$ npm install --save react-full-header-genericimport FullHeader from 'react-full-header-generic';
...
render() {
return (
<FullHeader
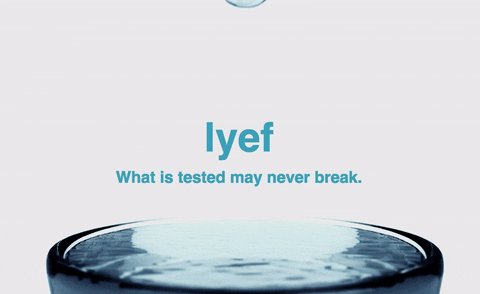
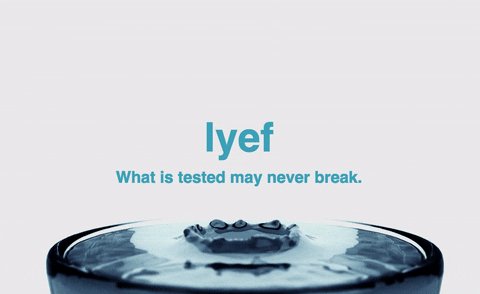
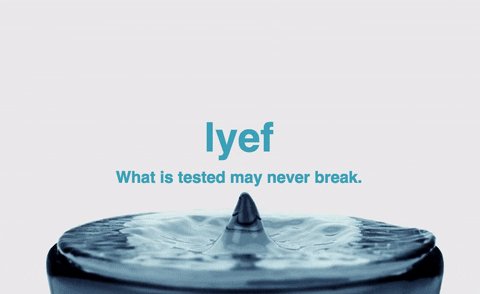
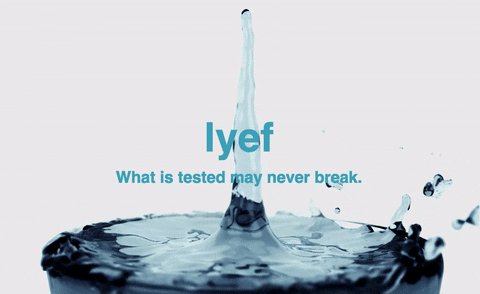
title="Full Header"
subtitle="What is tested may never break."
bgColor="#EBE9EB"
textColor="#3299BB"
font="Lobster"
video="videos/my_video.mp4"
/>
);
}
...-
title(string) - main title -
subtitle(string) - subtitle -
bgColor(string) - background color -
bgImg(string) - image to background -
video(string) - video to background -
textColor(string) - texts color -
font(string) - font-family to texts
We've developed this component using the following boilerplate: lyef-react-component.
If you want to contribute with this component: Contributing Documentation.
Gabriel Hahn Schaeffer | Willian Justen (Teacher)