React Boilerplate Redux Saga HOC is a hoc for handling api calls as well as mataintaing redux state.
This package requires React 16.8.4 or later.
Use the package manager npm to install react-boilerplate-redux-saga-hoc.
npm i react-boilerplate-redux-saga-hocor
yarn add react-boilerplate-redux-saga-hocInstalling on create-react-app scafolding
Installing on React-Boilerplate scafolding
Note: Before proceeding further.Please read the detail documentation from here
we are repeatedly creating constants, reducer, actions, saga whenever we want to make the API call.
We are doing the same thing again and again that will make most of the developers feel disconnected from coding.
To avoid that, we have created a Hoc for you to handle those repeated things.
No need to have basic knowledge about redux-saga.
We are using redux-saga to handle API calls because Redux-Saga is a great library for handling all the side effects.
A person who wants to do development faster and also doesn't want to create constants, reducer, saga, actions repeatedly.
React Boilerplate Redux-Saga HOC is a Hoc for handling API calls as well as maintain redux state.
With the help of this Hoc no need to worry about handling multiple API calls.
Because when you connect this Hoc with the component it will automatically create constants, reducer, saga, actions for you.
And also provides a method to call the API as well as manipulating the state.
It also handles success, errors, loader, canceling API calls when you are unmounting the component.
Most of the developers failed to cancel the API calls while unmounting the component.
That will create unwanted network traffic and also affect the performance of the application.
No worry Hoc will handle those things.
This package also supports both React and React native.
So no need to worry about basic configuration and also no separate coding needed.
Just use the configuration on both react and react-native.
Note:
- No need to configure store seperately.
- Store can be imported from react-boilerplate-redux-saga-hoc.
import React from 'react';
import { Provider } from 'react-redux';
import { store as configureStore } from 'react-boilerplate-redux-saga-hoc';
const initialState = {};
const connected_router_enable = false;
const store = configureStore(initialState, connected_router_enable); // by default second parameter will be false
export default function App(props) {
return (
<Provider store={store}>
<CustomComponent />
</Provider>
);
}
export default App;/* config.js */
import { HOC as HocConfigure } from 'react-boilerplate-redux-saga-hoc';
const HOC = HocConfigure({
handlers: [],
useHocHook: true /* This will help us to use hoc as a hook */,
});
const TEST_API =
'https://jsonplaceholder.typicode.com/posts/'; /* Default method GET */
const REGISTER_API = { url: '/user/register', method: 'POST' };
// const TEST_POSTS_API = {
// url: "https://jsonplaceholder.typicode.com/posts/",
// method: "POST",
// };
// const TEST_WITH_CONFIG_API = {
// url: "https://jsonplaceholder.typicode.com/posts/",
// method: "GET",
// responseStatusCode: [900] /* optional */,
// responseStatusCodeKey: "code" /* optional */,
// responseDataKey: "data" /* optional */,
// responseMessageKey: "message" /* optional */,
// };
const useAuthHoc = HOC({
initialState: {
profile: {},
},
dontReset: {
TEST_API /* If you pass anything on don't reset it wont reset the paricular state on setting to reset */,
},
apiEndPoints: { TEST_API, REGISTER_API },
constantReducer: ({ type, state, resetState }) => {
/* For handling custom action */
if (type === 'logout') return resetState;
return state;
},
name: 'Auth' /* Reducer name */,
});
export { useAuthHoc };/* basic-example.js */
import React, { useEffect } from 'react';
import {
HOC as HocConfigure,
useQuery,
} from 'react-boilerplate-redux-saga-hoc';
import { useAuthHoc } from './config';
function basicExample(props) {
/*
if you have wrapped with hoc instead of using hook you will get all the constants,actions...etc from props like given below
const {
Auth_hoc: {
reducerConstants: { TEST_API },
reducerName,
actions: { TEST_API_CALL, TEST_API_CANCEL },
},
} = props;
*/
const {
reducerConstants: { TEST_API },
reducerName,
actions: { TEST_API_CALL, TEST_API_CANCEL },
} = useAuthHoc();
/* useQuery hook for getting data from the reducer */
const { loader, data, lastUpdated, isError, error, toast } = useQuery(
reducerName,
TEST_API,
);
useEffect(() => {
TEST_API_CALL();
/* for cancelling api calls on unmounting */
return () => TEST_API_CANCEL();
}, []);
return (
<ul>
{data.map(({ title, id }) => (
<li key={id}>{title}</li>
))}
</ul>
);
}
export default basicExample;
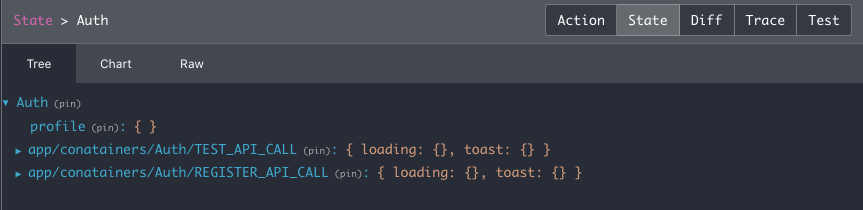
// export default compose(AuthHoc)(basicExample); you can connect this component with hoc by toggling useHocHook to false in HocConfigure- This is the image from Redux Store for initial state after connecting hoc to the component
- The image which we seeing above are the two endpoints which we created before.
