npm i react-mobile-slider
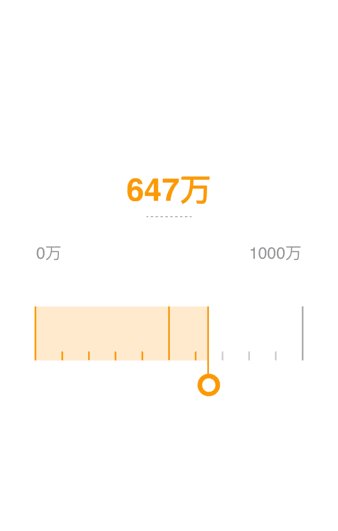
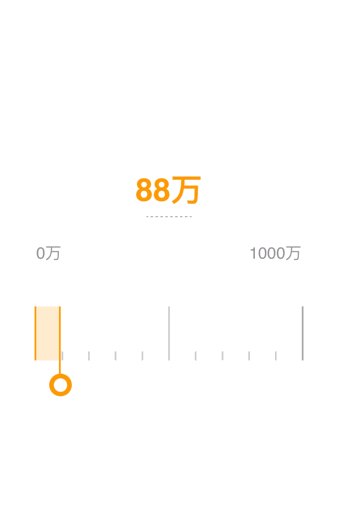
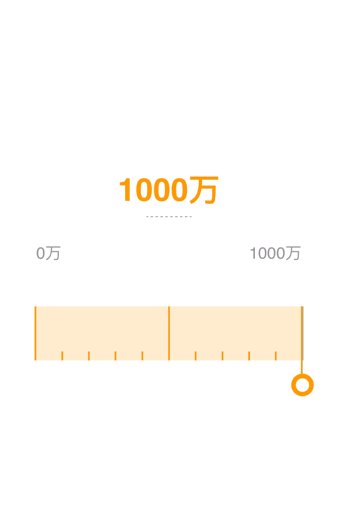
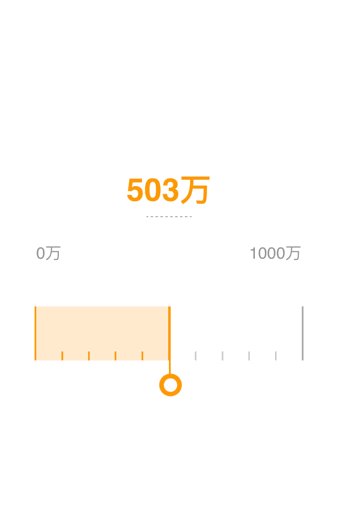
react-mobile-slider
使用方法
{ console } { return <Slider callback=thissetAnswer disable=disable unit='万' maxNumber=1000 minNumber=0 /> }