React FAQ Accordion
Demo: https://react-faq-acordion-demo.vercel.app/
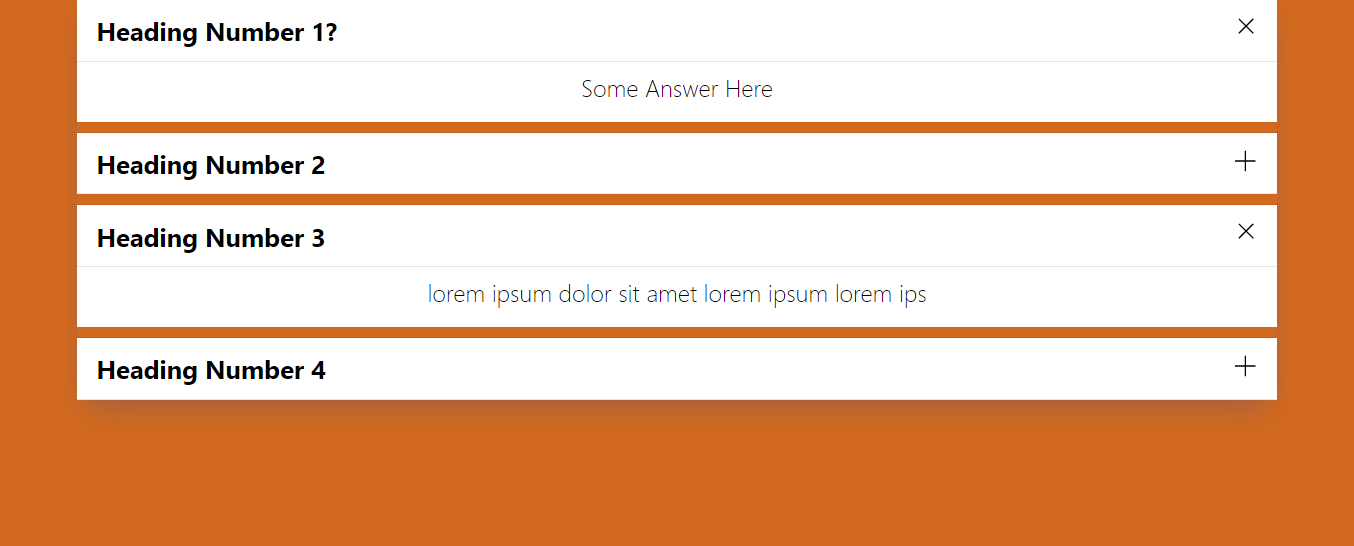
Frequently Asked Questions Component for React
How To Install?
npm i react-faq-acordionRequired Props [Array]
const data = [
{ title:'Heading 1',
paragraph: 'Some text Here'},
{ title:'Heading 2',
paragraph: 'Some text Here 2'}
]
How To Use?
import { Accordion } from 'react-faq-acordion';
const someComponent = ()=>(
<Accordion
data={data}
theme='dark'
/>
)Style
width: 90%; margin: 0 auto;
The component is set to 90% available width and margin 0 auto. To set a max-width wrap it in a div tag or similar with a custom max-width to your need.
Props
| Prop | Type | Is Required? | Options |
|---|---|---|---|
| data | Array | Required | Array with objects |
| theme | String | Optional | dark,green,netflix,blue,purple |
| netflix has a netflix faq style |