
Webpack loader to generate docgen information from TypeScript React components. The primary use case is to get the prop types table populated in the Storybook Info Addon.

Example Storybook project
Live Storybook
Guide
- Changelog
- Migrating from V2 to V3
- Quick Start
- Documenting Components with Storybook
- Loader Options
- Performance
- Alternative Implementation
- Limitations
- Contributing
- Credits
- License
Changelog
View Changelog.
Migrating from V2 to V3
Version 2 supported the options includes and excludes, which were arrays of regular expressions. If you made use of these options, remove them from and use the Webpack equivalents.
includes would default to ["\\.tsx$"] which meant that only files ending in the extension .ts or .tsx would be processed. This default behavior is already covered by Webpack's test field.
excludes would default to ["node_modules"]. This would prevent the processing of files in node_modules. This option was added to allow further filtering to hopefully speed up processing. When this loader is used in monorepo environments, this option would complicate configuration.
In version 3, the loader no longer performs its own filtering. If you relied on the additional filtering behavior, you should be able to reimplement it using options in Webpack.
This change shouldn't affect the majority of projects.
Quick Start
Requirements
The source code generation relies on being able to insert // @ts-ignore in a few select places and as such requires TypeScript 2.3 or above.
Package Installation
$ npm install --save-dev react-docgen-typescript-loader or $ yarn add --dev react-docgen-typescript-loaderWebpack Configuration
IMPORTANT: Webpack loaders are executed right-to-left (or bottom-to-top). react-docgen-typescript-loader needs to be added under ts-loader.
Example Storybook config /.storybook/webpack.config.js:
Storybook 4
const path = ; module { configmodulerules; configresolveextensions; return config;};Storybook 3
const path = ;const genDefaultConfig = ; module { const config = ; configmodulerules; configresolveextensions; return config;};Documenting Components with Storybook
Include the withInfo decorator as normal.
Reference the addon documentation for the latest usage instructions:
https://github.com/storybooks/storybook/tree/master/addons/info
Including Component Description
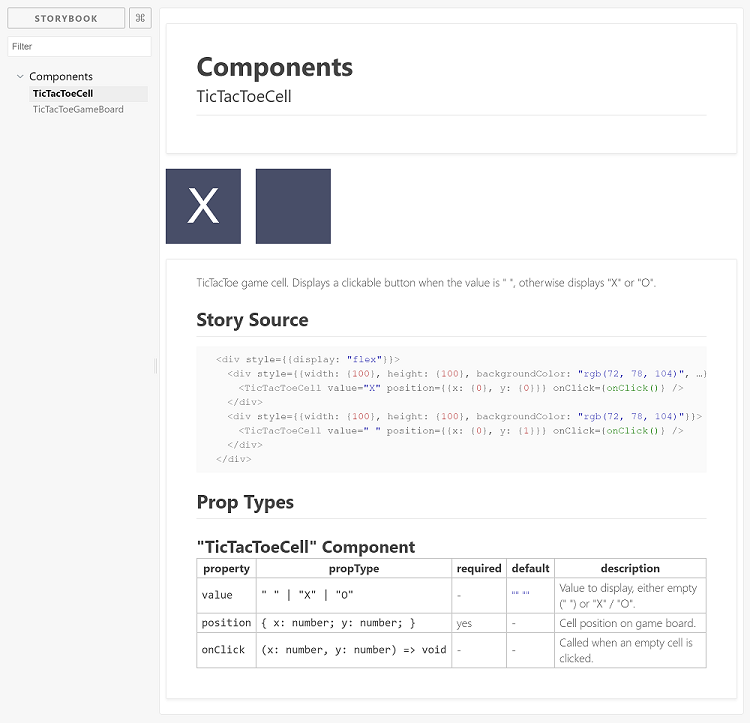
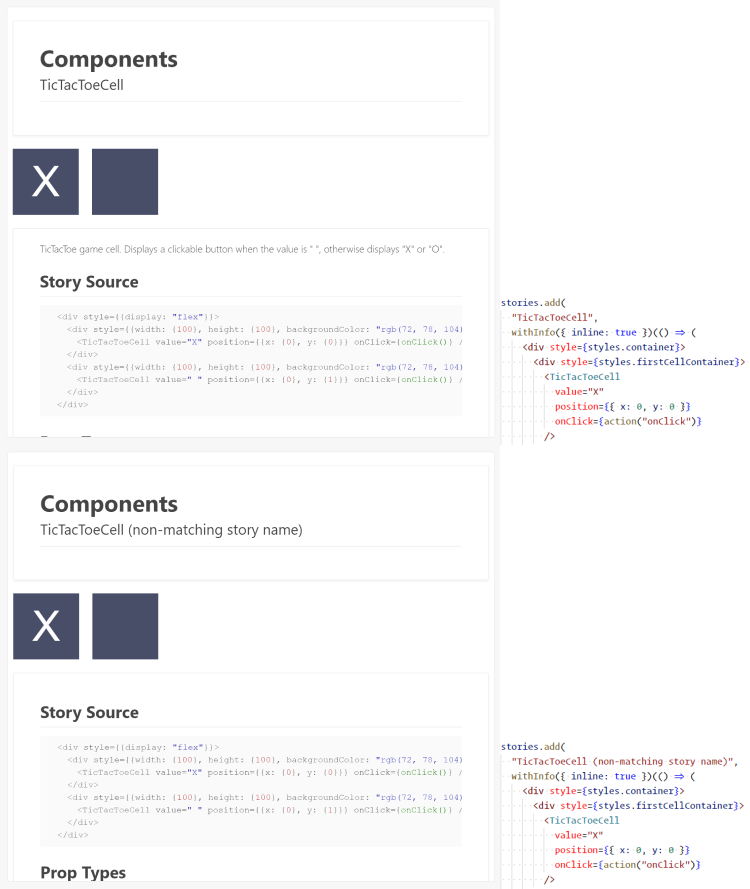
The Storybook Info Addon is able to populate the component description from your component's documentation. It does this when your story name matches the display name of your component. The prop tables will populate in either case.

