react-leaflet-heatmap-layer
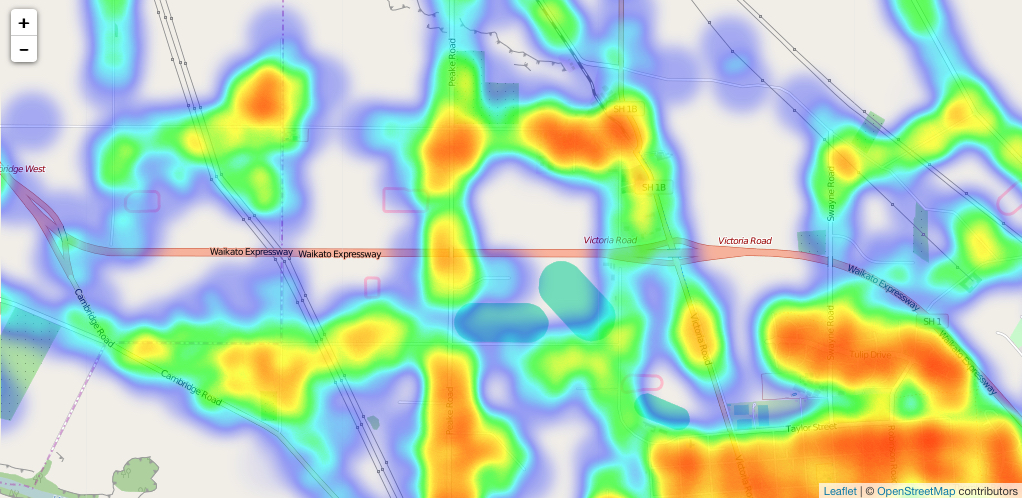
react-leaflet-heatmap-layer provides a simple <HeatmapLayer /> component for creating a heatmap layer in a react-leaflet map.

Usage
Use directly as a fixed layer:
;;;;; Component { return <div> <Map center=00 zoom=13> <HeatmapLayer fitBoundsOnLoad fitBoundsOnUpdate points=addressPoints longitudeExtractor= m1 latitudeExtractor= m0 intensityExtractor= /> <TileLayer url='http://{s}.tile.osm.org/{z}/{x}/{y}.png' attribution='© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' /> </Map> </div> ; } ;Or use it inside a layer control to toggle it:
;;;;; Component { return <div> <Map center=position zoom=13 style= height: '100%' > <LayersControl> <LayersControlBaseLayer name="Base" checked> <TileLayer url="http://{s}.tile.osm.org/{z}/{x}/{y}.png" attribution="© <a href=http://osm.org/copyright>OpenStreetMap</a> contributors" /> </LayersControlBaseLayer> <LayersControlOverlay name="Heatmap" checked> <FeatureGroup color="purple"> <Marker position=5005 -009 > <Popup> <span>A pretty CSS3 popup<br /> Easily customizable </span> </Popup> </Marker> <HeatmapLayer fitBoundsOnLoad fitBoundsOnUpdate points=addressPoints longitudeExtractor= m1 latitudeExtractor= m0 intensityExtractor= /> </FeatureGroup> </LayersControlOverlay> <LayersControlOverlay name="Marker"> <FeatureGroup color="purple"> <Marker position=position > <Popup> <span>A pretty CSS3 popup<br /> Easily customizable </span> </Popup> </Marker> </FeatureGroup> </LayersControlOverlay> </LayersControl> </Map> </div> ; } ;API
The HeatmapLayer component takes the following props:
points: required an array of objects to be processedlongitudeExtractor: required a function that returns the object's longitude e.g.marker => marker.lnglatitudeExtractor: required a function that returns the object's latitude e.g.marker => marker.latintensityExtractor: required a function that returns the object's intensity e.g.marker => marker.valfitBoundsOnLoad: boolean indicating whether map should fit data in bounds of map on loadfitBoundsOnUpdate: boolean indicating whether map should fit data in bounds of map on Updatemax: max intensity value for heatmap (default: 3.0)radius: radius for heatmap points (default: 30)maxZoom: maximum zoom for heatmap (default: 18)minOpacity: minimum opacity for heatmap (default: 0.01)blur: blur for heatmap points (default: 15)gradient: object defining gradient stop points for heatmap e.g.{ 0.4: 'blue', 0.8: 'orange', 1.0: 'red' }(default:simpleheatpackage default gradient)onStatsUpdate: called on redraw with a { min, max } object containing the min and max number of items found for a single coordinate
Example
To try the example:
- Clone this repository
- run
npm installin the root of your cloned repository - run
npm run example - Visit localhost:8000
Contributing
See CONTRIBUTING.md
Credits
This package was inspired by Leaflet.heat.
License
react-leaflet-heatmap-layer is MIT licensed.
See LICENSE.md for details.