react-native-upload-multiple-images
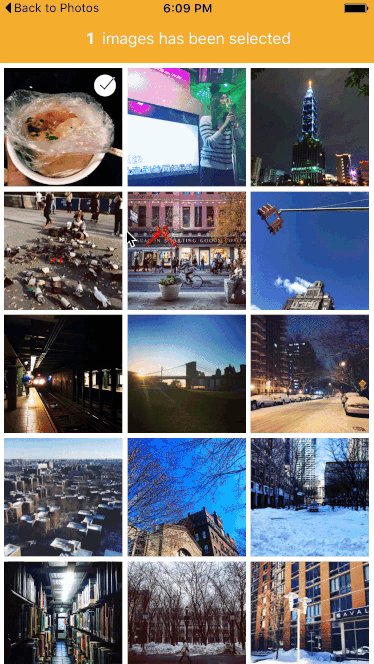
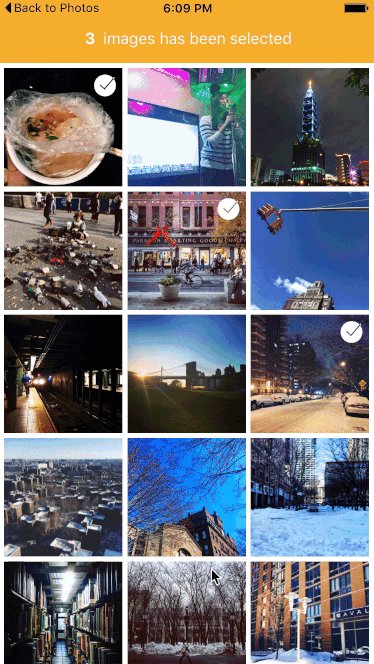
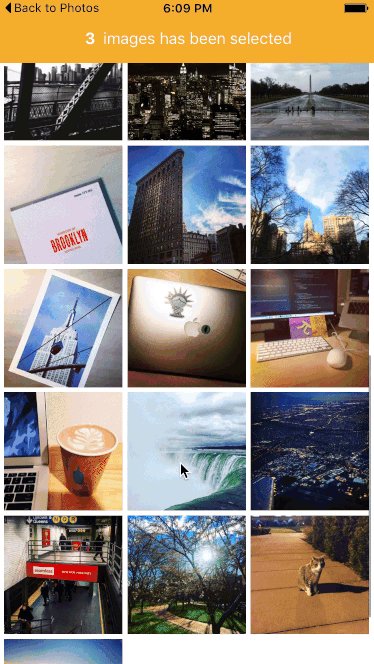
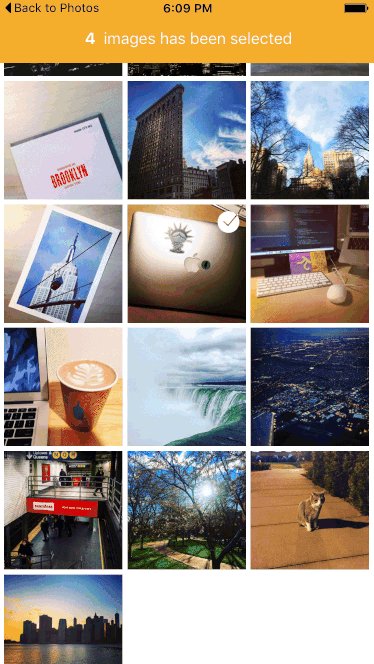
Media Picker for React Native

Props
callback: required Callback function when images was selected.groupTypes: The group where the photos will be fetched, one of 'Album', 'All', 'Event', 'Faces', 'Library', 'PhotoStream' and 'SavedPhotos'. (Default: SavedPhotos)assetType: The asset type, one of 'Photos', 'Videos' or 'All'. (Default: Photos)maximum: Maximum number of selected images. (Default: 15)imagesPerRow: Number of images per row. (Default: 3)imageMargin: Margin size of one image. (Default: 5)selectedMarker: Custom selected image marker component. (Default: checkmark).backgroundColor: Set background color. (Default: white).selected: set preselected items (Default: none ).showLoading: show loading spinners before image will show? (Default: true ).
Installation
npm i -S react-native-upload-multiple-imagesor
yarn add react-native-upload-multiple-imagesUsage Examples
<MediaPicker callback= this groupTypes="SavedPhotos" assetType="Photos" maximum=1 imagesPerRow=3 imageMargin=5 showLoading=true backgroundColor="black" selectedMarker= <Image style=stylescheckIcon width: 25 height: 25 right: thispropsimageMargin + 5 source= /> />