react-exchange-widget
Customisable currency exchange React widget for https://openexchangerates.org/
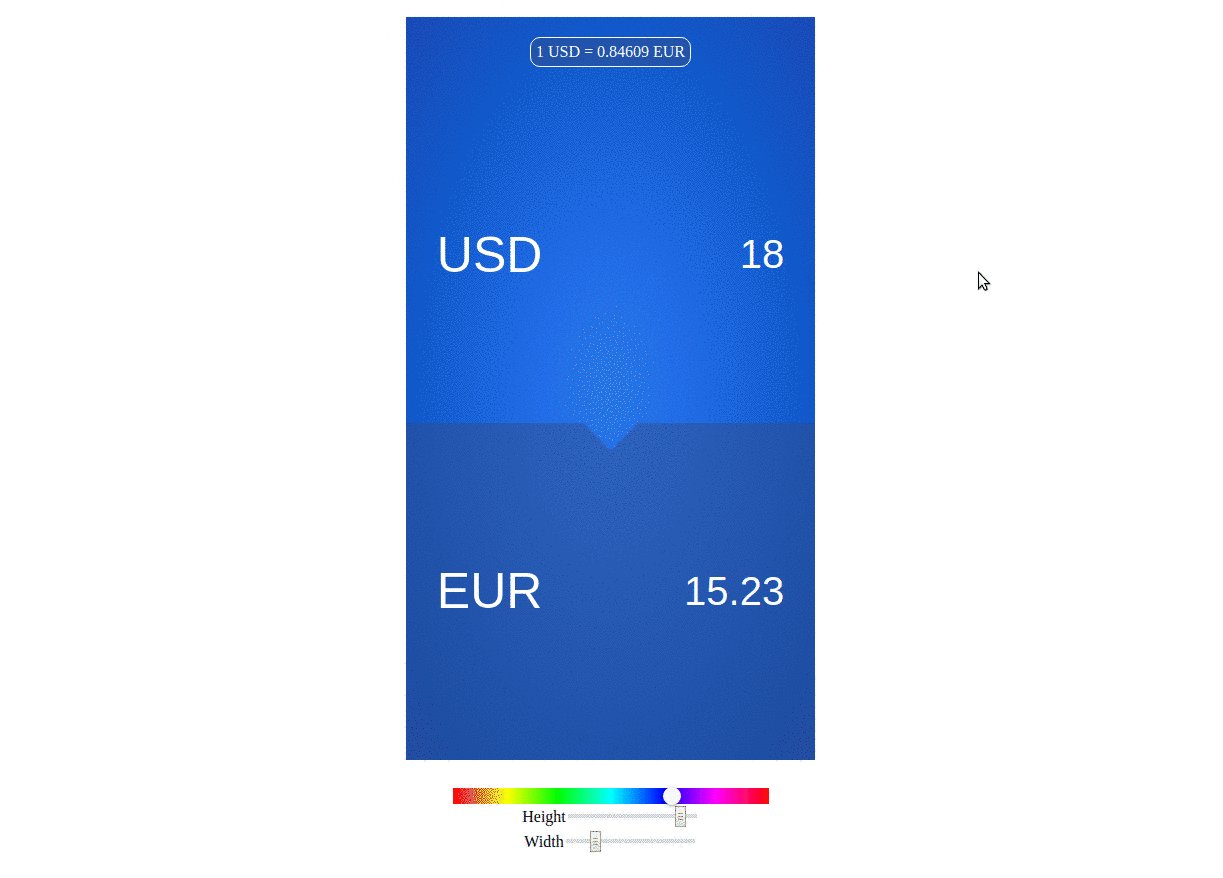
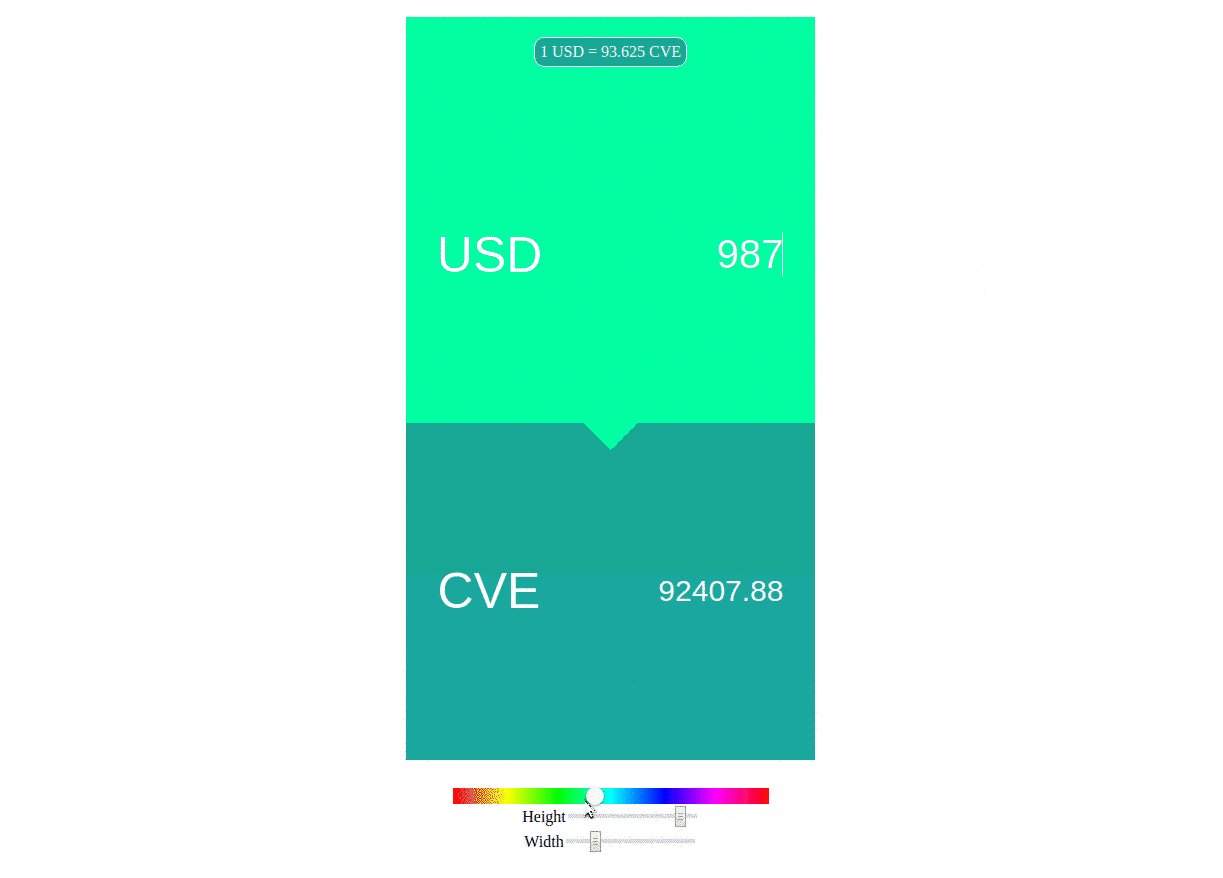
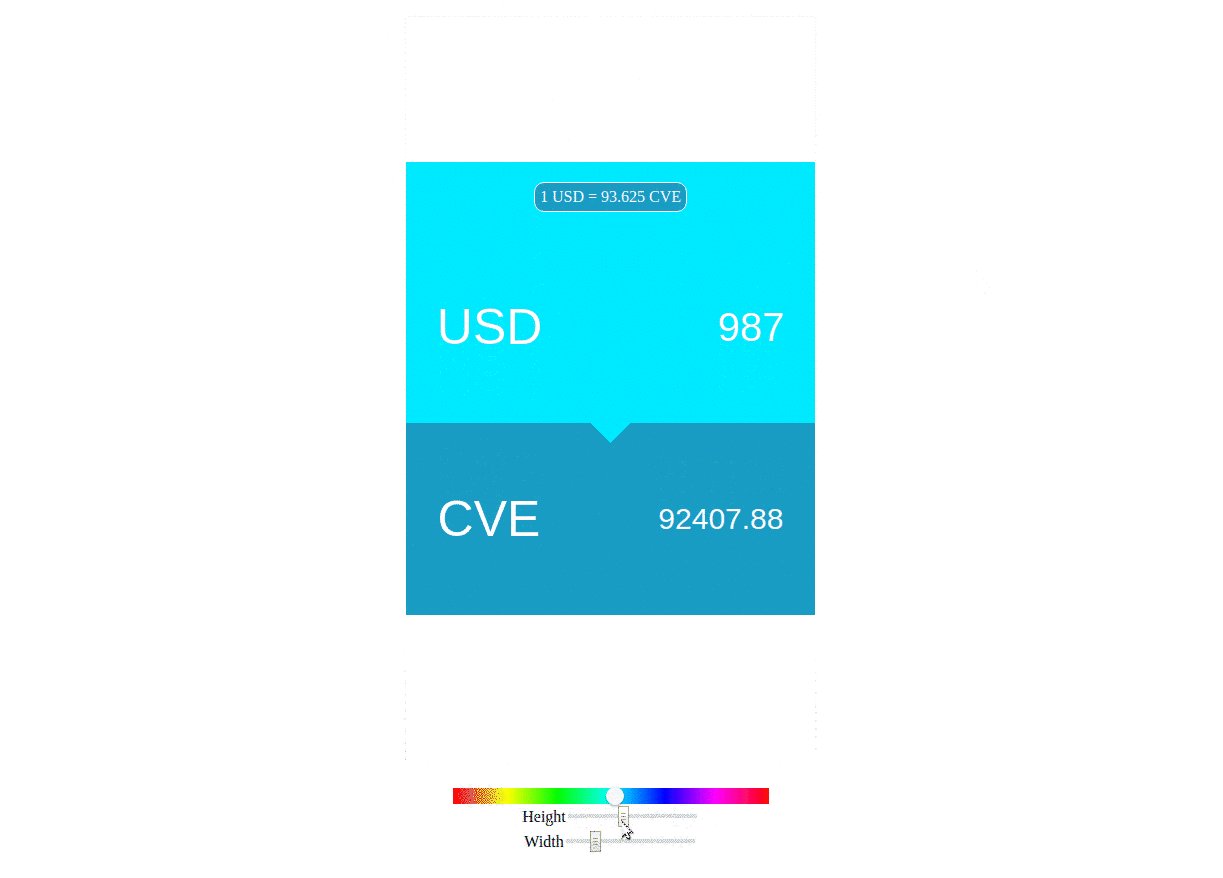
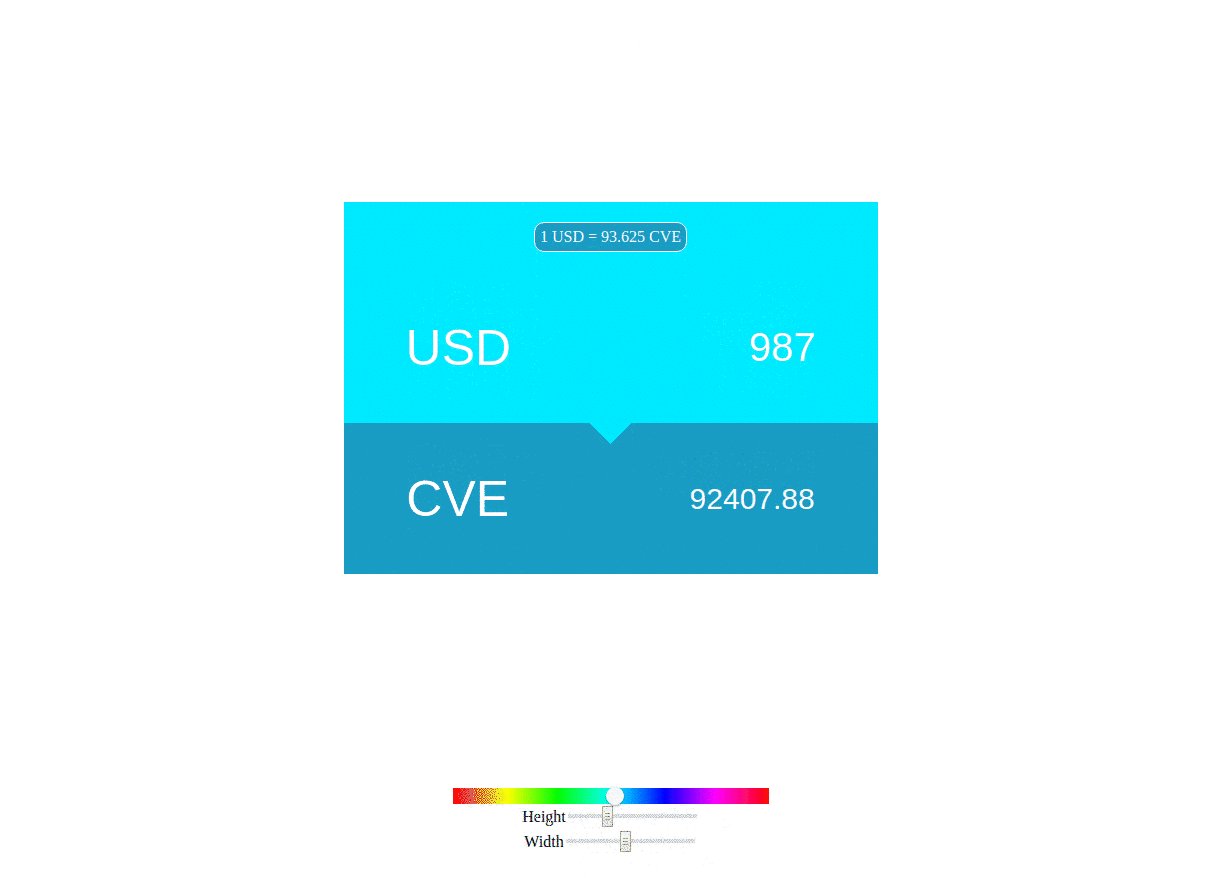
Amazing demo

Install
yarn add -D react-exchange-widgetor
npm install --save-dev react-exchange-widgetUsage
;; const serviceApiConfig = appID: 'you-app-id-open-exchange-rates'; /../ { return <div> <ExchangeWidget serviceApiConfig=serviceApiConfig /> </div> ;} Props
defaultPair: [string, string]
Initial pair
defaultValue: [number, number]
Initial value
serviceApiConfig: { appID: string }
Your AppID in https://openexchangerates.org/
syncAuto: boolean
Enable auto sync of currency rate
syncTimeout: number
Synchronization interval in milliseconds
theme: { background: string, width: string, height: string, textColor: string }
Object to configure a custom theme.