- Hoc will create Constants, Reducer, Saga, Actions for You.
- No Need worry about creating seperate actions, reducers for every end-points.It will handle by itsself.
- Just provide the configuration.Hoc will handle all the task for you.
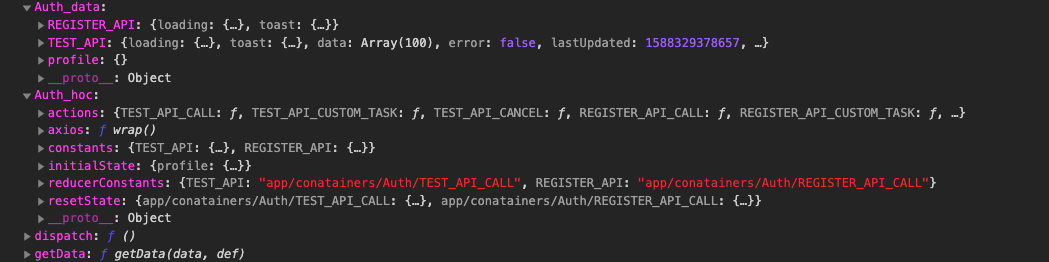
- This is the image from Console where hoc will provide actions, constants for handling tasks
- Hoc will create 3 actions for you for handling api calls,handing data..etc
- REGISTER_API_CALL: ƒ () - for handling api calls
- REGISTER_API_CANCEL: ƒ () - for handling api cancel request
- REGISTER_API_CUSTOM_TASK ƒ () - for handling custom task without doing api calls
- CALL, CANCEL, CUSTOM_TASK will be created for every api end points
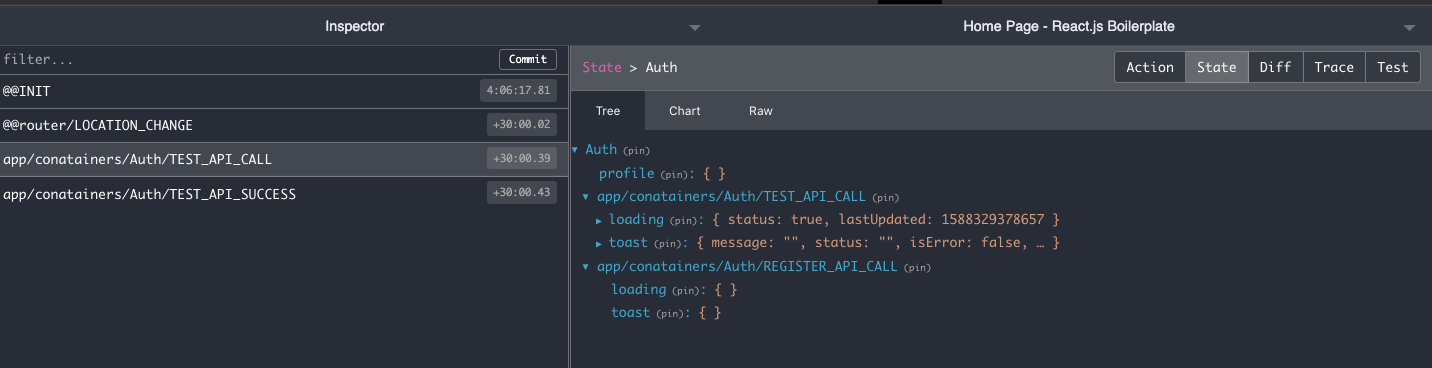
- state from Redux Store before api gets success or failure
- Loader will change to true if api call triggers
- Toast will reset to initial state
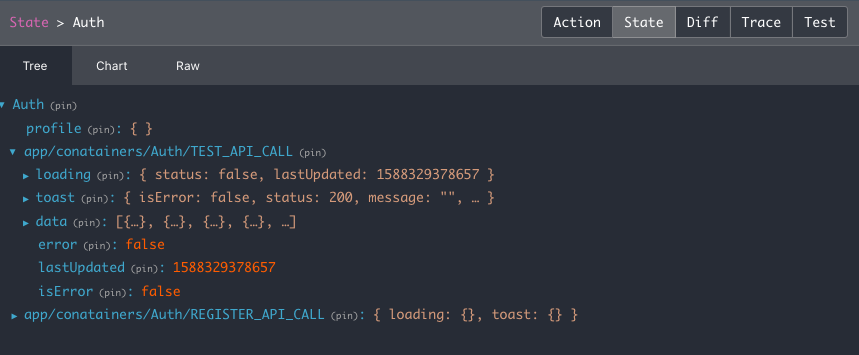
- This is state from Redux Store after api gets success
- Loader will change to false if api call gets success or failure
- Toast will be stored into to toast key
- Data will be stored into the data key
/* accessing multiple data at single query */
/*
use this method if you are accessing multiple data from the same reducer key
*/
const [
test_data
test,
test_deep,
testGetApi,
] = useQuery(
reducerName /* can pass any reducer key such as 'Auth' , 'router' , ..etc*/,
[
{
key: TEST_API,
initialLoaderState: true,
},
{
key: TEST_API,
query: ".data[0]",
initialLoaderState: false,
},
{
key: TEST_API,
query: ".data",
initialLoaderState: false,
default: [], // Default for data key it also check's type of data..if type is object return [].Don't pass if you dont want to type check
},
TEST_API,
]
);
/* query can be used in different ways based on your requirement */
/* pass array of string instead of object */
const [
{ loader, data, lastUpdated, isError, error, toast },
] = useQuery(reducerName, [TEST_API]);
/* Pass an object instead of array */
const data = useQuery(reducerName, {
key: TEST_API,
query: ".data",
default: [],
});
/* pass a string insted of array */
const { loader, data, lastUpdated, isError, error, toast } = useQuery(
reducerName,
TEST_API
);
/* Pass a config as a third parameter its optional */
const data = useQuery(reducerName, TEST_API, {
query: ".data",
default: [],
});
/* for getting whole reducer data */
const data = useQuery(); // Don't use this until its required it will render the component every time state change
const data = useQuery(reducerName); // Don't use this until its required it will render the component every time state change#Params
| Props | Description | value | Default Value | type | usage |
|---|---|---|---|---|---|
| name | Type of task to execute |
Data-Handler, Infinite-Handler, Delete-Handler, Update-Handler, Update-Key-Handler, Toggle-Key-Handler, Splice-Data-Handler, Delete-Key-Handler, Don't-Update-Data-Handler, Custom-Handler,
|
Data-Handler |
string |
{ name: 'Data-Handler' } |
| clearData | clear previous stored data |
