React Fix It 
Automagically generate tests from errors.
⚠️ This package uses react-component-errors to wrap the lifecycle methods into a try...catch block, which affects the performance of your components. Therefore it should not be used in production.
How to use it
- Enhance your components with
fixIt - Write some bugs (or wait for your components to fail)
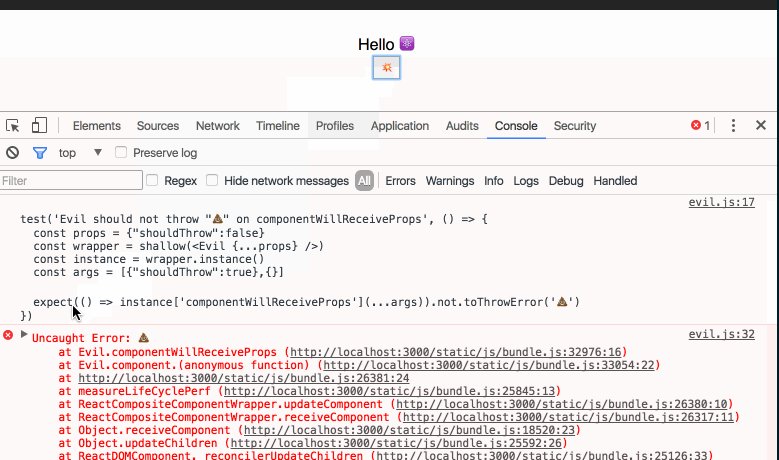
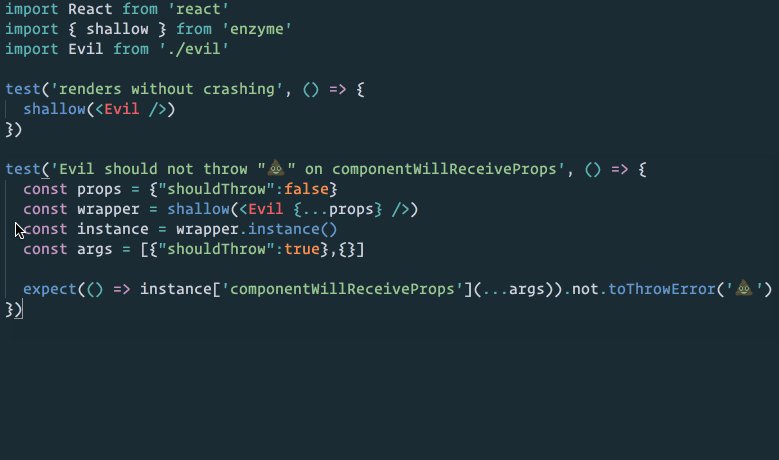
- Open the console and copy the test snippet
- Paste the code to reproduce the error
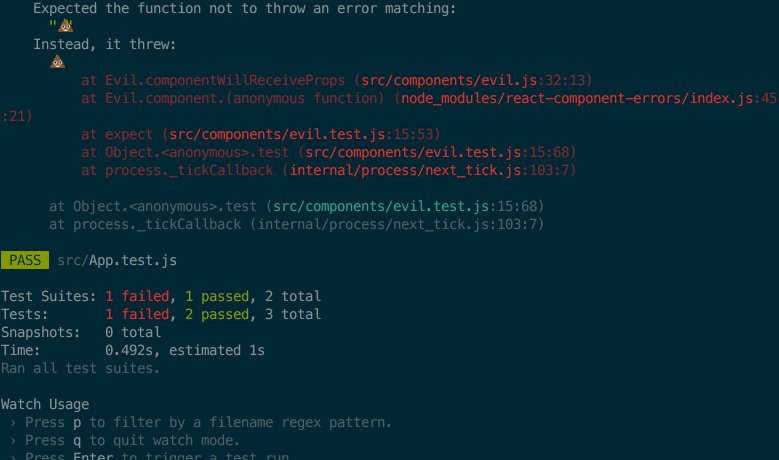
- Fix the bugs and celebrate
Demo
https://michelebertoli.github.io/react-fix-it/

Installation
npm install --save-dev react-fix-itor
yarn add --dev react-fix-itExample
import React Component from 'react'import fixIt options from 'react-fix-it' // defaults to console.logoptions { console } { return <div>Hello ⚛</div> } MyComponent💡 They easiest way to patch automatically all the components in development mode is by using babel-plugin-react-fix-it with the following configuration:
Test
npm testor
yarn test