react-error-boundaries
A reusable React error boundaries component. Based on React 16.2.0.
Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed. Error boundaries catch errors during rendering, in lifecycle methods, and in constructors of the whole tree below them.
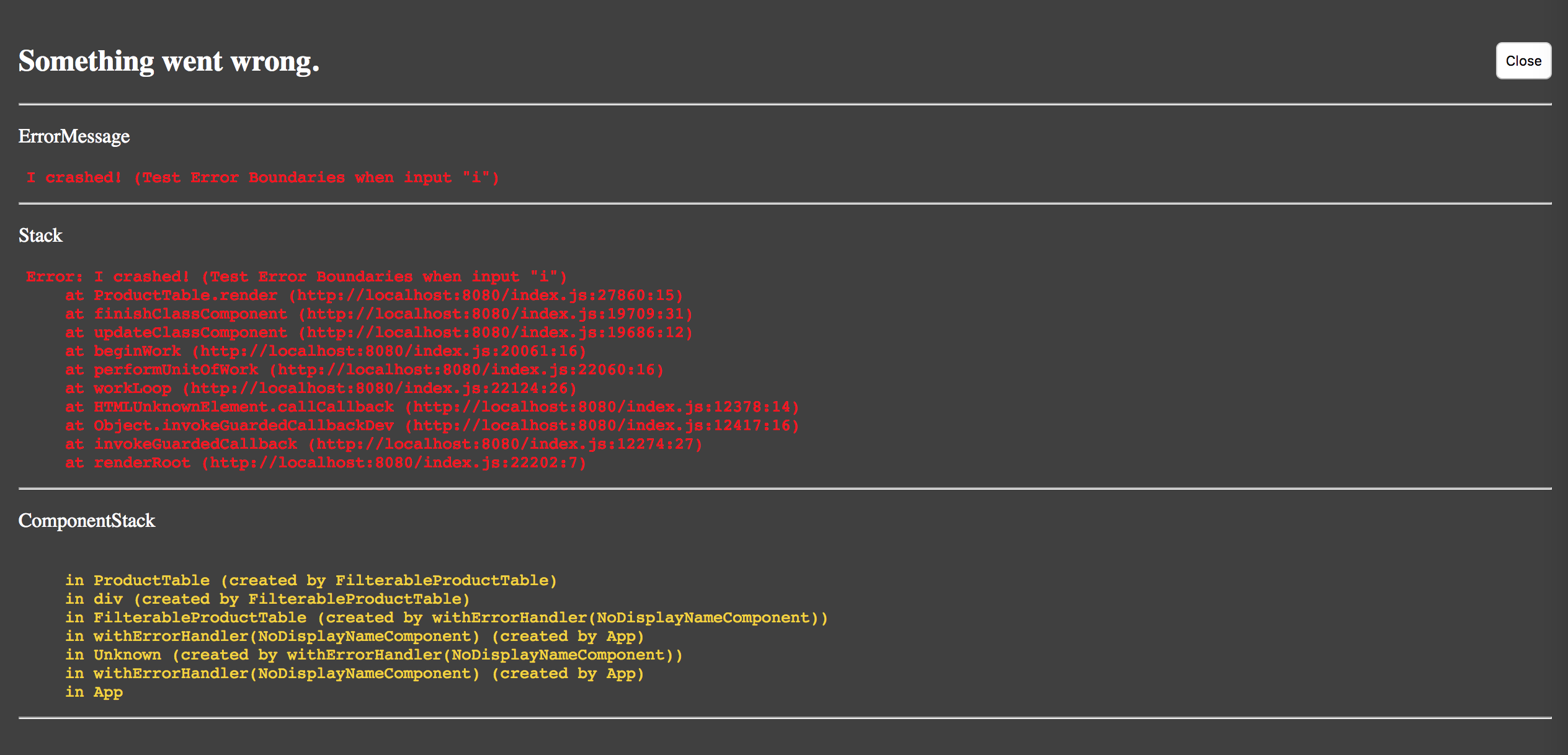
Effect picture:

Install
npm install react-error-boundariesUsage
Import:
// import all// import default ErrorBoundaryIntro:
- ErrorBoundary: React container component to handler error
- withErrorHandler: React HOC to customize the errorCallback function and FallbackComponent
- errorHandlerDecorator: By this, you can use error boundary as ES7 decorator
- FallbackView: The default fallback component, show when error occur. props:
{ error: Objec, errorInfo: Object, closeErrorModal: Function }(Unable in production, if import you will got undefined)
Use as a component container:
// import first const App = { return <ErrorBoundary> <YourComponents /> </ErrorBoundary> ;}ReactDOM;And you can handle errors by providing an onError callback, and customize the FallbackComponent by providing a Component.
FallbackComponent will receive props:
- closeErrorModal: Function, call when click close button
- error: An error that has been thrown.
- errorInfo: An object with componentStack key. The property has information about component stack during thrown error.
// import first { // you can report Error to service here console;} const App = { return <ErrorBoundary onError=onError FallbackComponent=YourFallbackView> <YourComponents /> </ErrorBoundary> ;}ReactDOM;Use as class decorator:
// import first // ES7 decorator, need babel plugin "transform-decorators-legacy"@errorHandlerDecoratorComponent { superprops; } { return <div> contents </div> ; }// or not use @decorator just like this:// export default errorHandlerDecorator(YourComponent) { // you can report Error to service here console;} ReactDOM;You can also customize the FallbackComponent in HOC way:
// import first, FallbackView is default Fallback Component // customize the errorCallback { // you can report Error to service here console;} /* example 1 */ const ComponentWithErrorBoundary = ;ReactDOM; /* example 2 */// customize as a ES7 decoratorconst yourErrorHandlerDecorator = ; @yourErrorHandlerDecoratorcomponent //......ReactDOM;Try example
Input i in search input and error will throw.
# run example, auto open browser and enable hot loader npm installnpm startHow to disable it
To enable it by set process.env.NODE_ENV or process.env.ERROR_ENV as development, so you can disable it by setting process.env.NODE_ENV to be production and not set process.env.ERROR_ENV as development.
With webpack by setting like this to disable it:
plugins: "process.env": NODE_ENV: '"production"' With config like this to enable it even in NODE_ENV is production:
plugins: "process.env": NODE_ENV: '"production"' ERROR_ENV: '"development"' License
MIT


