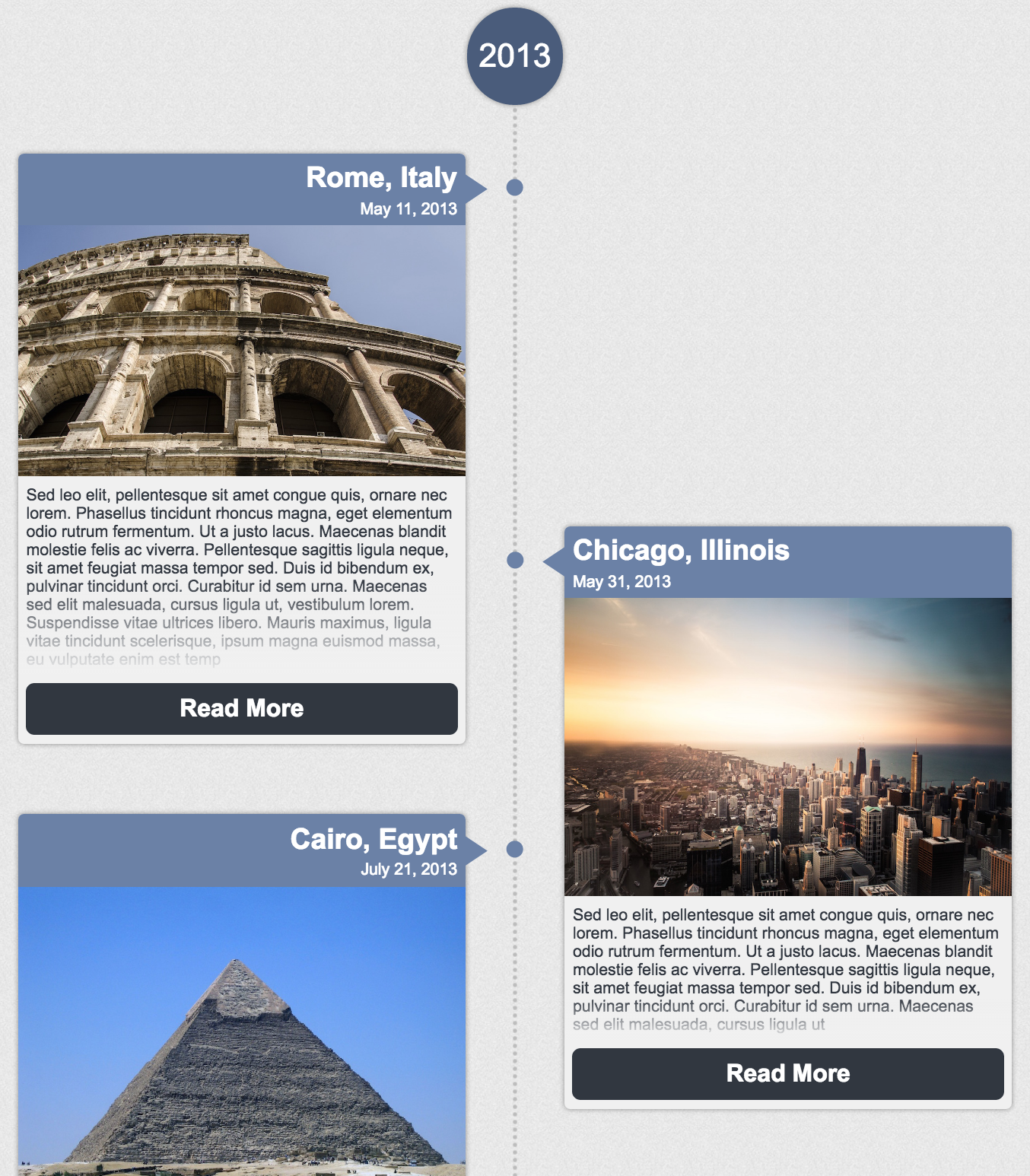
React Image Timeline
An image-centric timeline component for React.js. View chronological events in a pleasant way.
Features:
- Responsive layout
- Graceful handling of non-uniform content
- Customizable (use your own CSS and components)
- Memoized, pure, & typed (Typescript definitions included)
- Only 32kb
- Zero extra dependencies

How to Use
npm install react-image-timeline --save
;;;; // .scss also available const events = date: 2013 9 27 text: "Sed leo elit, pellentesque sit amet congue quis, ornare nec lorem." title: "Cairo, Egypt" buttonText: 'Click Me' imageUrl: "http://github.com/aaron9000/react-image-timeline/blob/master/src/assets/cairo.jpg?raw=true" onClick: consolelog ; ReactDOM;Customization
Custom Styles
To customize the timeline, add your own CSS to override the default styles.
Event Metadata
To pass extra data into custom components, use extras on TimelineEvent.
Custom Dot Pattern
The dots are defined in CSS using a base64-encoded image. Encode a new image and override the corresponding CSS class.
Custom Components
For more advanced customization, you can pass in custom components to replace the defaults. Custom components will be passed a TimelineEvent model in props.
const CustomHeader = { const title extras = propsevent; const customField = extras; return <div className="custom-header"> <h1>title</h1> <p>customField</p> </div>;}; ReactDOM;Run Example Project (you will need create-react-app to run)
*install create-react-app*
*clone repository*
yarn
yarn --debug
yarn start
Run Tests
*clone repository*
yarn test
TypeScript & Models
Typescript definitions are included in the library.
Importing TypeScript Definitions
;TimelineProps
| Key | Type | Required? |
|---|---|---|
| events | Array | Yes |
| customComponents | TimelineCustomComponents | |
| reverseOrder | boolean | |
| denseLayout | boolean |
TimelineCustomComponents
| Key | Type | Required? |
|---|---|---|
| topLabel | component | |
| bottomLabel | component | |
| header | component | |
| imageBody | component | |
| textBody | component | |
| footer | component |
TimelineEventProps
| Key | Type | Required? |
|---|---|---|
| event | TimelineEvent | Yes |
TimelineEvent
| Key | Type | Required? |
|---|---|---|
| date | date | Yes |
| title | string | Yes |
| imageUrl | string | Yes |
| text | string | Yes |
| onClick | function | |
| buttonText | string | |
| extras | object |
