react-arrows
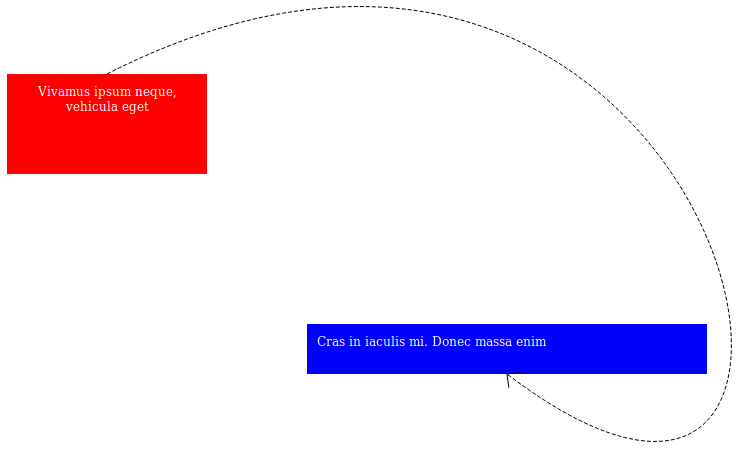
React library for creating SVG arrow between two HTML elements. Positions of elements are observed, so when they change arrow will re-render. Library is react implementation of arrows-svg

https://codesandbox.io/s/stoic-perlman-6php9
Installation
npm install react-arrowsToo see more check arrows-svg
CSS styles
Styles should be added to make arrow visible. Feel free to change them.
How to use it
<Arrow className='arrow' from= direction: DIRECTIONTOP document translation: -05 -1 to= direction: DIRECTIONRIGHT document translation: 09 1 onChange=.../>Building
npm run buildStorybook
npm run storybook