react-hex 
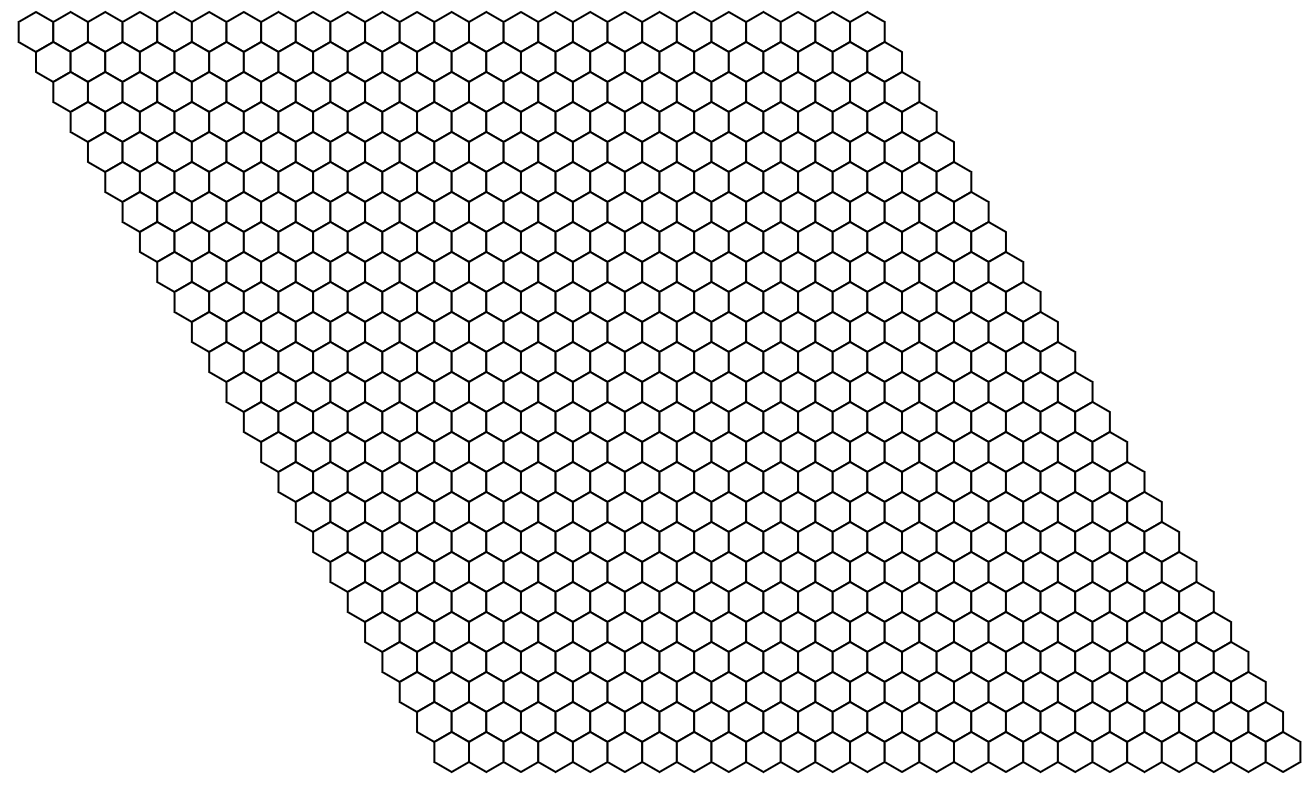
draw svg hexagonal grid with react
Install
$ npm i react-hex
Example
;;; const Hexes = { const hexes = ; return <svg width="500" height="500"> hexes </svg> ;}; ReactDom; document);
More examples, see Storybook.
Documents
<Hex type={} x={} y={} size={} /> (default exported)
Main React component of hex.
| name | value type | description |
|---|---|---|
| type | PropTypes.oneOf(['pointy-topped', 'flat-topped']).isRequired | hexagon type |
| x | PropTypes.number.isRequired | hexagon's center coordinate x |
| y | PropTypes.number.isRequired | hexagon's center coordinate y |
| size | PropTypes.number.isRequired | hexagon edge length |
; <Hex type="pointy-topped" x=0 y=0 size=50 />gridPoint(oType, oX, oY, size, gridX, gridY)
return: { props: { type, x, y, size }, gridX, gridY }
Helper function to calculate hex location in grid.
props field in returning object of this function can use for props of Hex component.
