react-data-preview
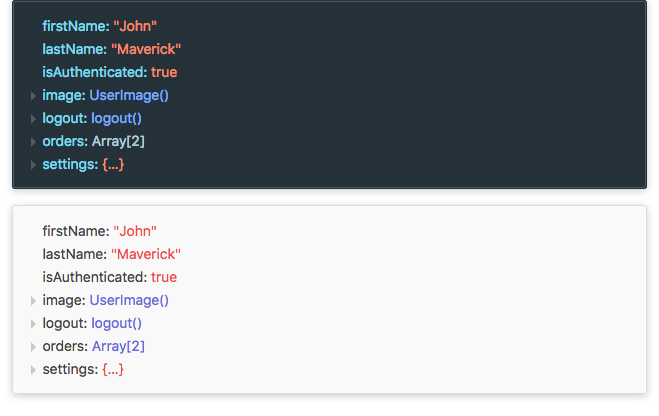
Preview any JavaScript data in a fancy interactive way. Heavily inspired by React DevTools props inspector.

Getting started
Install
npm install react-data-previewUse
import React from 'react';import Preview from 'react-data-preview'; const data = firstName: 'John' lastName: 'Maverick' isAuthenticated: true image: {} orders: settings: nestedKey: 'foo' ; Component { return <Preview = /> ; }License
MIT