React full header

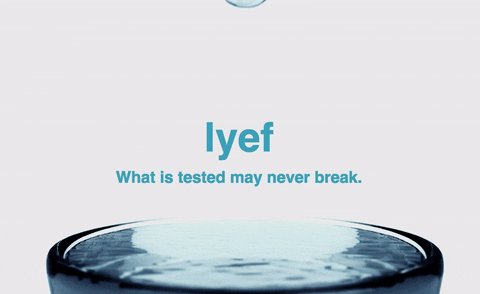
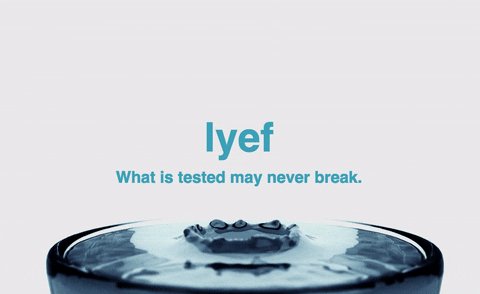
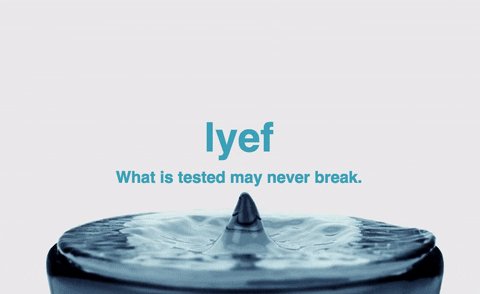
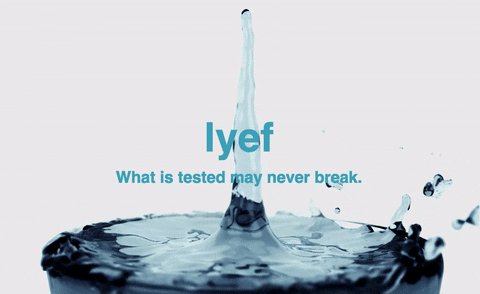
Demo
Installation
$ npm install --save react-full-headerBasic Usage
import FullHeader from 'react-full-header'; ... { return <FullHeader ="lyef" ="What is tested may never break." ="#EBE9EB" ="#3299BB" ="Lobster" ="videos/my_video.mp4" /> ;}...Props
title(string) - main titlesubtitle(string) - subtitlebgColor(string) - background colorbgImg(string) - image to backgroundvideo(string) - video to backgroundtextColor(string) - texts colorfont(string) - font-family to texts
Architecture
We've developed this component using the following boilerplate: lyef-react-component.
If you want to contribute with this component: Contributing Documentation.
