
|
selectedIcon? |
number |
require('./img/checkmark.png') |
|
selected? |
boolean |
false |
|
showSelectedIcon? |
boolean |
true |
|
onPress? |
Function |
() => {} |
|
style? |
any |
null |