react-eyedropper
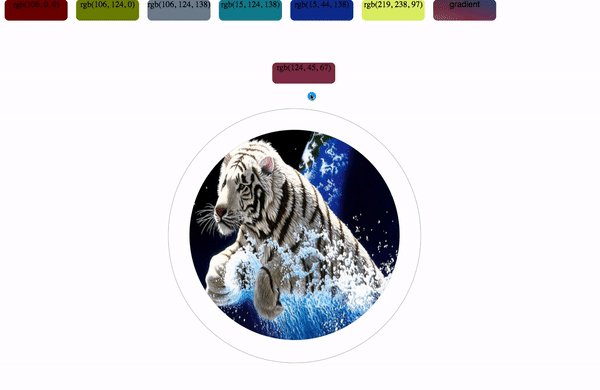
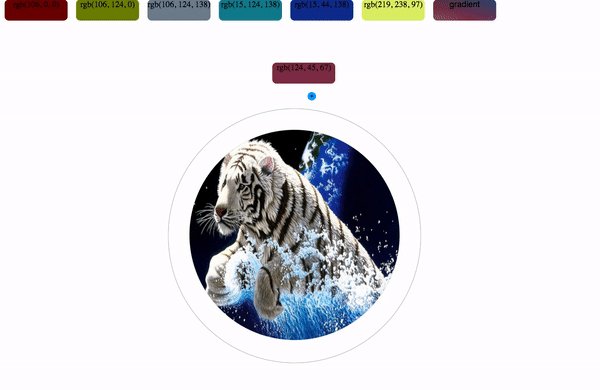
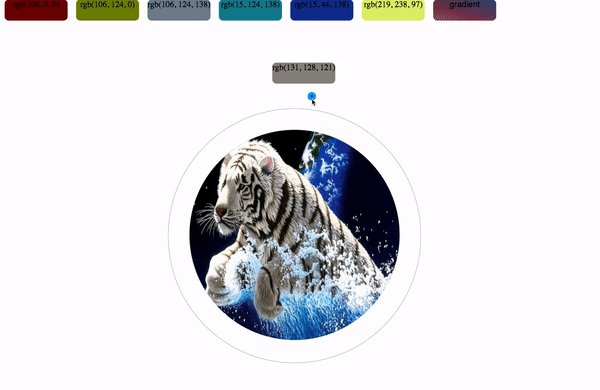
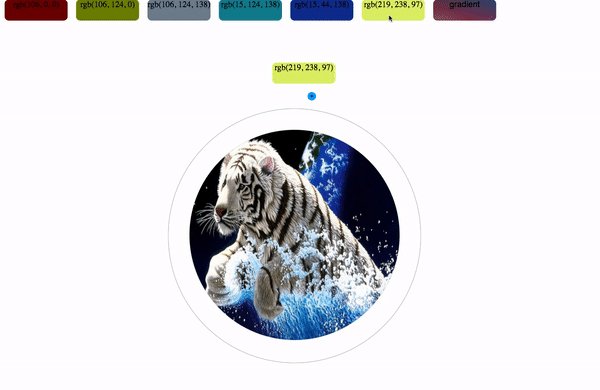
Screenshots

Install
npm install --save react-eyedropperUsage
state = r: 255 g: 255 b: 255 { this } { const r g b = thisstate return <div> <div className="main"> <div className="container first"></div> <div className="container second"></div> <div className="container third"></div> <div className="container fourth"></div> <div className="container fifth"></div> <div className="container sixth"></div> <div className="container seventch">gradient</div> </div> <div className="result"> <div className="container " style=backgroundColor: `rgb(, , )`></div> </div> <div className="eye-drop-container"> <EyeDropper initializedColor=thissetColor/> </div> <div id="container"> <img src="./test.jpg" id="sample"/> </div> </div> } API
<EyeDropper initializedColor={this.setColor}/>
| props | description |
|---|---|
initializedColor |
Type: function , required callback, arg is object {r,g,b} |
className |
Type: string, for style |
title |
Type: string, title |
Dependencies
https://github.com/bfred-it/get-canvas-pixel-color/
https://github.com/niklasvh/html2canvas
License
ISC