React Radar Chart
How To Install

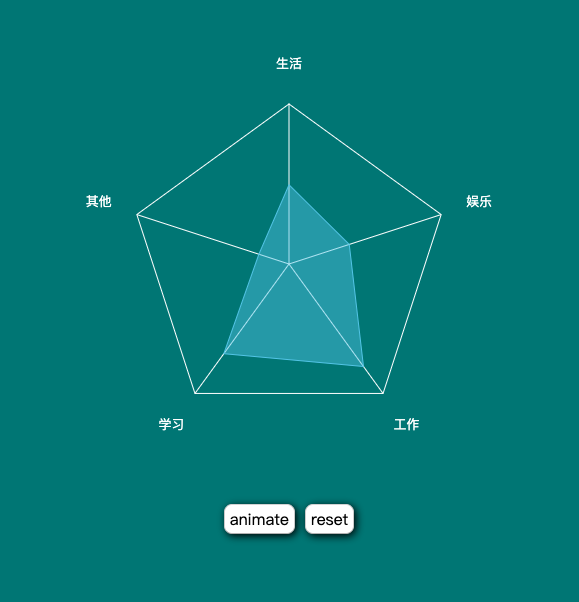
See Preview
npm install react-animate-radar-chartHow To Use
const data = name: "生活" value: 05 name: "娱乐" value: 04 name: "工作" value: 08 name: "学习" value: 07 name: "其他" value: 02 ; const colors = lineColor: "rgb(255,255,255)" innerColor: "rgba(109,200,236,0.45)" outerColor: "transparent" fontColor: "rgb(255,255,255)" borderColor: "rgb(109,200,236)"; { const showData setShowData = ; return <div id="app"> <div className="container"> <RadarChart data=data showData=showData size=480 colors=colors /> <div> <button className="btn" onClick= > animate </button> </div> </div> </div> ;}