Doorman 🚪 🔥
Compatibility
v1 requires Firebase 8.
v2 (alpha) comes with headless mode, to allow users to customize usage for react-native-firebase.
To use with Firebase v9, you need v3.
Firebase v9 example usage with Doorman v3:
// App.js
import { makeHeadless } from 'react-doorman'
import { withPhoneAuth } from 'react-native-doorman'
import { getAuth, onIdTokenChanged, initializeApp } from 'firebase/auth'
const firebaseConfig = {
//...
}
const firebaseApp = initializeApp(firebaseConfig)
// Call this at the root of your app before using doorman
makeHeadless({
signOut: () => {
return getAuth(firebaseApp).signOut()
},
onIdTokenChanged: (callback) => {
return getAuth(firebaseApp).onIdTokenChanged(callback)
},
signInWithCustomToken: (token) => {
return getAuth(firebaseApp).signInWithCustomToken(token)
},
})
export default withPhoneAuth(App)
🧐 What is Doorman?
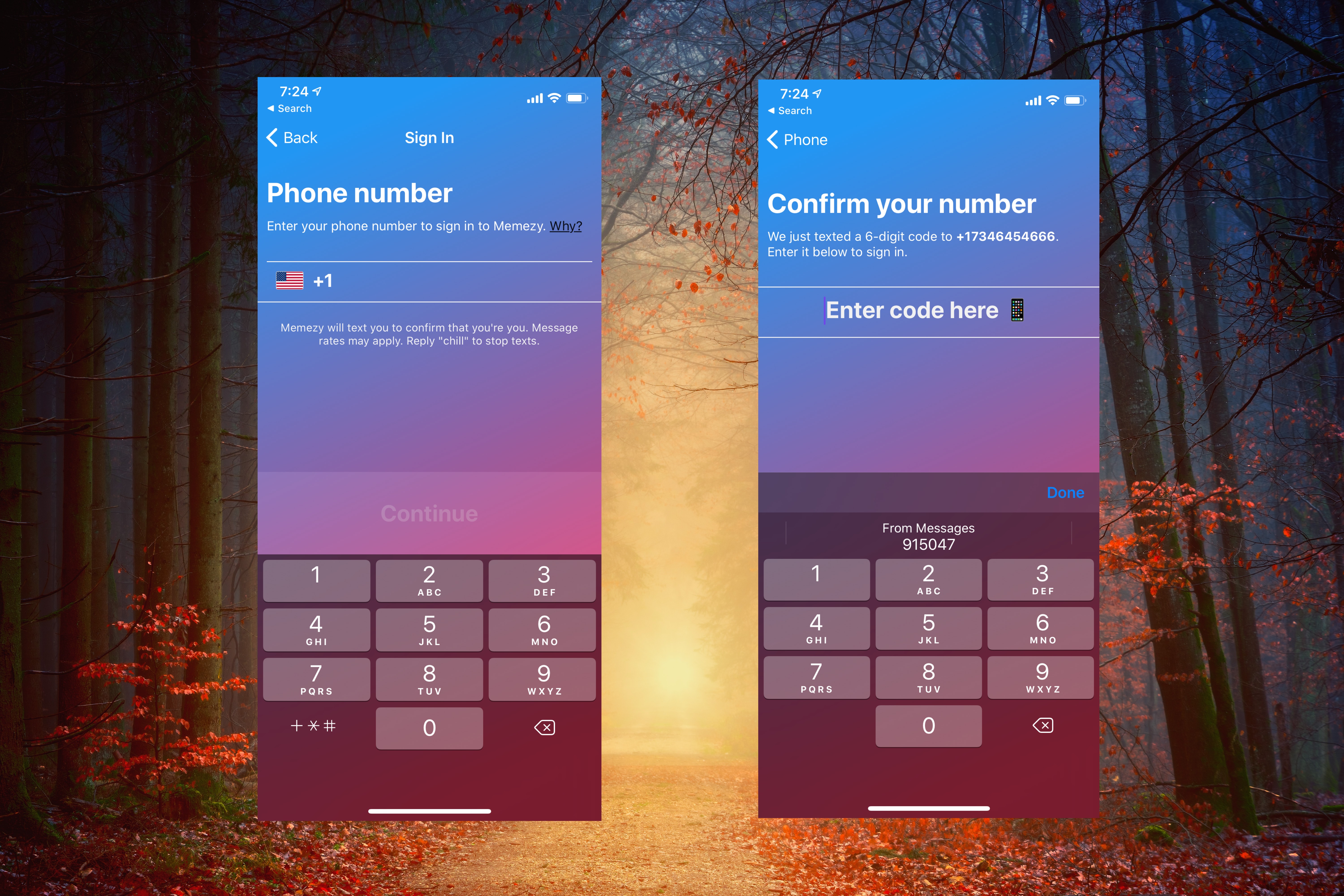
Doorman lets React Native developers add phone authentication to their apps with ease. It works perfectly with Firebase Auth and Expo.
We handle the backend and provide UI components
Our mission is to help you create incredible apps that your users will love. And that all starts with the first impression they make with your app – your auth flow.
😎 With Doorman, you can...
-
👟 Build a phone authentication flow in a few lines of code. -
💅 Fully customize the design to fit your app.
-
👩💻 Avoid maintaining a complex server. -
🔥 Keep using Firebase Auth with Expo. -
🕺 Create a native auth experience, without web views or popups.
👾 Docs
We have great documentation. Check out our setup guide.
🤖 Examples
👩💻 Website
Check out doorman.cool.
🚨 For issues
Please use this repository to notify us of any issues and track ones we're working on.
You can also live chat us on our website with any tight concerns. That said, we prefer that you make an issue here so that everyone else can fix problems you might have.

.png?alt=media&token=94d828b0-5f36-41b6-9f46-8f9ba057c3fe)