What's react-inversify
react-inversify delivers objects from your inversify container to your React components. Additionally (and that's important part) react-inversify provides ways to map component's dependencies to React props and to trigger re-mapping from model objects. It enables use of React as UI layer and have object-oriented decomposition on layers below. react-inversify can be used with TypeScript.
Installation
npm install react-inversify --save
Usage
- In your React components
;;;; // Declare a class that will hold the dependencies of the React component { thistodos = todos; } // Tell inversify how to resolve Dependencies's constructor arguments.// Note: in TypeScript this job is done nicer with decorators.inversify;inversify; Component // ... use this.props.checked, this.props.text, etc. All these calculated by code below. // Use react-inversify's connect() to tie together view's class (TodoItemView), // information about dependencies, and React properties that parent component could pass down.// The first connects()'s argument is the type decscribing the dependencies.// The second argument is a mapping function with two arguments:// deps - instance of class Dependencies.// ownProps - optional argument that holds whatever parent component passed as React properties.// Mapping function returns final TodoItemView's properties.Dependencies checked: ownPropsitem text: ownPropsitem todos: depstodos item: ownPropsitemTodoItemView;- In the app's composition root add
<Provider>element near the root of the React tree.
;;;; var container = ; // your DI containervar changeNotification = ; // handles changes in model objects// ...// full up the container with model objects/classes.// pass changeNotification.post function to objects that want to notify UI about data changes. ReactDOM;- Fire change notification in model objects that hold data exposed to UI layer
// obtain reference to change notification function { this_changeNotification = changeNotification; ... } { this_items = this_items; // fire the change notification to trigger props remapping for connect()-ed components this; }Why react-inversify?
react-inversify connects two good ideas:
- object-oriented application design (OOD)
- one-directional data flow model->view used in React/Flux
OOD does not need advocating. It's been a default way of thinking for decades in the mainstream languages like Java, C++, C#. One of the reasons why OOD is not wide-spread in JavaScript is difficulties with integration of it with React UI framework. react-inversify offers such integration.
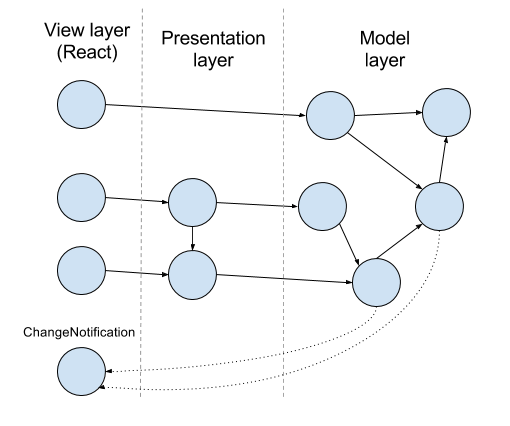
Object-oriented application architectire might look like this

Circles are objects. Arrows represent "uses at runtime" relation. Dotted arrows are callback. Arrows are set up by Dependency Injection, manual or automated. Arrows from views below are wired by react-inversify. The technologies of model and presentation layers are up to you. These could be plain JS classes. Presentation objects are optional. These objects are P in MVP model.