In the first example you are able to see above Story Source the component description. The second example shows a story with a name different from the component. In the second example the component description is missing.
If you have a component named
TicTacToeCell, then you would have to use something like: storiesOf("...", module).add("TicTacToeCell", ...) to have the story description come from the component description.
In addition to the description from the component, you may still include story description text using the normal withInfo api.
Exporting Components
It is important to export your component using a named export for docgen information to be generated properly.
TicTacToeCell.tsx:
;; interface Props /** * Value to display, either empty (" ") or "X" / "O". * * @default " " **/ value?: " " | "X" | "O"; /** Cell position on game board. */ position: x: number y: number ; /** Called when an empty cell is clicked. */ onClick?: void; /** * TicTacToe game cell. Displays a clickable button when the value is " ", * otherwise displays "X" or "O". */// Notice the named export here, this is required for docgen information// to be generated correctly.<Props> { const position: x y onClick = thisprops; if !onClick return; ; }; { const value = " " } = thisprops; const disabled = value !== " "; const classes = ` `; return <button className=classes disabled=disabled onClick=thishandleClick > value </button> ; } // Component can still be exported as default.;ColorButton.stories.tsx:
;;;;; const stories = ; stories;Loader Options
| Option | Type | Description |
|---|---|---|
| skipPropsWithName | string[] or string | Avoid including docgen information for the prop or props specified. |
| skipPropsWithoutDoc | boolean | Avoid including docgen information for props without documentation. |
| componentNameResolver | function | If a string is returned, then the component will use that name. Else it will fallback to the default logic of parser. https://github.com/styleguidist/react-docgen-typescript#parseroptions |
| propFilter | function | Filter props using a function. If skipPropsWithName or skipPropsWithoutDoc is defined the function will not be used. Function accepts two arguments: object with information about prop and an object with information about component. Return true to include prop in documentation. https://github.com/styleguidist/react-docgen-typescript#parseroptions |
| tsconfigPath | string | Specify the location of the tsconfig.json to use. Can not be used with compilerOptions. |
| compilerOptions | typescript.CompilerOptions | Specify TypeScript compiler options. Can not be used with tsconfigPath. |
| docgenCollectionName | string or null | Specify the docgen collection name to use. All docgen information will be collected into this global object. Set to null to disable. Defaults to STORYBOOK_REACT_CLASSES for use with the Storybook Info Addon. https://github.com/gongreg/react-storybook-addon-docgen |
| setDisplayName | boolean | Automatically set the components' display name. If you want to set display names yourself or are using another plugin to do this, you should disable this option. Defaults to true. This is used to preserve component display names during a production build of Storybook. |
| shouldExtractLiteralValuesFromEnum | boolean | If set to true, string enums and unions will be converted to docgen enum format. Useful if you use Storybook and want to generate knobs automatically using addon-smart-knobs. https://github.com/styleguidist/react-docgen-typescript#parseroptions |
| savePropValueAsString | boolean | If set to true, defaultValue to props will be string. https://github.com/styleguidist/react-docgen-typescript#parseroptions |
| typePropName | string | Specify the name of the property for docgen info prop type. |
Performance
There is a significant startup cost due to the initial type parsing. Once the project is running in watch mode, things should be smoother due to Webpack caching.
Alternative Implementation
This plugin uses a Webpack loader to inject the docgen information. There is also a version which works as a Webpack plugin. I will be supporting both versions. The loader version more accurately generates the injected code blocks and should work with all module types but at the cost of a longer initial startup. The plugin version may be faster.
The Webpack plugin version is available here: https://github.com/strothj/react-docgen-typescript-loader/tree/plugin
Limitations
This plugin makes use of the project: https://github.com/styleguidist/react-docgen-typescript. It is subject to the same limitations.
React Component Class Import
When extending from React.Component as opposed to Component, docgens don't seem to be created. Ref issue #10 (thanks @StevenLangbroek for tracking down the cause).
Doesn't work:
import React from 'react';
interface IProps {
whatever?: string;
};
export default class MyComponent extends React.Component<IProps> {}
Works:
import React, { Component } from 'react';
export default class MyComponent extends Component<IProps> {}
Export Names
Component docgen information can not be generated for components that are only exported as default. You can work around the issue by exporting the component using a named export.
; interface ColorButtonProps /** Buttons background color */ color: "blue" | "green"; /** A button with a configurable background color. */const ColorButton: React.SFC<ColorButtonProps> = <button style= padding: 40 color: "#eee" backgroundColor: propscolor fontSize: "2rem" > propschildren </button>; ;Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
