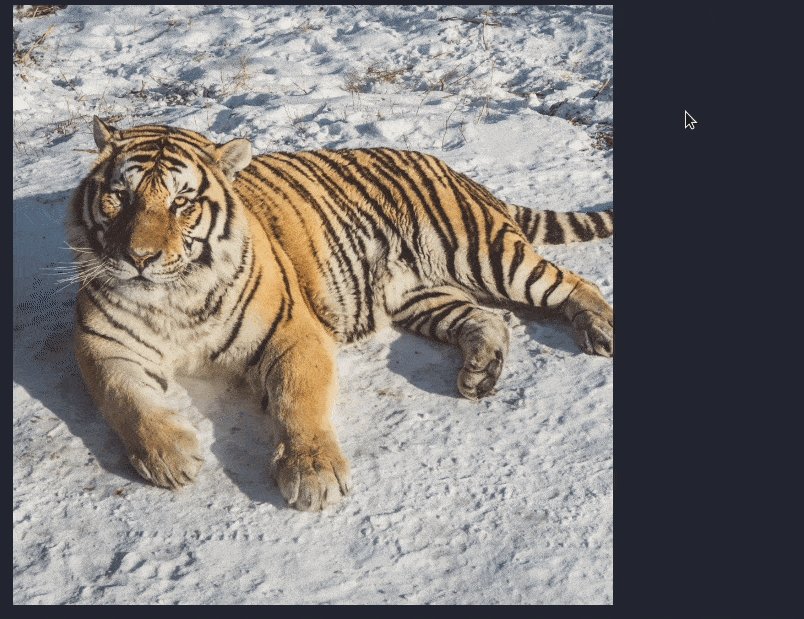
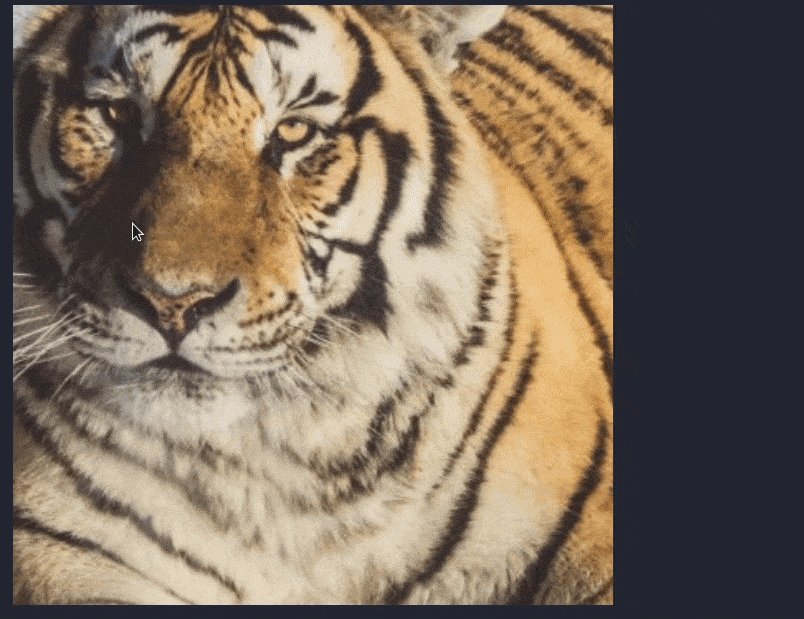
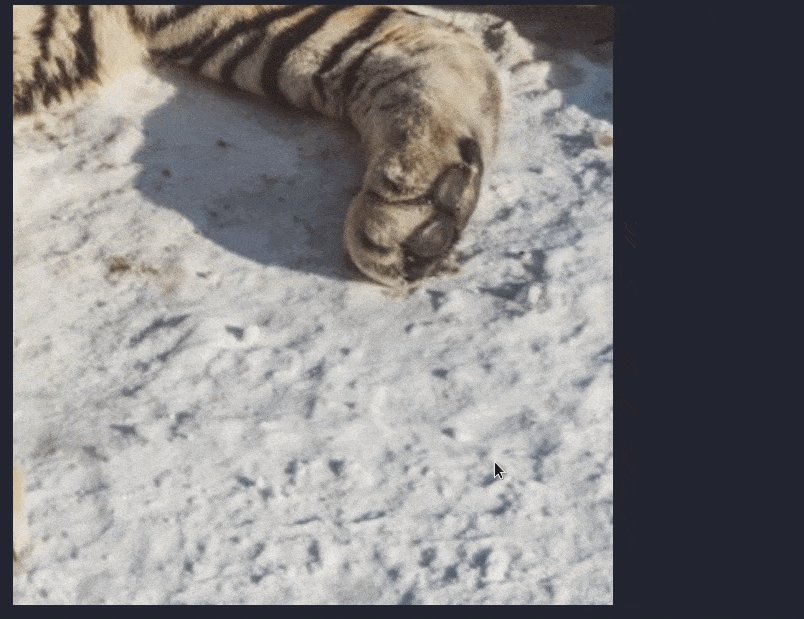
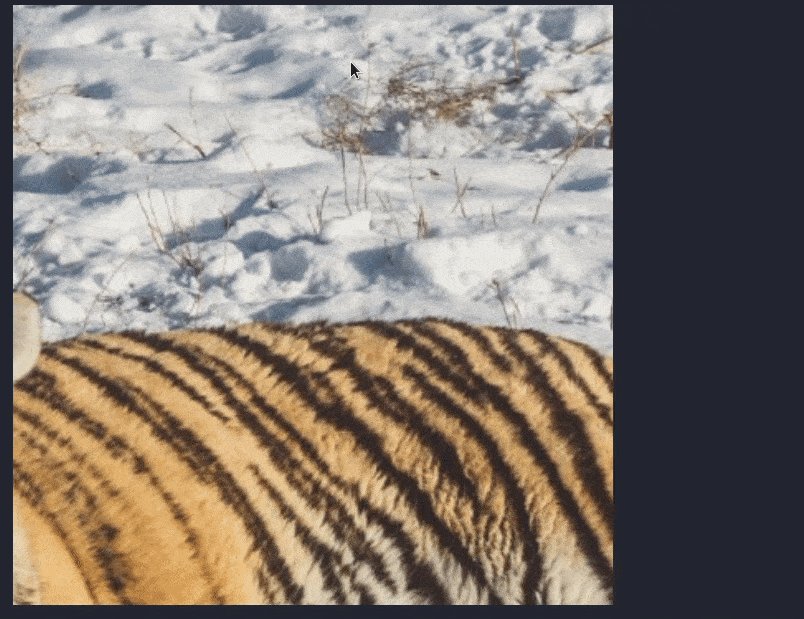
A react component to zoom images on hover
Installation
npm install react-img-hover-zoom
Basic usage
The component has only four required props: the link to the image, the zoom scale, the width and height (in pixels).
import Zoom from 'react-img-zoom'
<Zoom
img="link-to-img"
zoomScale={3}
width={600}
height={600}
style={}
className=""
/>You can refer to the docs for more information and a live demo!
To do
- [ ] Accessibility improvements
- [ ] Mobile support
- [ ] Improve tests (more cases, snapshot tests, etc)