React Console
A reconciler for rendering components to the browser's console, because why not.
import React from "react";import console from "react-console"; const name = "Chris";const color = "#21a0a0"; console;
Usage
Install
Add react-console as a dependency to your project.
npm install react-console
Console
react-console exports a console context with an additional render method.
This can be used as a replacement to the global console object, however it
allows rendering of React components.
Methods
The following methods will render a component if the first and only argument is a React element.
.log.info.debug.warn.error.group.groupCollapsed.trace
Render
The methods above are just sugar for the render method.
import React from "react";import console from "react-console"; console;// same asconsole;Anchors
Anchor elements will have their hrefs appended.
;; console;
Images
You can render images however you must provide width and height props.
import React from "react";import console from "react-console"; console;
User Components
You can render any user defined component as long as they result to host components that are supported.
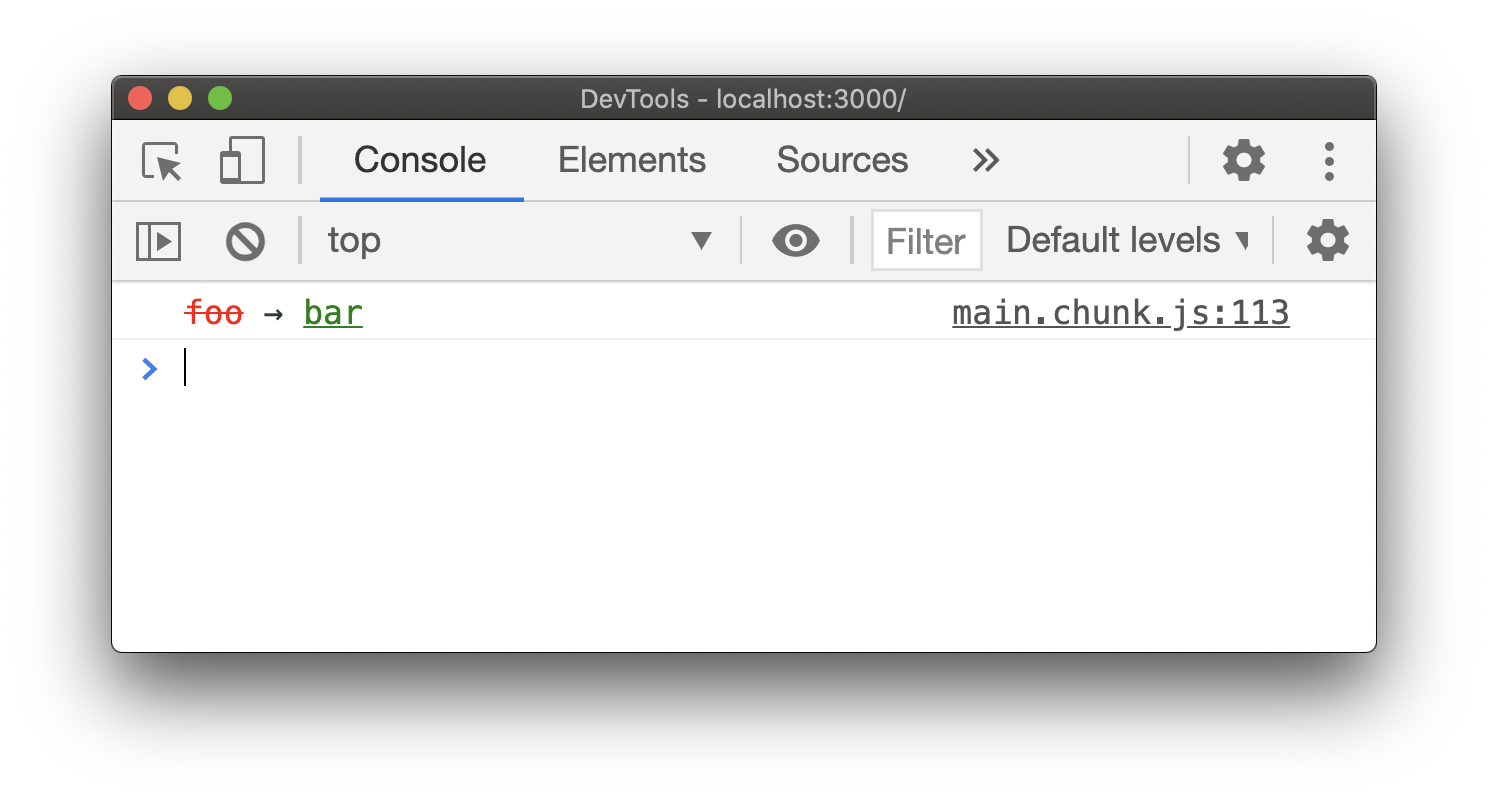
import React from "react";import console from "react-console"; { return <> <del =>propsprevious</del> <span> → </span> <ins =>propsnext</ins> </> ;} console;
Caveats
One-time log
Logs are a one-time render, meaning components can't cause console logs. Therefore use of hooks will not work. Nor will self updating components via component lifecycles.
