react-developer-toolbar
1.0.6 • Public • Published React Developer Tools
React atomic component for developers to show a floating toolbar and customisable children elements.
double click the icon to activate the menu or click an dedicated menu icon after hover.
Installation
npm install react-developer-toolbar
Syntax
<ReactDeveloperTools
environment = <String>
version = <String>
lastDeployed = <String>
>
<element>
</ReactDeveloperTools>
Screenshots
Default

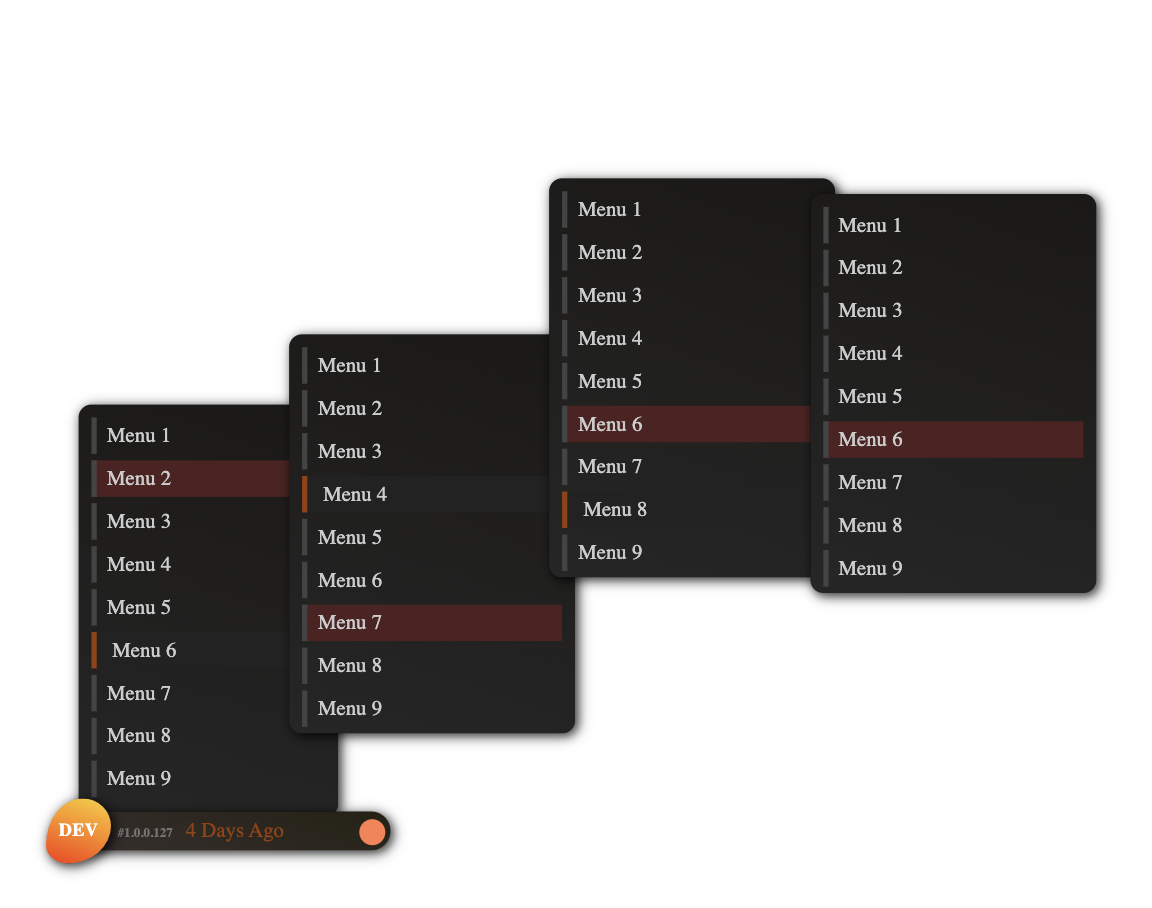
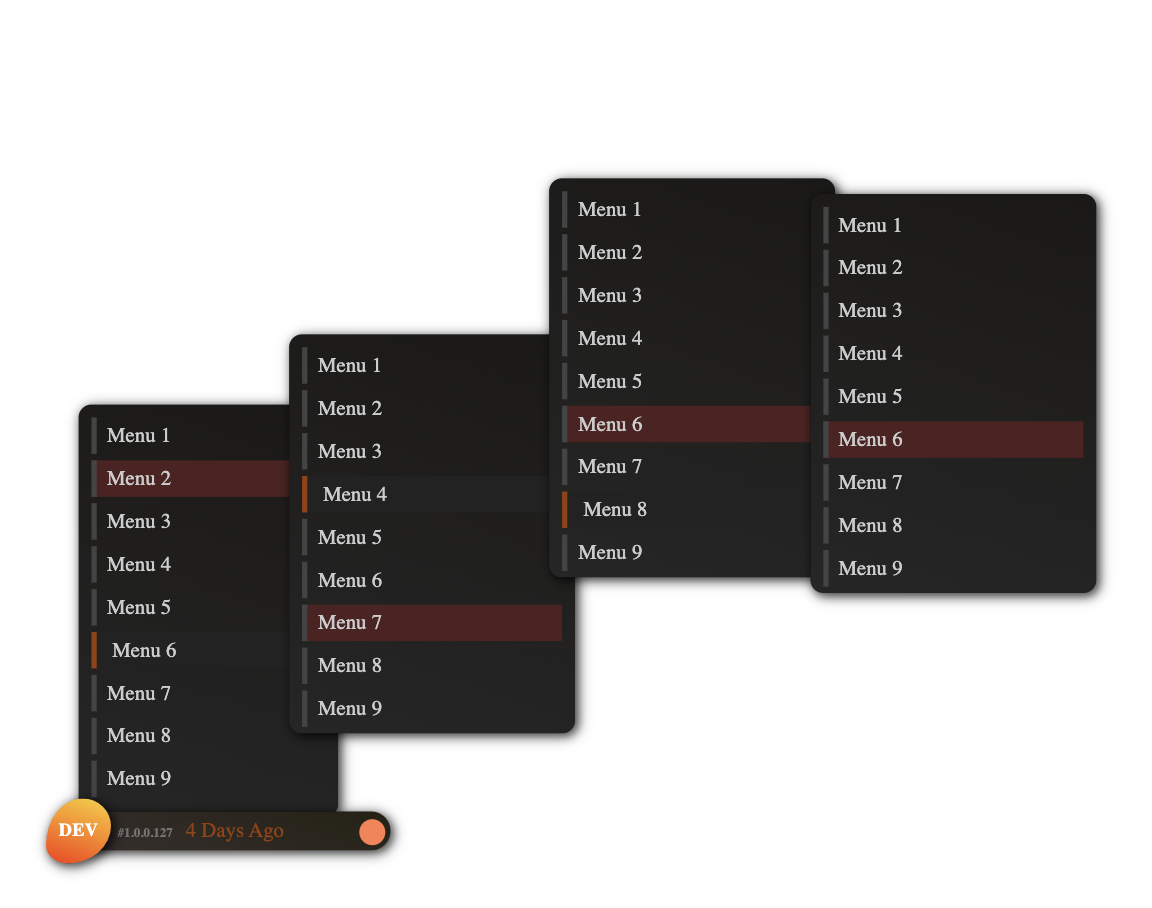
Expanded

Extended

Example
<ReactDeveloperTools
environment = "DEV"
version = "#1.0,0,127"
lastDeployed = "4 Days Ago"
>
<ul>
<li>Menu 1</li>
<li className="warning">Menu 2</li>
<li>Menu 3
<ul>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
<li>Menu 4</li>
</ul>
</li>
<li>Menu 4</li>
</ul>
</ReactDeveloperTools>
Package Sidebar
Install
npm i react-developer-toolbar
Weekly Downloads