react-haku-code-lab
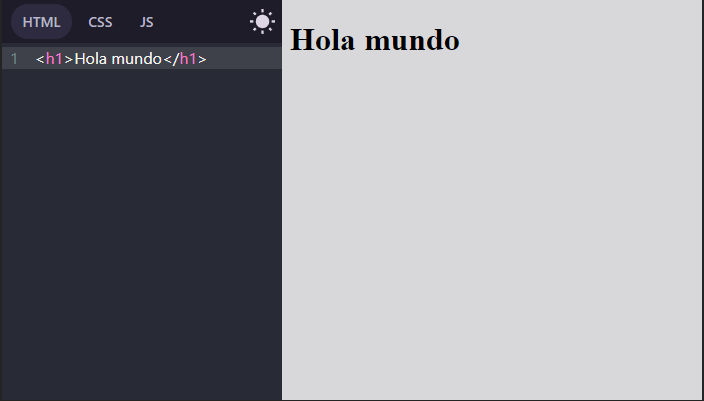
CodeLab is a react component that creates a code editor with real-time preview, mainly focused on learning sites to place sample code and allow students to practice as they are learning.
Usage
Params
Usage
const Component = () =>{
return (
<div>
<CodeLab langs={["html", "css", "js"]} defaultLangSelected="html" />
</div>
)
}Params
-
langsReceives an array of the languages that will be available in the editor
example 1:
langs={[”html”, “css”, “js”]}this will enable all three languagesin the editor
Example 2:
langs={[”html”, “css”]}this will only enable html and css -
readonlyAccept an array with the languages that will be read-only.
example:
readonly={[”html”,”js”]}this will cause html and css to have the default value given to them and this cannot be edited, if no value was given, the fields cannot be edited in the editor either -
themeAccepts a theme for the code editor, by default it has synthwave84, but it accepts any other theme created with code mirror theme editor, you can see a list with some compatible themes here
Example:
import {dracula} from "@uiw/codemirror-theme-dracula" const Component = () =>{ return ( <div> <CodeLab langs={["html", "css", "js"]} defaultLangSelected="html" theme={dracula} /> </div> ) }
-
defaultLangSelectedreceives the default language selected in the editor
example:
defaultLangSelected=”html” -
startInDarkThemesets whether the default theme will be dark, it defaults to false.
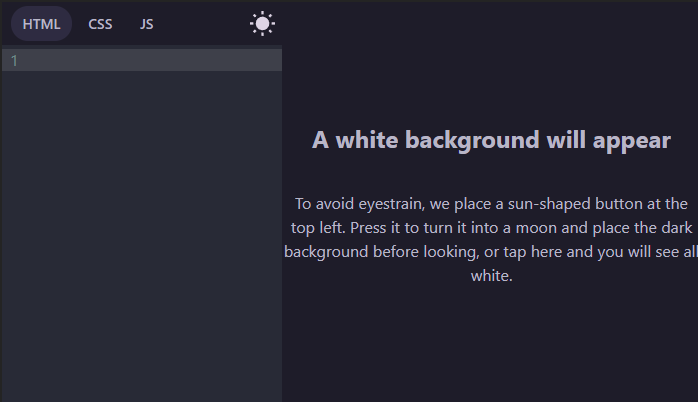
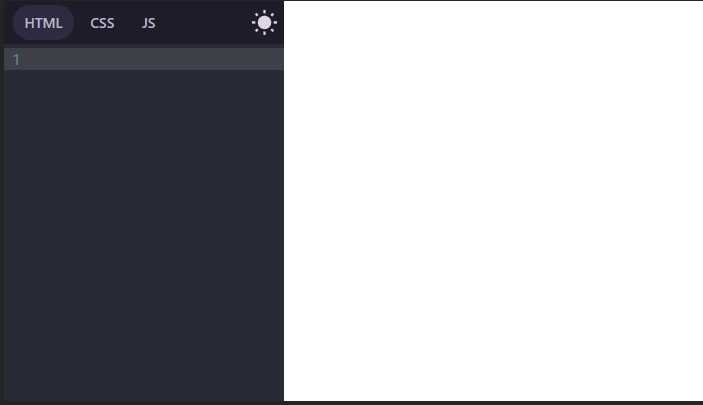
This sets the preview color to a dark shade or leaves it white. When set to white a legend will appear warning that a white background will be displayed which when clicked will set the background to white with a 5 second transition to avoid eyestrain.
