Cross browser compatible scrolling containers for drag and drop interactions.
Works with react-dnd 10.x, 11.x, 14.x, 15.x, 16.x.
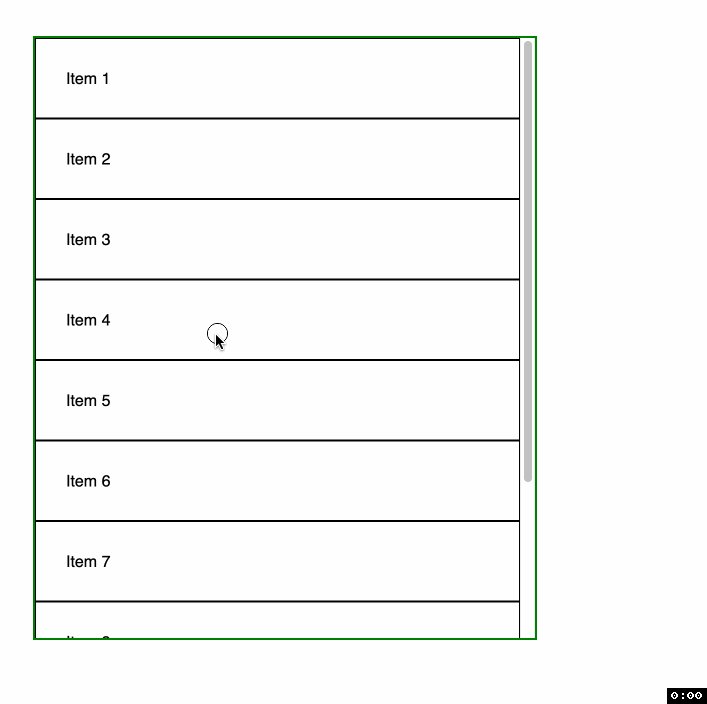
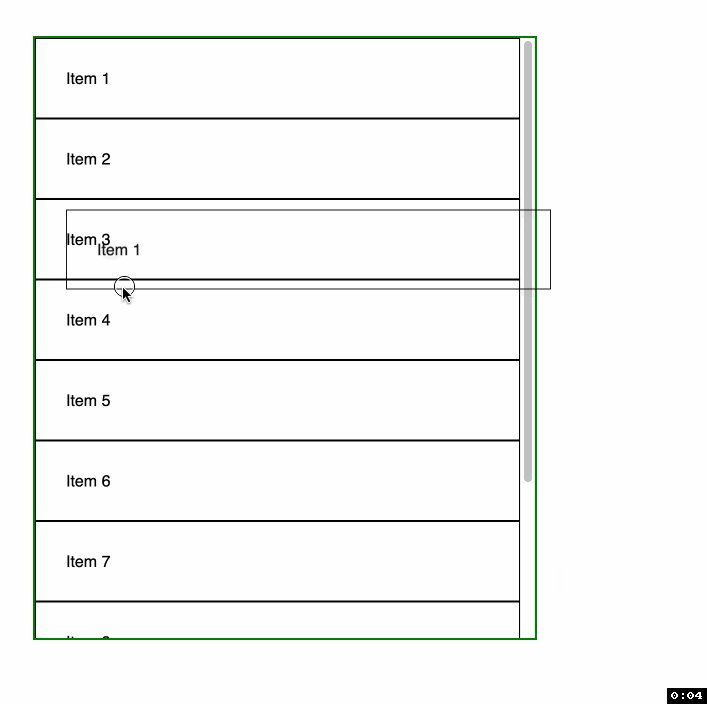
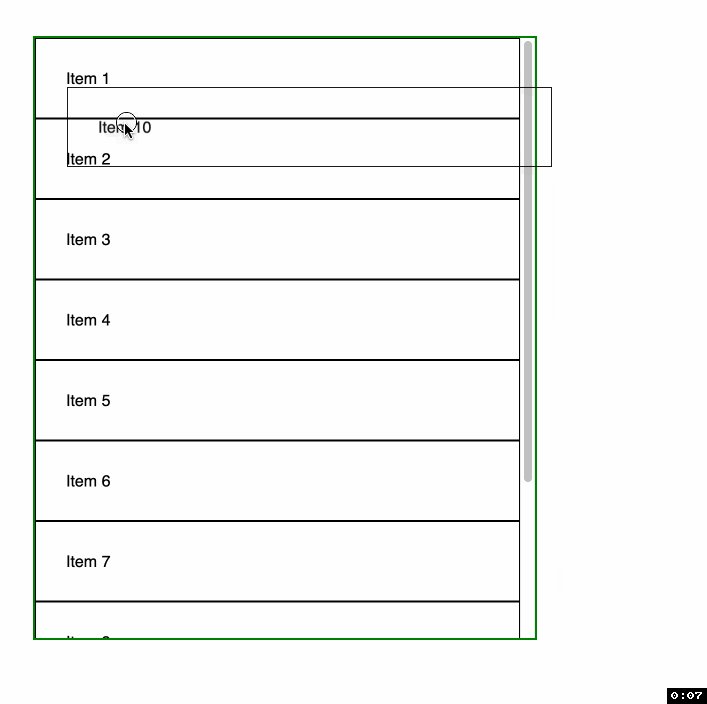
| Basic Example | Mobile Example |
|---|---|
 |
 |
npm install react-dnd-scrolling- Using
withScrolling
import React, { Component } from 'react';
import { DndProvider } from 'react-dnd';
import { HTML5Backend } from 'react-dnd-html5-backend';
import withScrolling from 'react-dnd-scrolling';
import DragItem from './DragItem';
const ScrollingComponent = withScrolling('div');
const ITEMS = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
export default class App extends Component {
render() {
return (
<DndProvider backend={HTML5Backend}>
<ScrollingComponent className="container">
{ITEMS.map(n => (
<DragItem key={n} label={`Item ${n}`} />
))}
</ScrollingComponent>
</DndProvider>
);
}
}Note: You should replace the original div you would like to make scrollable with the ScrollingComponent.
