react-add-to-homescreen
Bringing your PWA app to iOS. Evidently.

What is it?
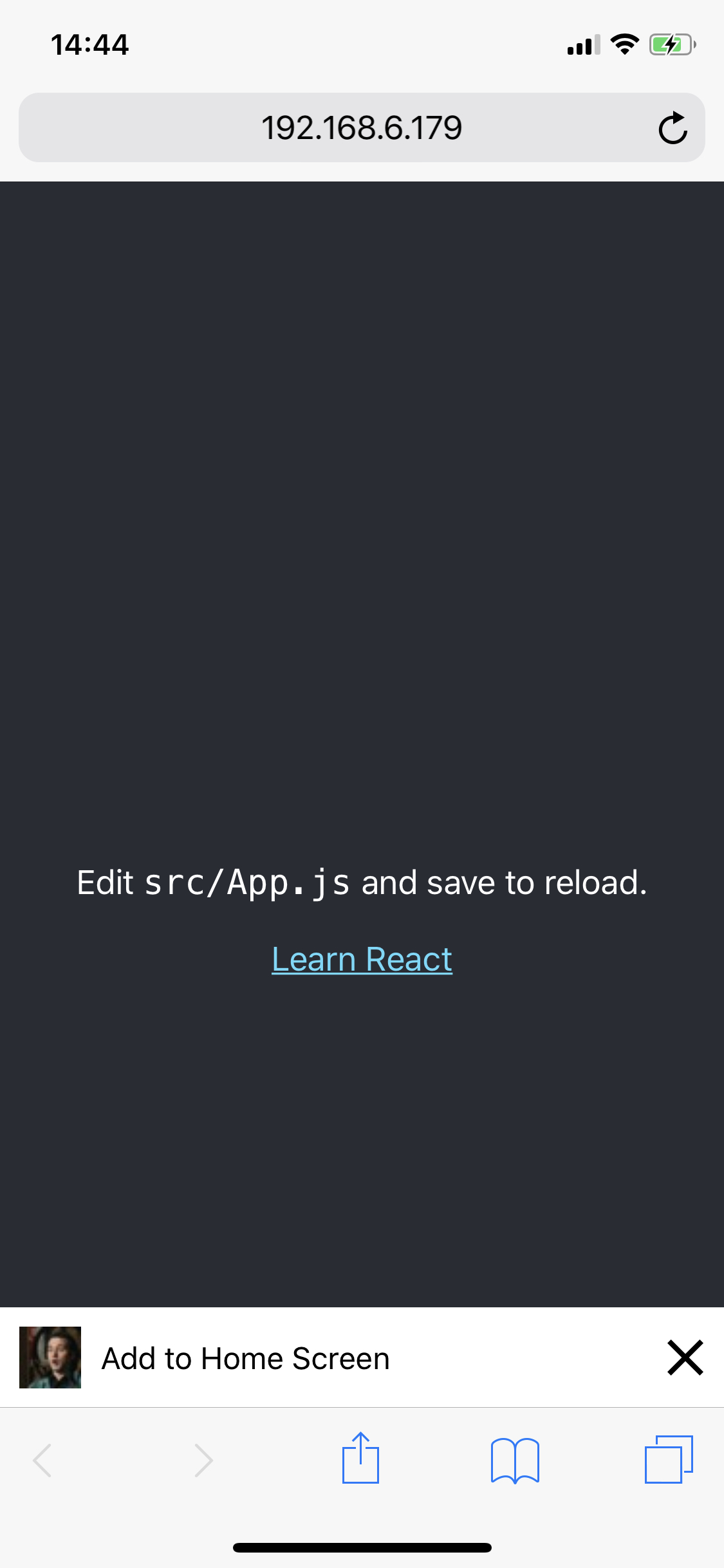
react-add-to-homescreen allows you to inform the iOS users that your web app is installable on the iOS home screen. It mimics the behavior of Android's Add to home screen widget visible when the user visits your PWA.
Installation
$ yarn react-add-to-homescreenDemo
You can check out the demo Progressive Web App here. I am not the designer of this one though 😎
Usage
react-add-to-homescreen is designed to be as simple as possible. First import the component:
;Then add the component to the main component of your app:
<AddToHomescreen onAddToHomescreenClick=thishandleAddToHomescreenClick />Finally, create a handler for the banner:
{ ;};Options
All options are passed as props.
| Prop | Type | Description |
|---|---|---|
onAddToHomescreenClick |
function | function to call on banner click |
title? |
string | Custom title for banner |
icon? |
string | Icon for banner |
Contributing
If you have comments, complaints, or ideas for improvements, feel free to open an issue or a pull request! If you are using or intend to use react-add-to-homescreen, please let me know 🙂
License
react-add-to-homescreen was created by @kkoscielniak. It is available under the MIT license. See the LICENSE file for more info.