(prefix o means original.)
| name | value type | description |
|---|---|---|
| oType | 'pointy-topped' or 'flat-topped' | original hexagon type |
| oX | number | original hexagon's center coordinate x |
| oY | number | original hexagon's center coordinate y |
| size | number | hexagon edge length |
| gridX | number | coordinate x in hexagonal grid system |
| gridY | number | coordinate y in hexagonal grid system |
; const props = ;gridPoints(oDirection, oX, oY, size, girdWidth, gridHeight)
return: [ { props: { type, x, y, size }, gridX, gridY }, ... ]
Helper function to bulk calculate hexes location of grid.
(prefix o means original.)
| name | value type | description |
|---|---|---|
| oType | 'pointy-topped' or 'flat-topped' | original hexagon type |
| oX | number | original hexagon's center coordinate x |
| oY | number | original hexagon's center coordinate y |
| size | number | hexagon edge length |
| gridWidth | number | grid size of x |
| gridHeight | number | grid size of y |
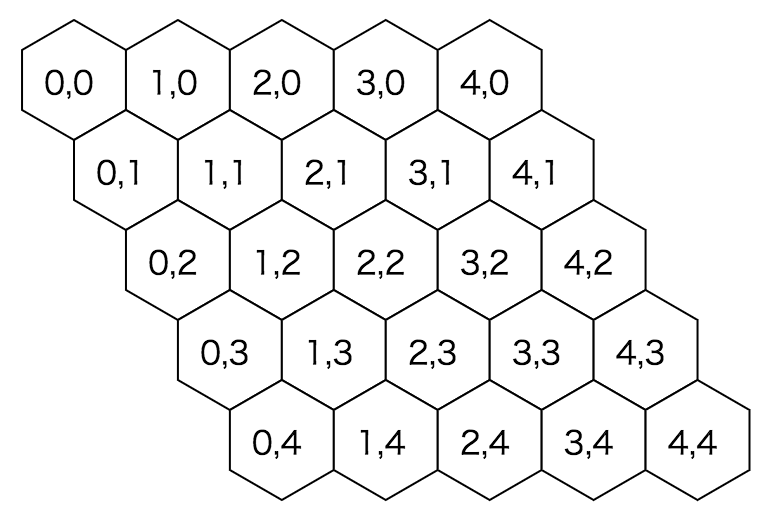
; const triangles = ;pointy topped grid coordinate x,y

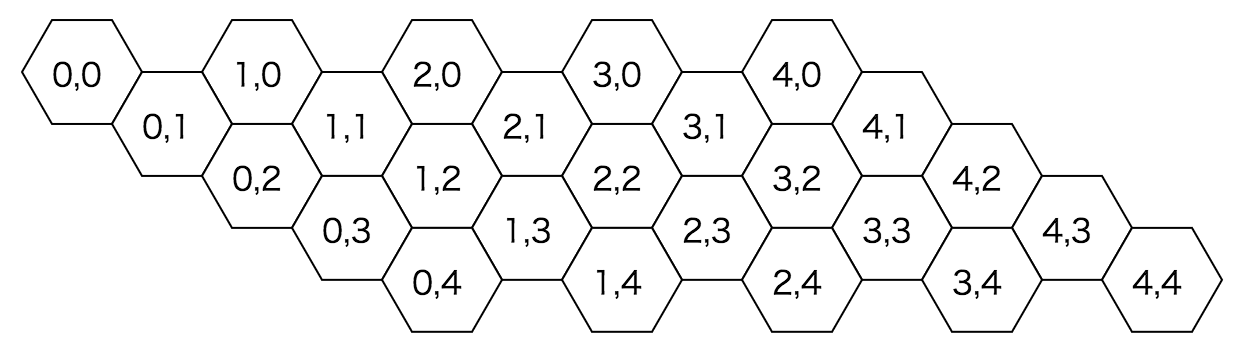
flat topped grid coordinate x,y

License
MIT