true or false
|
false |
boolean |
{ clearData: true } |
| subKey | for doing various tasks on deep object | [] |
null |
array |
{ subKey: ['data','filter-1'] } |
| limit | number |
null |
number |
{ name: 'Infinite-Handler', limit: 15 } |
|
| isAppendTop |
true or false
|
false |
boolean |
{ isAppendTop: true } |
|
| deleteKey | [] |
null |
array |
{ deleteKey: ['age','name'] } |
|
| id | [] |
null |
array |
{ id: [1,2] } |
|
| key | string |
null |
string |
{ key: 'id' } |
|
| spliceKey | [2,4] |
null |
array |
{ spliceKey: [2,4] } |
|
| toggleKey | [] |
null |
array |
{ toggleKey: ['age','name'] } |
|
| values | [] or {} |
null |
array or object |
{values: {2: {name: 'ram'}}} {values: [{name: 'sundar'}]}
|
|
| updateCallback | function |
null |
function |
{updateCallback: (previousData,responseData) => previousData.concat(responseData)}
|
| Props | value | Default Value | type | usage |
|---|---|---|---|---|
| query | {} |
null | object | {query: { id: 20 }} |
| params | {} |
null | object | {params: { id: 20 }} |
| payload | {} |
null | object | {payload: { id: 20 }} |
| axiosConfig | {} |
null | object | {headers: {} } |
| paramSerializer | {} |
{ arrayFormat: 'brackets' } |
object | `{ arrayFormat: 'comma |
| asyncFunction | function |
null | function |
{asyncFunction : async (url) => fetch(url)}} |
| asyncFunctionParams | array |
null | array | {asyncFunctionParams: ['https://www.example.com/']} |
| retry | number |
0 | number | {retry: 3} |
| errorParser | function |
null | function | {errorParser: () => {}} |
| polling | boolean |
false | boolean | {polling: true} |
| pollingCount | number |
Infinite | number | {pollingCount: 4} |
| delay | number |
8000 | number | {delay: 10000} |
| clearDataOnError | boolean |
false | boolean | {clearDataOnError: false} |
| errorDataHandling | boolean |
true | boolean | {errorDataHandling: false} |
| defaultErrorParser | boolean |
false | boolean | {defaultErrorParser: true} |
We already knows redux is a valuable tool for organising your state and also redux-saga is a powerful middleware for handling side Effects.With the help of those two tools we have created a package for handling api calls and storing data in an organised way.
Important:
-This package is not an alternative for redux and redux-saga
-This package is mostly for developer who wants to make development faster and also to handle most of the api calls.
- Handles api calls by itself
- No need to create store, constants, actions, saga, reducer
- It handles cancelling api call by itself
- Handles error, success, cancel, loading, infinite data handling
- No worry about api calls, loaders...etc
- No separate coding needed for react and react native
Yes ,this package will support for both react and react-native
Note: Please read the detail documentation from here
Important: This package now also support nextJS.Please read nextjs setup documentation from here
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
Copyright (c) 2020-present Chrissie Fernando