react-mult-transition-image-view
a graceful react component for image display.
一个react图片显示组件 segmentfault 使用说明
| 参数 | 描述 | |
|---|---|---|
| width | 宽度 ( 可选 ) | 会被转换成 style 的 width height |
| height | 高度 ( 可选 ) | |
| animate | 动画 ( 可选 ) | 默认: 'none' , 设置 'fade' 会加入 动画 class img-animate 来实现过渡动画) |
| mode | 模式 ( 可选 ) | 默认: style |
| img | 模式 ( 必选 ) | 可以是 url:string , 或者 是 [] 图片列表 |
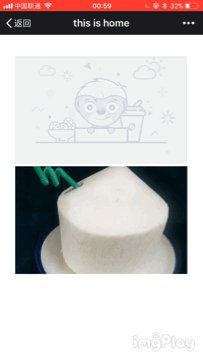
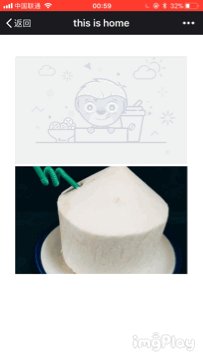
图片过渡 通过传入 img: [ img_sml , img_big ] ,来实现 图片从低质量 过渡到高质量来 防止大图 加载慢引起的空白。
注意 样式可以参考下面的 less 代码

UPDATE
1.0.5 fix component receive props can not update
Use
npm install react-mult-transition-image-view
Sample code
import ImageBoxView from 'react-mult-transition-image-view'<ImageBoxViewwidth="320" //height="200" // will trans to styleanimate="fade" // animate flag , do not forget add styles at belowdelay="100" // will delay to load imgwait="1000" // will wait between loading img arrymode="style" // display img by 'background-image'img={'image-path-url'} // 1. 'image-path-url' can be string// 2. ['image-path', 'hd-image-path']/>
Style
.c-img-boxdisplay:inline-block;width: 320px;height: 200px;background: #f7f6f5;position: relative;.img-holdoverflow: hidden;background-size: cover;background-repeat: no-repeat;background-position: center;imgwidth:100%;height:100%;&.img-animatetransition: opacity 0.5s;.img-coverbackground: url('https://d.2dfire.com/om/images/menulist/7deb58da.default.png') no-repeat center/300px;background-color:#f0f0f0;.img-cover,.img-hold,.img-hideposition: absolute;width: 100%;height: 100%;top:0;left:0;.img-hideopacity: 0;