- Using
useDndScrollinghook
import React, { useRef } from 'react';
import { DndProvider } from 'react-dnd';
import { HTML5Backend } from 'react-dnd-html5-backend';
import { useDndScrolling } from 'react-dnd-scrolling';
import DragItem from './DragItem';
const ITEMS = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const TestPage = () => {
const ref = useRef();
useDndScrolling(ref);
return (
<div ref={ref} className="container">
{ITEMS.map(n => (
<DragItem key={n} label={`Item ${n}`} />
))}
</div>
);
};
export default function App() {
return (
<DndProvider backend={HTML5Backend}>
<TestPage />
</DndProvider>
);
}import React, { Component } from 'react';
import { DndProvider } from 'react-dnd';
import { HTML5Backend } from 'react-dnd-html5-backend';
import withScrolling, { createHorizontalStrength, createVerticalStrength } from 'react-dnd-scrolling';
import DragItem from './DragItem';
import './App.css';
const ScrollZone = withScrolling('ul');
const linearHorizontalStrength = createHorizontalStrength(150);
const linearVerticalStrength = createVerticalStrength(150);
const ITEMS = [1,2,3,4,5,6,7,8,9,10];
// this easing function is from https://gist.github.com/gre/1650294 and
// expects/returns a number between [0, 1], however strength functions
// expects/returns a value between [-1, 1]
function ease(val) {
const t = (val + 1) / 2; // [-1, 1] -> [0, 1]
const easedT = t<.5 ? 2*t*t : -1+(4-2*t)*t;
return easedT * 2 - 1; // [0, 1] -> [-1, 1]
}
function hStrength(box, point) {
return ease(linearHorizontalStrength(box, point));
}
function vStrength(box, point) {
return ease(linearVerticalStrength(box, point));
}
export default App(props) {
return (
<DndProvider backend={HTML5Backend}>
<ScrollingComponent
className="App"
verticalStrength={vStrength}
horizontalStrength={hStrength} >
{ITEMS.map(n => (
<DragItem key={n} label={`Item ${n}`} />
))}
</ScrollingComponent>
</DndProvider>
);
}Note: You should replace the original div you would like to make scrollable with the ScrollingComponent.
Since react-dnd-scrolling utilizes the Higher Order Components (HOC) pattern, drag and drop scrolling behaviour can easily be added to existing components. For example to speedup huge lists by using react-virtualized for a windowed view where only the visible rows are rendered:
import React from 'react';
import { DndProvider } from 'react-dnd';
import { HTML5Backend } from 'react-dnd-html5-backend';
import withScrolling from 'react-dnd-scrolling';
import { List } from 'react-virtualized';
import DragItem from './DragItem';
import './App.css';
const ScrollingVirtualList = withScrolling(List);
// creates array with 1000 entries
const ITEMS = Array.from(Array(1000)).map((e,i)=> `Item ${i}`);
export default App(props) {
return (
<DndProvider backend={HTML5Backend}>
<ScrollingVirtualList
className="App"
height={600}
width={800}
rowCount={ITEMS.length}
rowHeight={34}
rowRenderer={
({ key, index, style }) => (
<DragItem
key={key}
style={style}
label={ITEMS[index]}
/>
)
}
/>
</DndProvider>
);
}A React higher order component with the following properties:
const ScrollZone = withScrolling(String|Component);
<ScrollZone
strengthMultiplier={Number}
horizontalStrength={Function}
verticalStrength={Function}
onScrollChange={Function} >
{children}
</Scrollzone>Apply the withScrolling function to any html-identifier ("div", "ul" etc) or react component to add drag and drop scrolling behaviour.
-
horizontalStrengtha function that returns the strength of the horizontal scroll direction -
verticalStrength- a function that returns the strength of the vertical scroll direction -
strengthMultiplier- strength multiplier, play around with this (default 30) -
onScrollChange- a function that is called whenscrollLeftorscrollTopof the component are changed. Called with those two arguments in that order.
The strength functions are both called with two arguments. An object representing the rectangle occupied by the Scrollzone, and an object representing the coordinates of mouse.
They should return a value between -1 and 1.
- Negative values scroll up or left.
- Positive values scroll down or right.
- 0 stops all scrolling.
These allow you to create linearly scaling strength functions with a sensitivity different than the default value of 150px.
import withScrolling, {
createVerticalStrength,
createHorizontalStrength
} from 'react-dnd-scrolling';
const Scrollzone = withScrolling('ul');
const vStrength = createVerticalStrength(500);
const hStrength = createHorizontalStrength(300);
// zone will scroll when the cursor drags within
// 500px of the top/bottom and 300px of the left/right
const zone = (
<Scrollzone verticalStrength={vStrength} horizontalStrength={hStrength}></Scrollzone>
);