example:
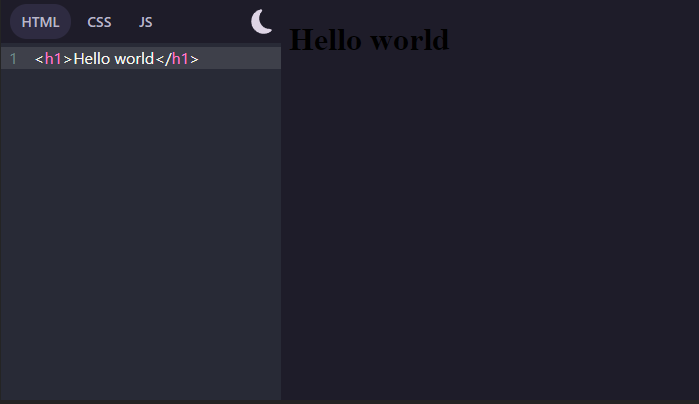
startInDarkTheme={false}By clicking
example 2
startInDarkTheme={true} -
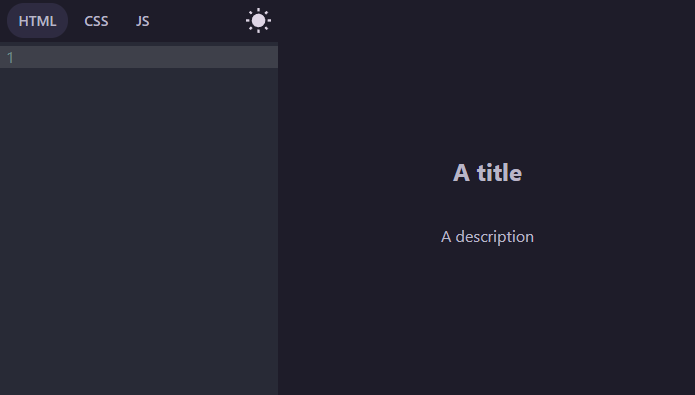
darkLegendTitleanddarkLegendDescriptionare respectively the title and caption that will be displayed when startInDarkTheme is false before the white background is set.
Example:
<CodeLab langs={["html", "css", "js"]} defaultLangSelected="html" darkLegendTitle="A title" darkLegendDescription="A description" startInDarkTheme={false} />
-
html,cssandjsThe preloaded code to be displayed by default in the respective views
-
codeLineStartInBarAllows you to write code inside inverted quotes, where each line of code starts with a vertical bar | this allows you to identify the code that we will place by default in our html, css and js without displaying all the spaces from the left side of the editor.
Example1:
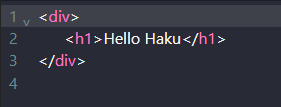
codeLineStartInBar={false}//default<CodeLab langs={["html", "css", "js"]} defaultLangSelected="html" html={` <div> <h1>Hello Haku</h1> </div> `} />
Example2:
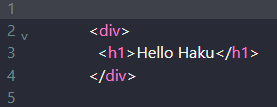
codeLineStartInBar={true}// starts each line with a vertical barthe vertical bars mark the beginning of each line
<CodeLab langs={["html", "css", "js"]} defaultLangSelected="html" codeLineStartInBar={true} html={` |<div> | <h1>Hello Haku</h1> |</div> `} />
If for some reason you want to write a vertical bar at the beginning of the line simply place two