Logging elements
To log the element object itself instead of rendering you can do this:
console;// orwindowconsole;No block or layout elements
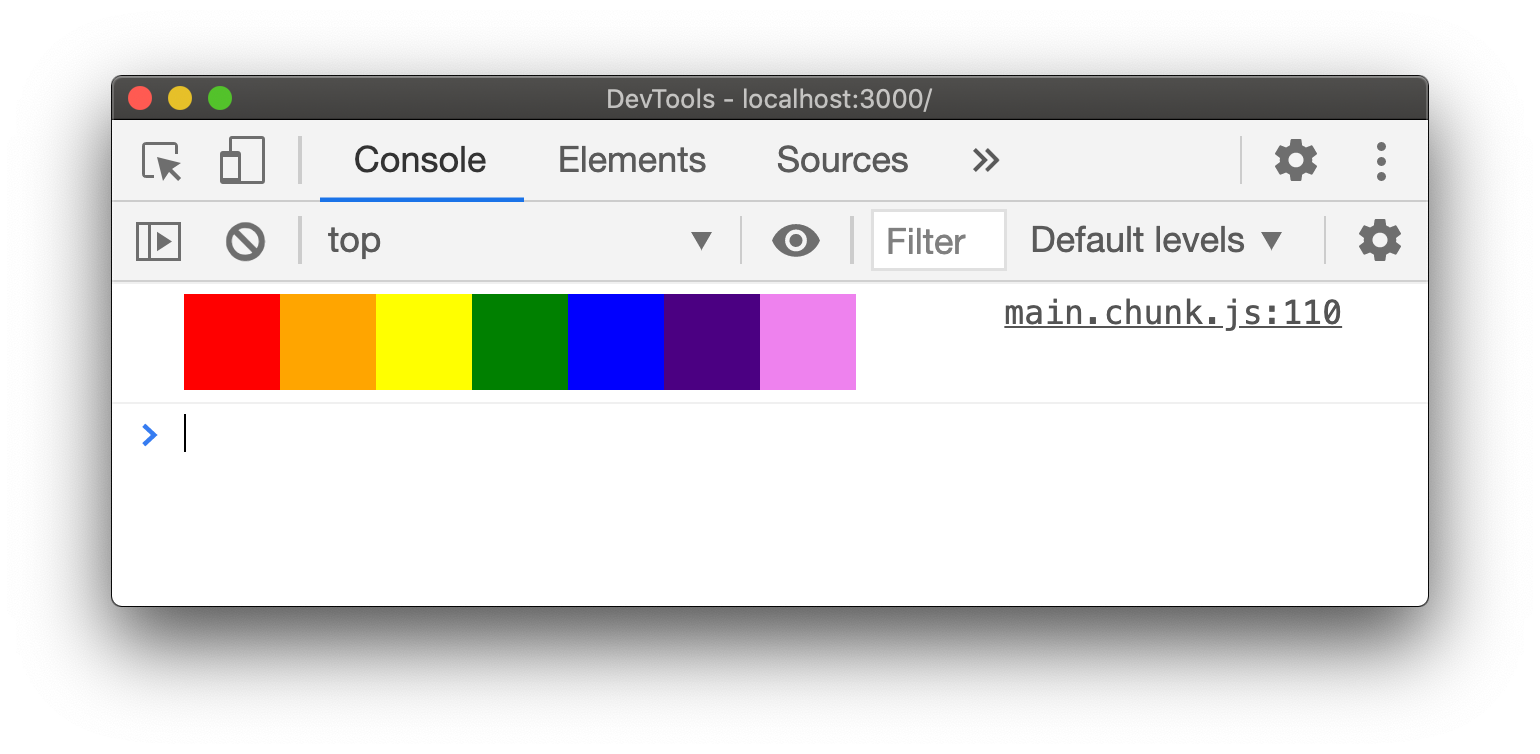
The console will only create spans for substitutions and removes any block
styling. Trying to style complex layouts in the console won't work.
However, you can try create block-like logs with a little padding trick.
import React from "react";import console from "react-console"; { return <div = > /* render an empty string */" " </div> ;} console;