Read the official documentation.
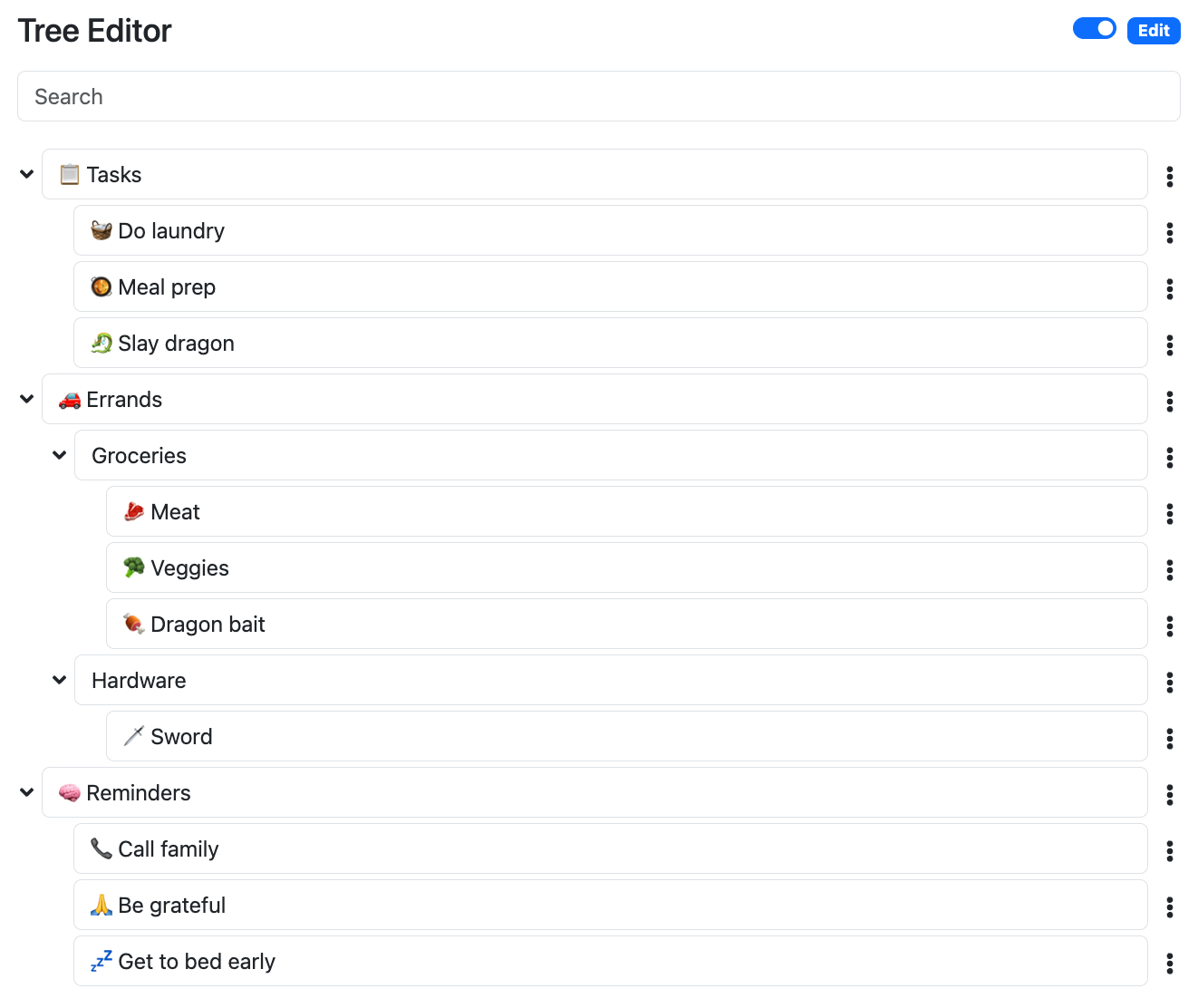
An interactive tree editor built on react-bootstrap and powered by versatile-tree.
-
🌲 Interactive tree editing
- React-Bootstrap powered components and hooks for editing trees.
-
🌐 Expansion Management
- Track which nodes are expanded/collapsed.
-
👉 Focus Management
- Track and retrieve which node has focus.
-
🔥 Shortcuts
- Customizable shortcuts for easy tree manipulation.
-
🖊️ Edit and View Modes
- Easily switch between editing and viewing.
-
🔍 Filters & Search
- Provide a filter function to make tree searchable and filterable.
-
🗑️ Deletion & Recovery
- Delete nodes and easily recover them.
-
🌴 Powered by versatile-tree
- Easy to use tree structure. Easily convert tree to/from Object and JSON forms.
If this project helped save you time, please consider buying me a coffee, which powers my development (and life). Your support is much appreciated!
- Documentation
- Overview
- Donate
- Table of Contents
- Installation
- Quick Start
- Setting Tree Data Externally
- TypeScript
- Icon Attribution
- Contributing
- ⭐ Found It Helpful? Star It!
- License
npm i react-bootstrap-tree-editor
It's highly recommended you check out the demo and its source to quickly get yourself up and running.
Import the following:
import {
BasicTreeNodeComponent,
defaultTreeControllerOptions,
defaultTreeData,
useTreeController,
useTreeShortcuts,
useTreeState,
} from 'react-bootstrap-tree-editor';Inside your function component:
const treeOptions = defaultTreeControllerOptions;
const [tree, setTree] = useTreeState(defaultTreeData);
const treeController = useTreeController(tree, setTree, treeOptions);
const shortcuts = useTreeShortcuts(treeController, document);
// Ensure there's always at least one item to edit
React.useEffect(() => {
if (!treeController.tree.hasChildren()) {
const newNodeData = treeController.options.createNewData();
const node = treeController.mutations.addChildNodeData(treeController.tree, newNodeData);
treeController.focus.setFocusedNode(node);
}
}, [treeController.focus, treeController.mutations, treeController.tree, treeController.options]);Render the component:
<BasicTreeNodeComponent
node={treeController.tree}
treeController={treeController}
editable={true}
shortcuts={shortcuts}
showBullets={false}
showPointer={false}
/>If you'd like to set the tree data yourself outside of the editor, then you'll need to force the tree node component to re-render when you set the data.
To do this, you can create a piece of state called changeTime that tracks when you set the data yourself. You'd then pass this value as the key prop to the BasicTreeNodeComponent.
// Use this to force tree to re-render when setting tree data
const [changeTime, setChangeTime] = React.useState(Date.now());const resetTree = () => {
const newTree = new Tree(defaultTreeData);
// Track when we changed the tree data ourselves
setChangeTime(Date.now());
setTree(newTree);
}Add the key prop to BasicTreeNodeComponent, using the changeTime as the value:
<BasicTreeNodeComponent
key={changeTime} // Ensures external changes to tree data are rendered
node={treeController.tree}
treeController={treeController}
editable={true}
shortcuts={shortcuts}
showBullets={false}
showPointer={false}
/>Now you can modify the tree using both the editor, and externally.
Type definitions have been included for TypeScript support.
Favicon by Twemoji.
Open source software is awesome and so are you. 😎
Feel free to submit a pull request for bugs or additions, and make sure to update tests as appropriate. If you find a mistake in the docs, send a PR! Even the smallest changes help.
For major changes, open an issue first to discuss what you'd like to change.
⭐ Found It Helpful? Star It!
If you found this project helpful, let the community know by giving it a star: 👉⭐
Want to support the project? Feel free to grab me a coffee, which is my main source of fuel for development:
See LICENSE.md.